How to Add Anchor Links to an Email
An anchor link is a link that leads the reader to a specific place in the email. Anchor links are most often used in the email menu, helping navigate long emails. Using them, readers can skip the irrelevant sections and jump straight to the content they’re most interested in at the moment.

ImportantSome email clients don’t support anchor links: Gmail (iOS), Apple Mail (iOS), Outlook.com (Web), Outlook (Android), Outlook (MacOS).
In our editor, you can add anchor links to the email in two ways:
- In the HTML editor;
- In the code editor.
How to Add an Anchor Link in the HTML Editor
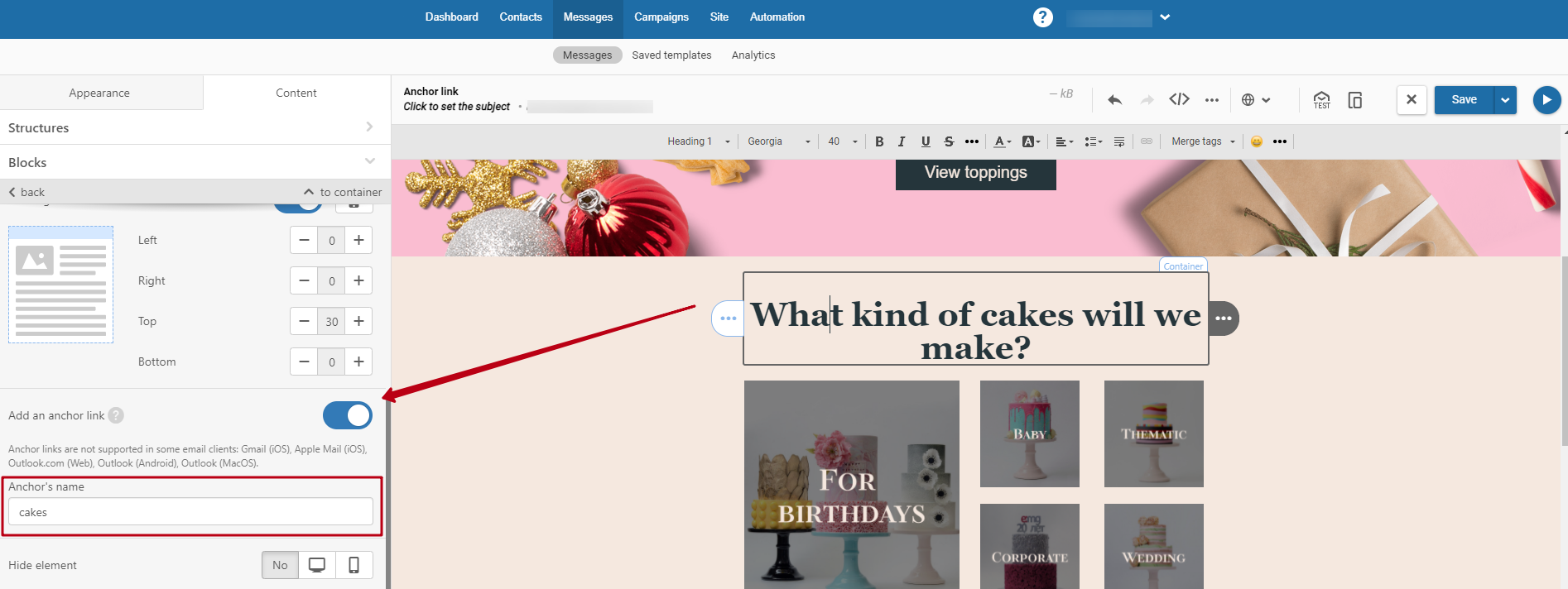
- Select the block the anchor will lead the reader to.
- Enable Add an anchor link and enter the anchor name (without a hashtag).

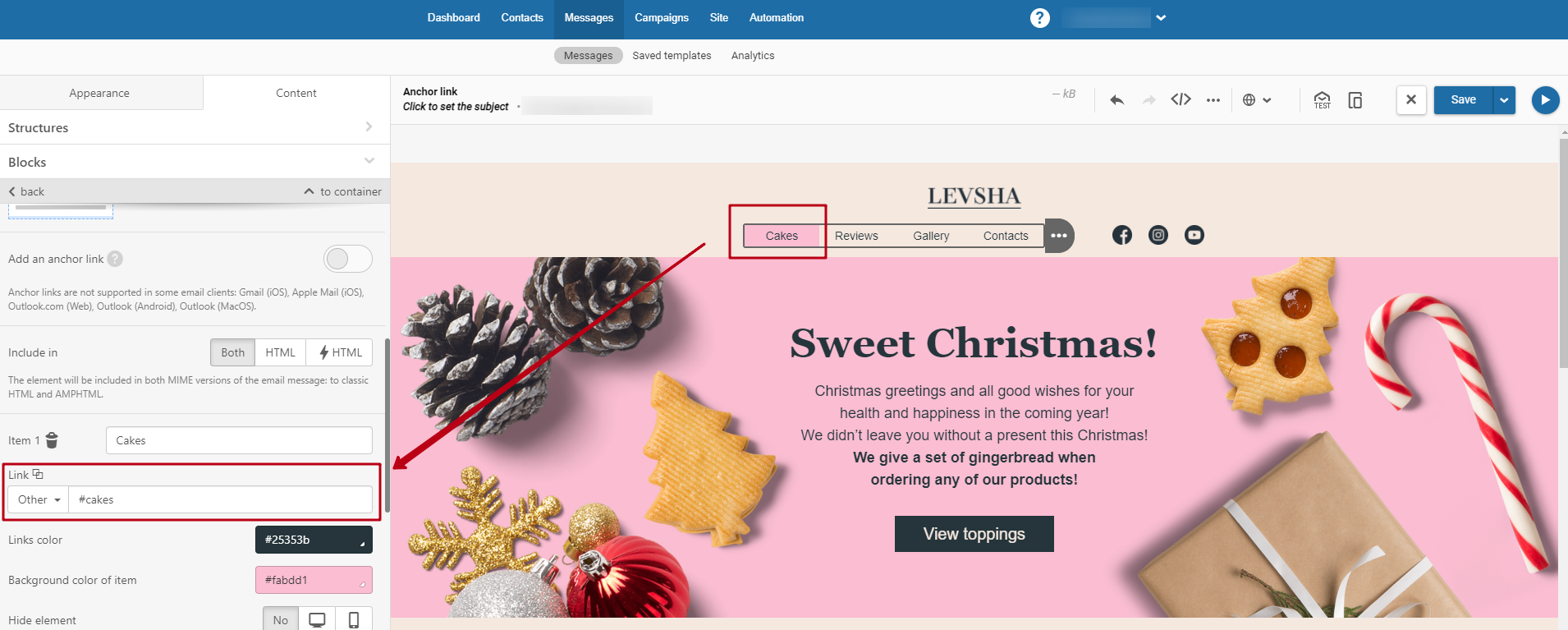
- Select the element that will contain an anchor link.
- In Link, chose the anchor name with a hashtag.

- Click Save.
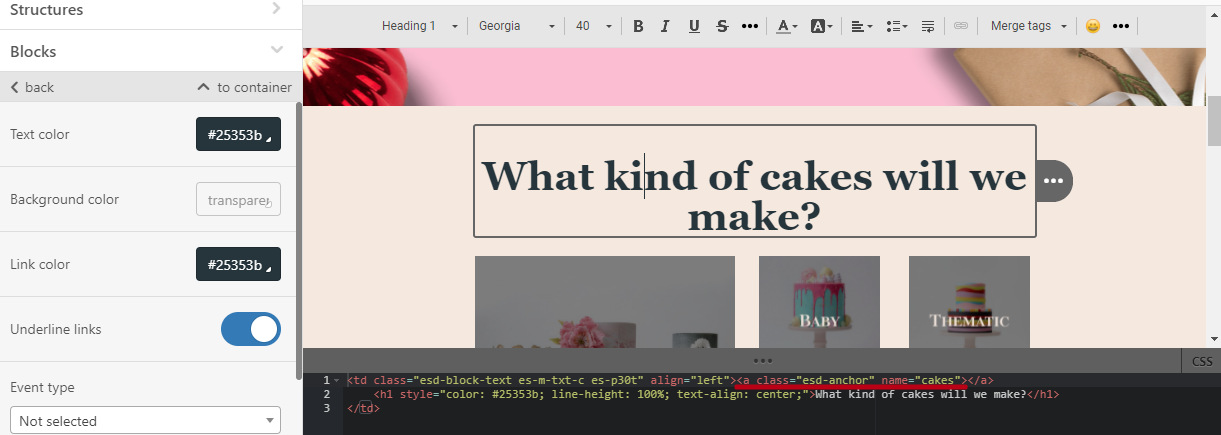
How to Add an Anchor Link in the Code Editor
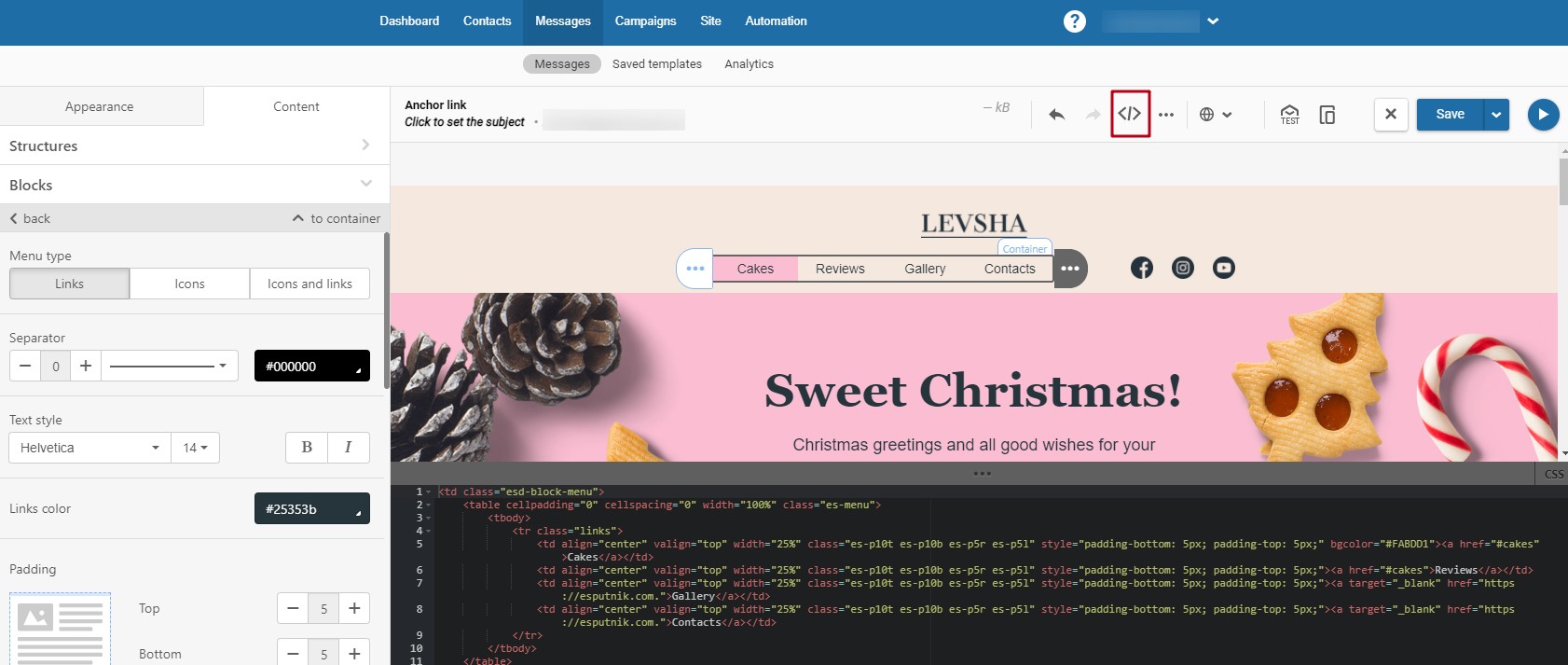
- Select the element that will contain an anchor link.
- Open Code editor.

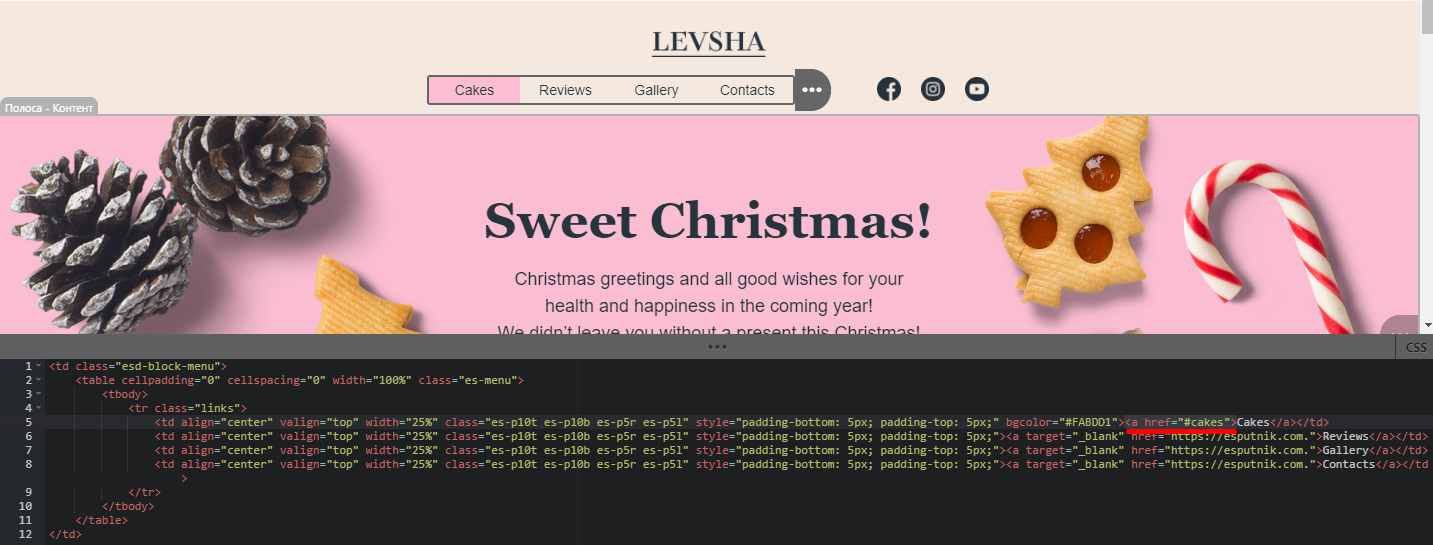
- Add
a href="#anchor name"before the element name in the code.

- Select the block the anchor will lead the reader to.
- Add
a class="esd-anchor" name="anchor name"tag to the corresponding line.

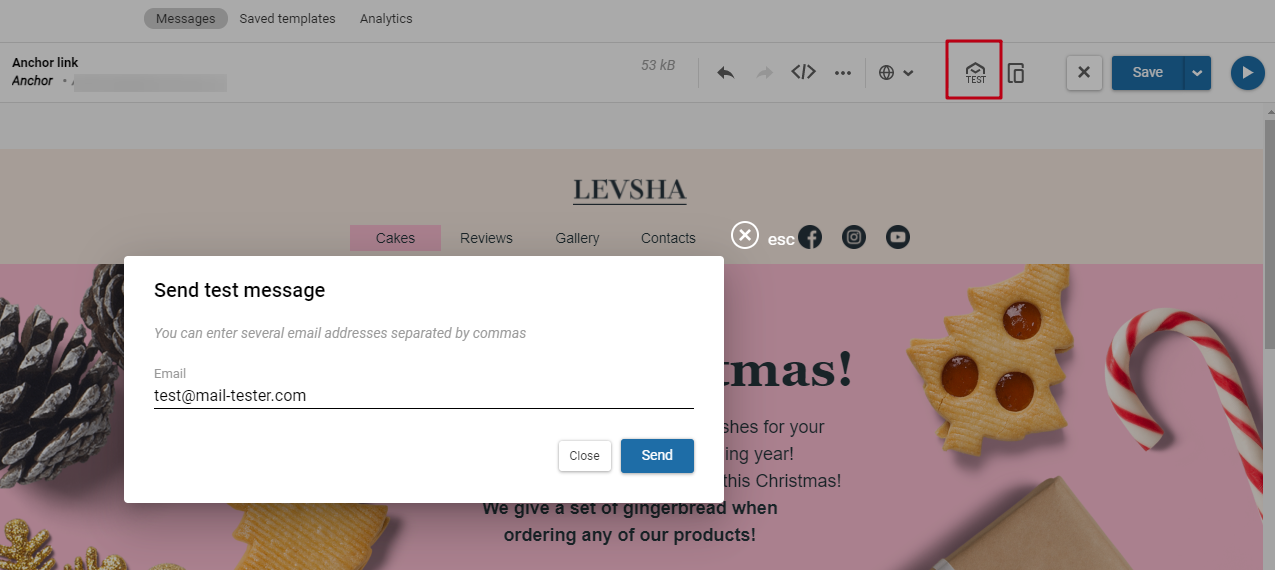
Send a test message to check anchor links.

Updated 6 months ago