Creating CTA Button
The call-to-action (CTA) button is a mandatory element of an email campaign that motivates subscribers to go to a website, social network, etc. The main button in the email is usually made in the same style as the buttons on the website.

Creating Button
You can add a button to a container or a separate email structure.
For the content to be rebuilt correctly in the mobile version of the email, for example, if you need to set the inversion of blocks, it is better to add a button to the container.
A structure that contains only a block with CTA will not be rebuilt relative to other structures and content elements in the email.
Button in a Container
- Go to the Blocks item in the Content tab on the left sidebar.
- Select the Button block and drag it into the desired container.
Button in a Separate Structure
- Open the Structures tab in the side menu on the left, under the Content tab.
- Drag the structure to the template, then select the Button content type.
Editing Button Design
By default, the button is created without a link, with the text Button in Arial 18 font, the button color is green #31cb4b, and the text color is white #ffffff.

You can edit the style of a single button or all buttons you will create.
Editing an Individual Button
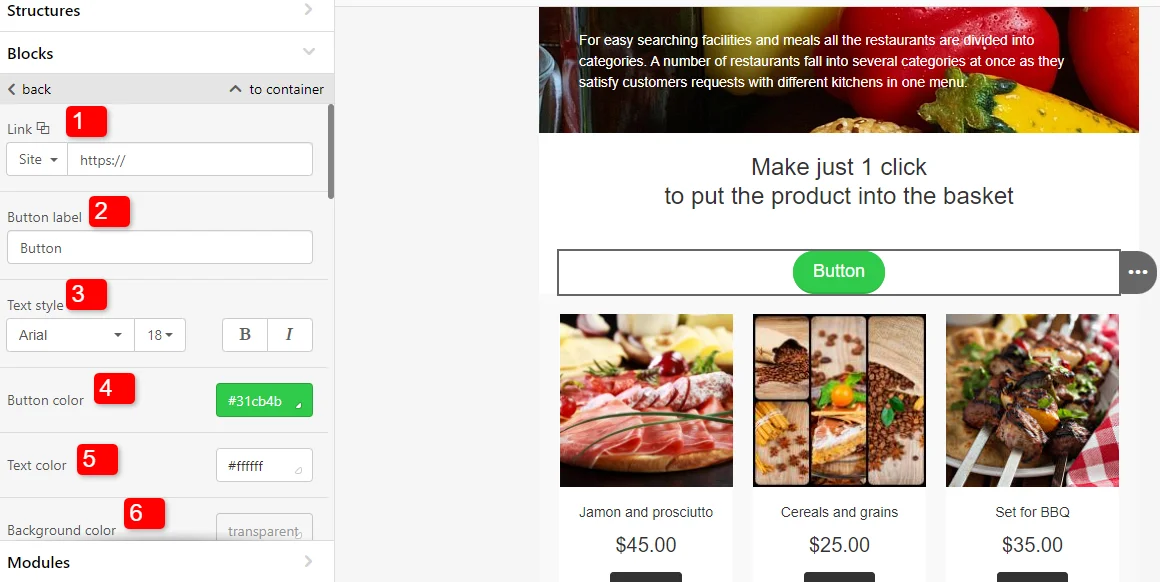
Click the block with the button. A menu will appear on the left, in which you can set the following parameters:
- A link that will open when by click on the button.
- Button text.
- Text style (font, size) — we recommend using standard fonts, the display of which will not change depending on the device and the mailer.
- Button color.
- Text color.
- Background color.
NoteChoose colors that go well with each other and contrast with the button's background.

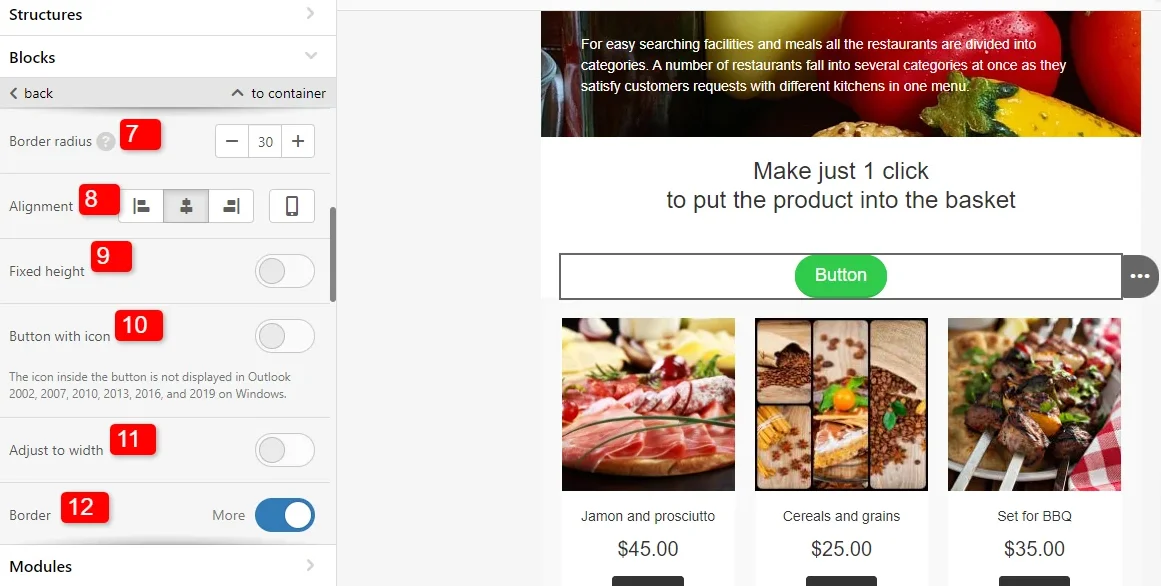
- Border radius. To enable the Border-radius property in Outlook, please activate the Support of Outlook option in the Appearance tab Button section.
- Alignment (to set alignment settings on a mobile device, click the phone icon).
- Fixed height (the button's height will not change depending on the device type).
- Button with an icon (you can download an icon that will be displayed inside the button).
- Adjust to width (the button will be displayed to the entire email width; its height will not change).
- Borders (type of lines and their color).

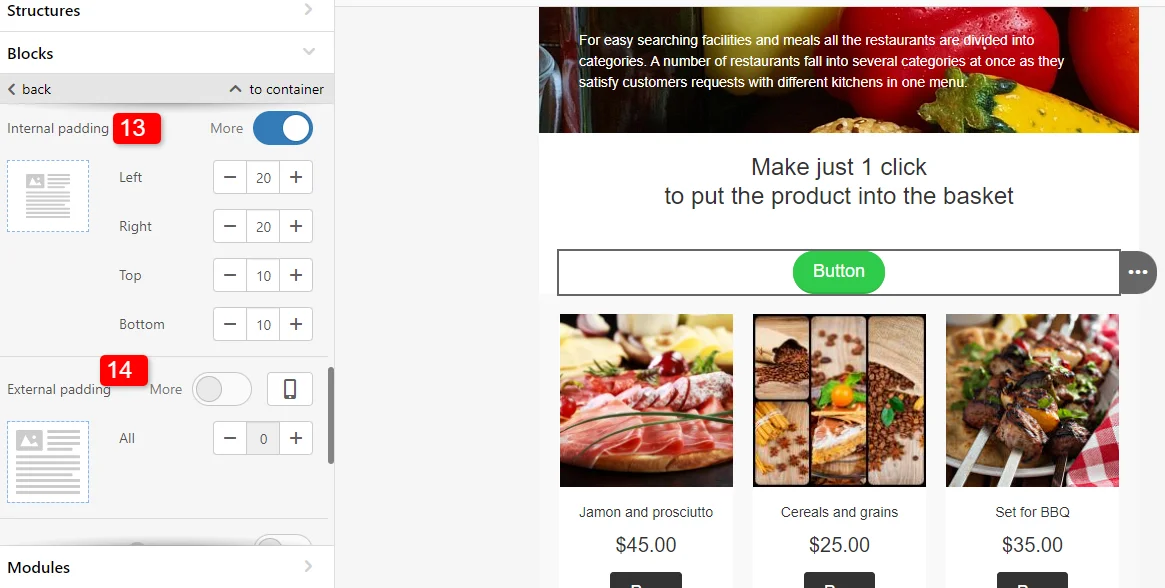
- Internal padding.
- External padding.

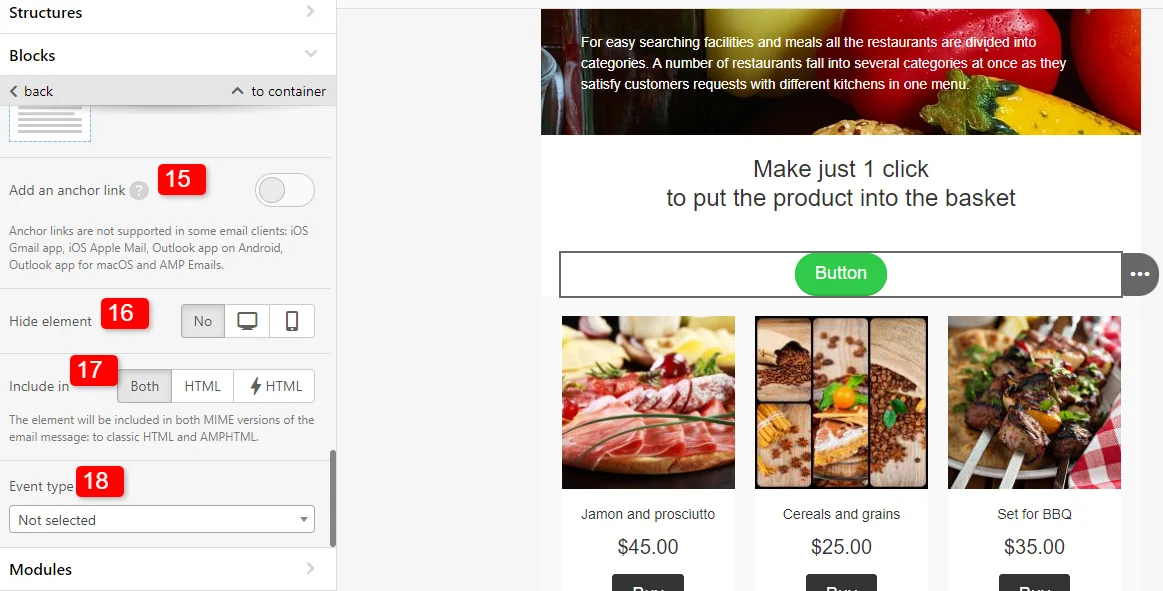
- Add an anchor link, clicking on which will take the reader to the specified section of the email.
- Hide element on different types of devices. By default, the button is always displayed. To disable it on your desktop or phone, click the corresponding device icon.
- Include in different types of email. Enable/disable the element for HTML and AMP versions of the email.
- Event type. Specify an event that will trigger some action, for example, by clicking a button to send a message.

Save the button in the block library to use it in other emails.
Editing All New Buttons
By default, the email button appearance is determined by the design styles specified in the template. To change the design of this element, you need to change the style of the entire email. Then, all the buttons that will be created after that will have the same look. Learn more about the design of the buttons >
Updated 6 months ago