Editing Cards in the Products Block
The Products block displays recommended offers in the email. Let's consider how to change its appearance and save the product card as a module for use in other messages. Using the same algorithm, you can save the footer and header of the Products block as modules.
NoteBefore editing cards of the block, set up its structure and data substitution rules
Editing Card
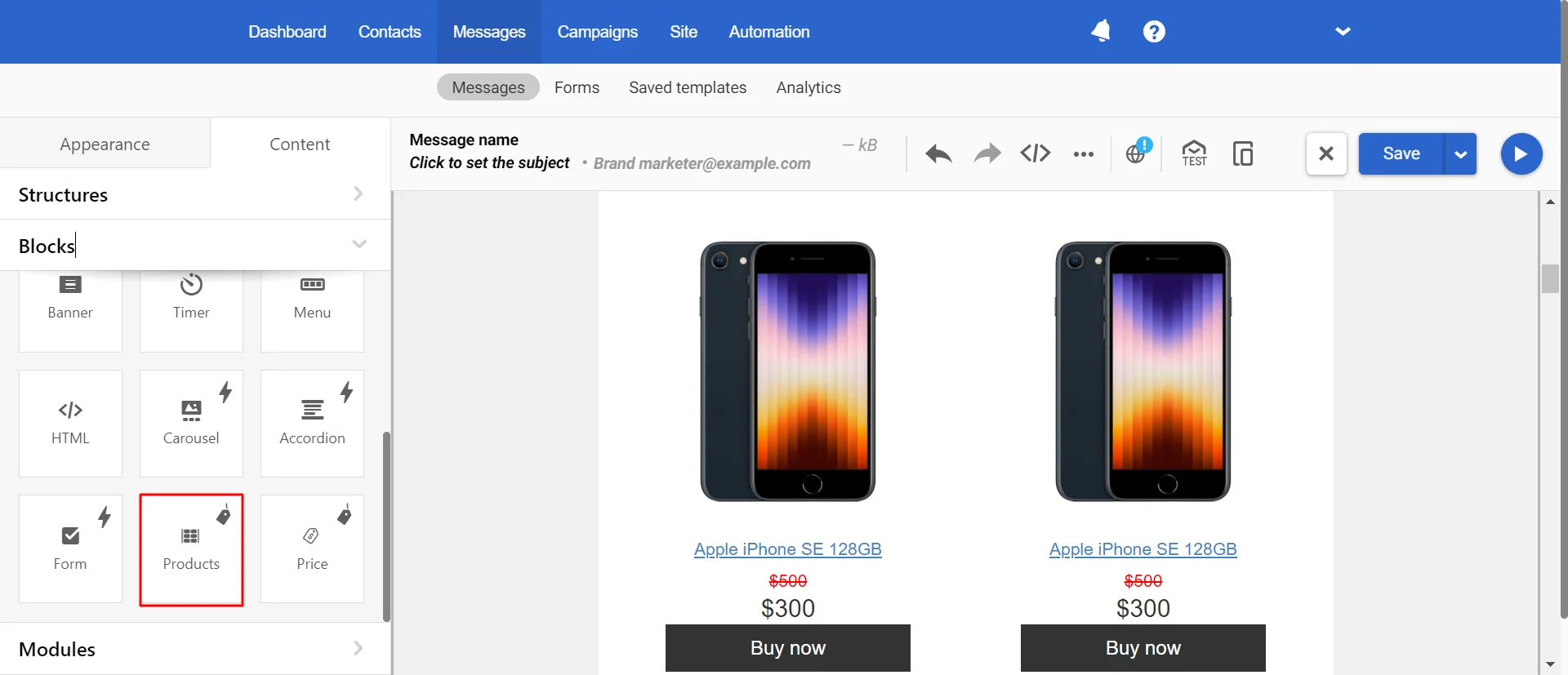
- In the Messages → Messages section, open or create an email and drag the Products block into it.

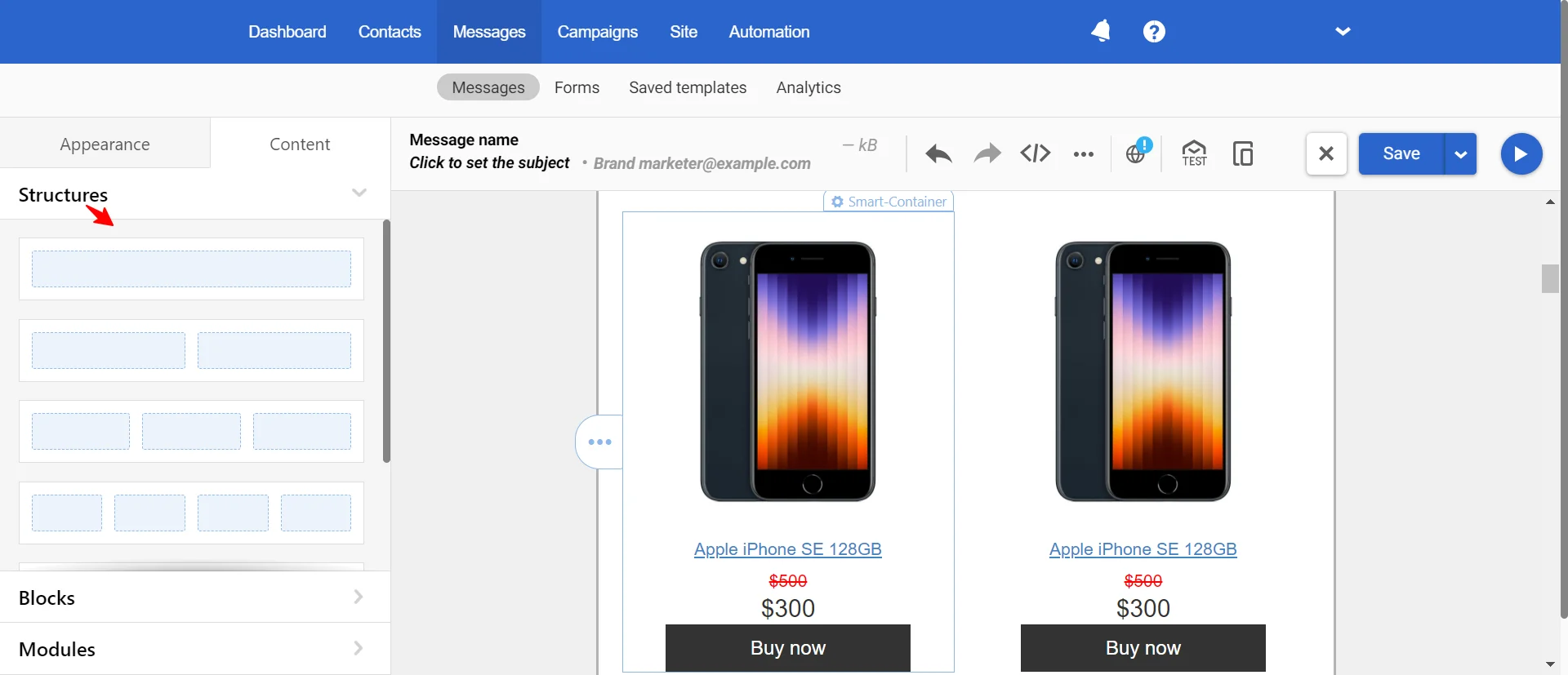
- Open the Structures tab on the left panel.

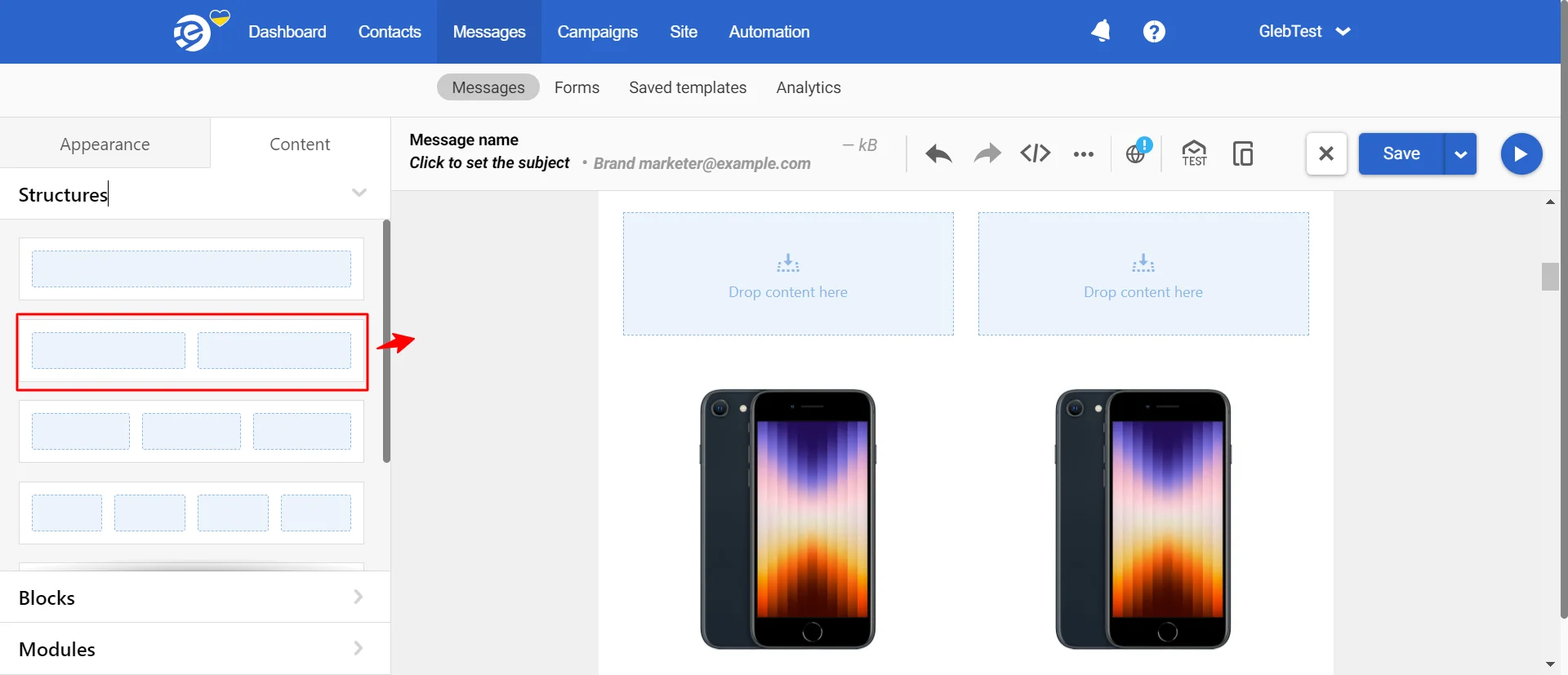
- Drag the desired structure anywhere in the content. The structure's location in the email does not matter since it must be deleted after editing and updating.
We recommend choosing a structure with the same number of containers as in the Products block.
The example adds a structure with two containers.

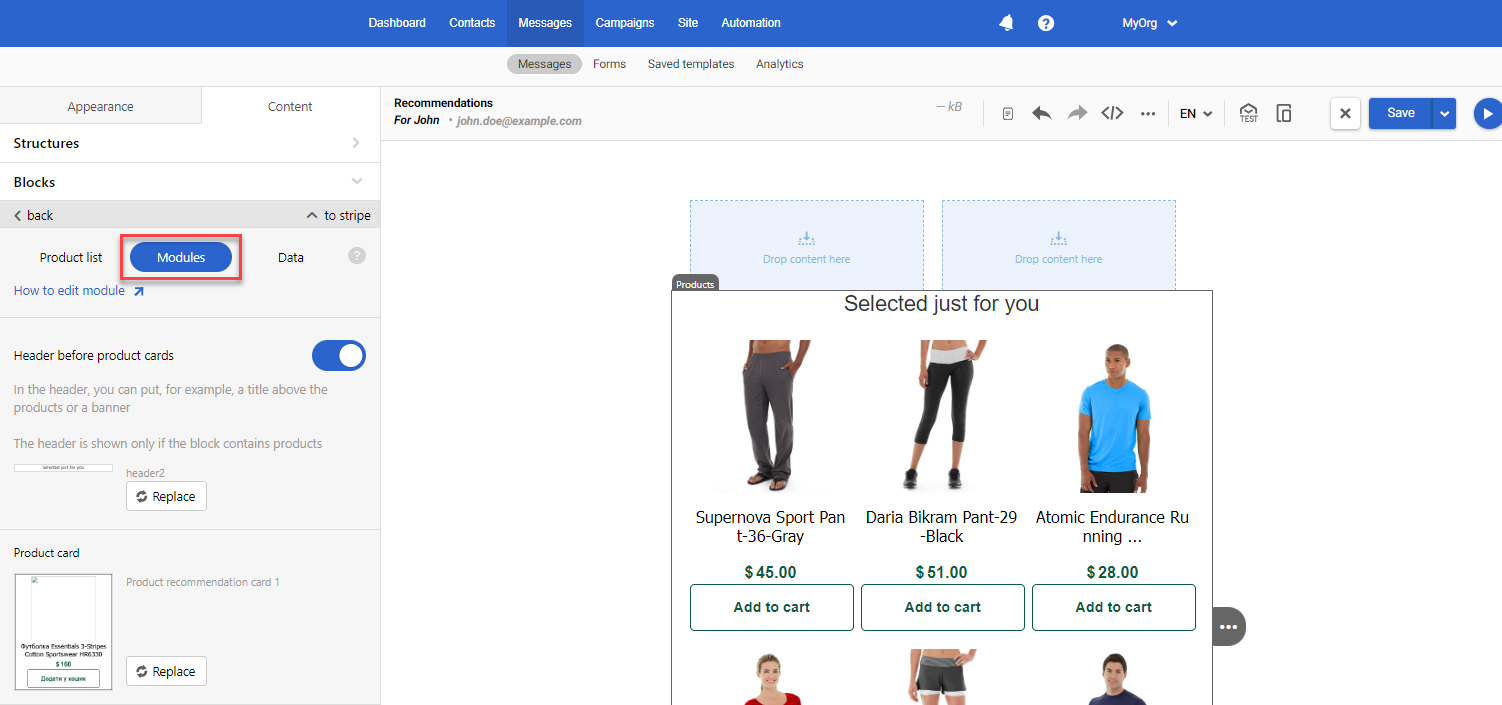
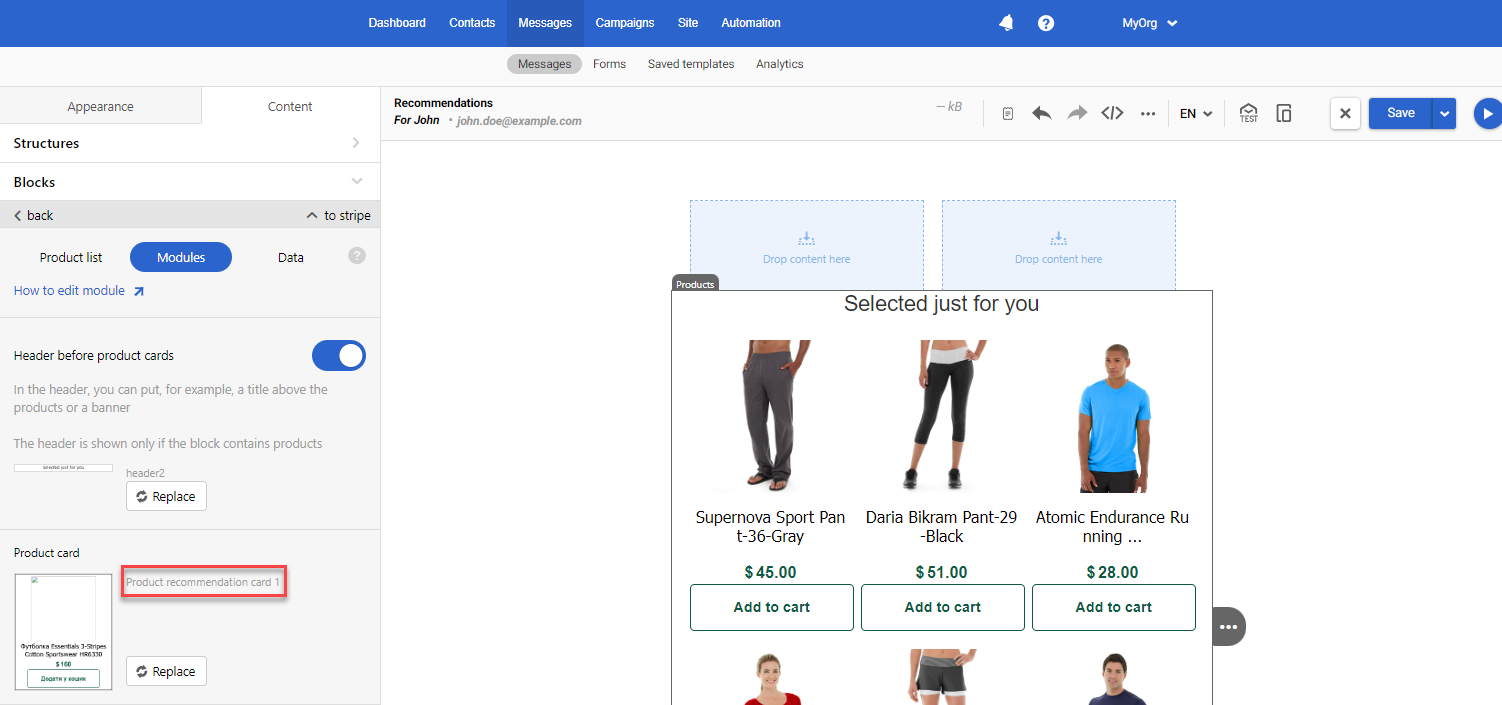
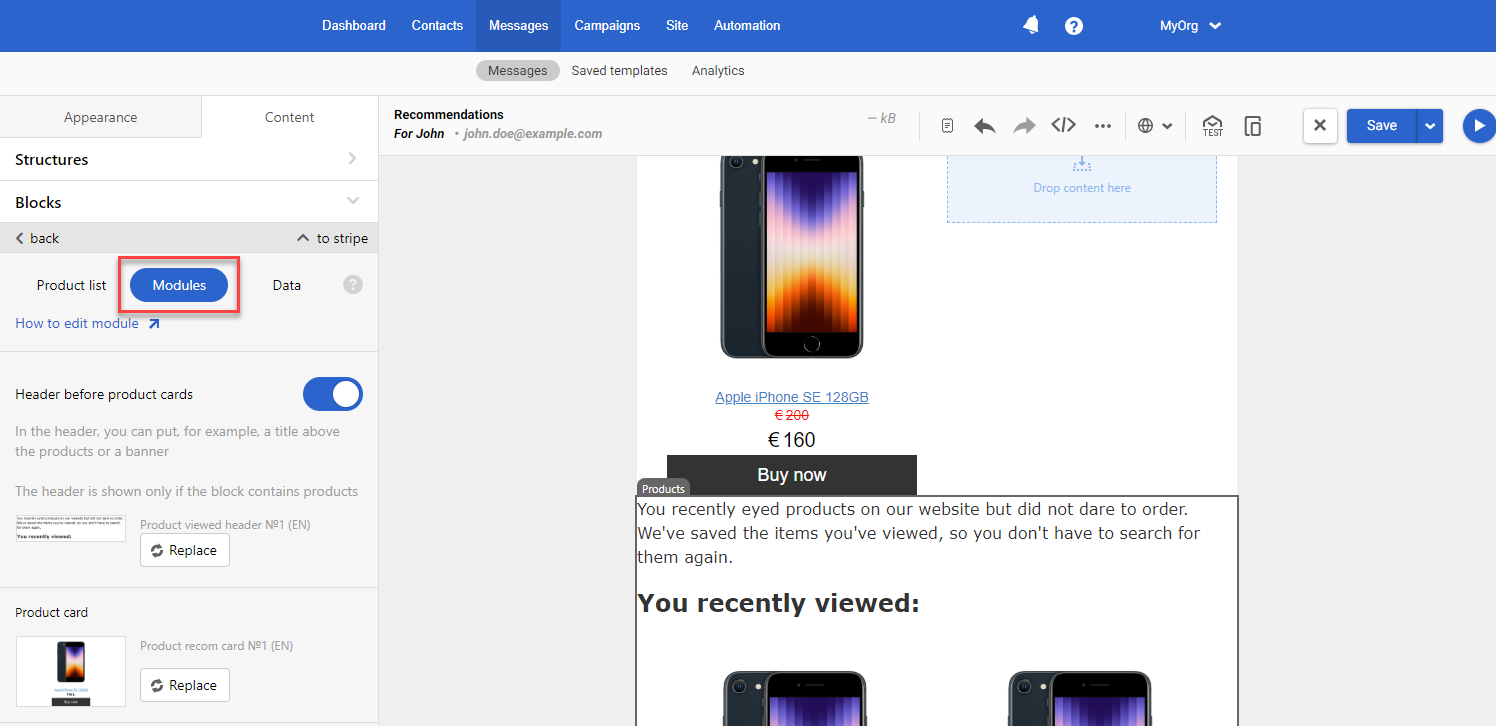
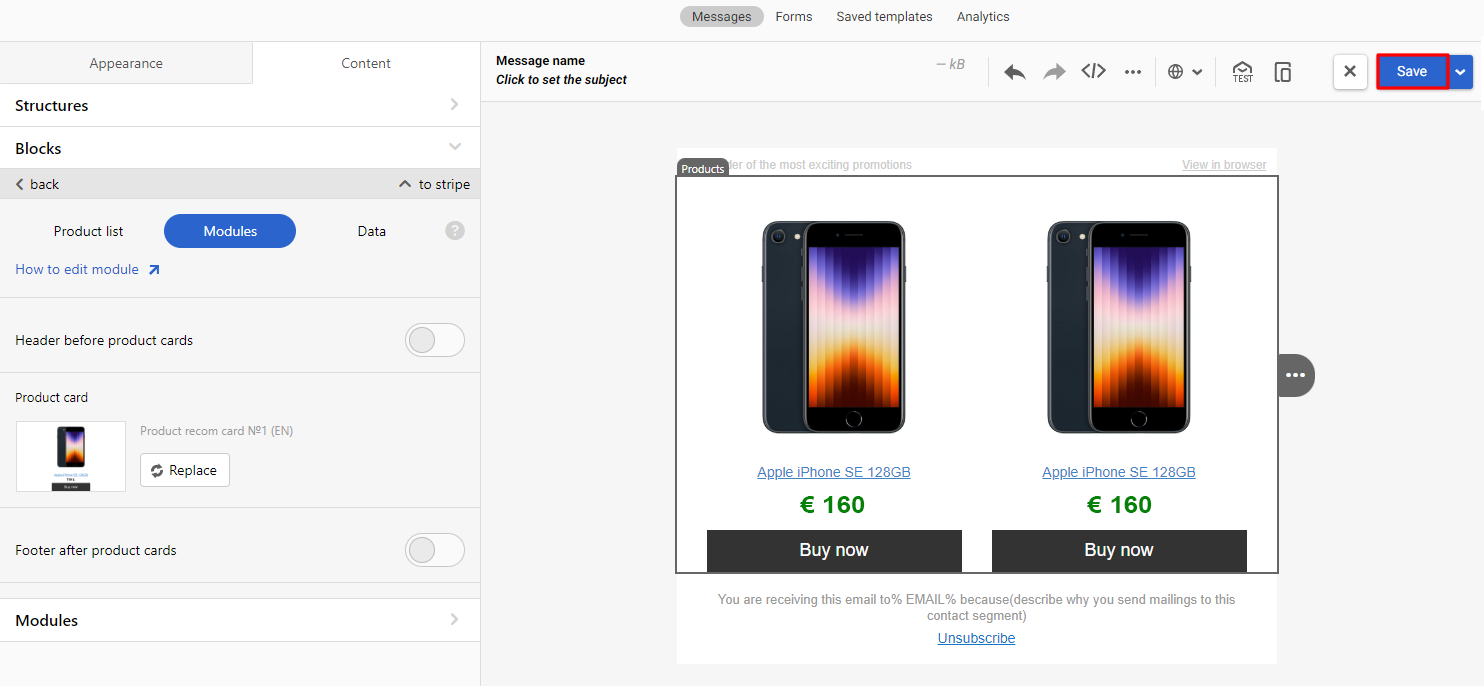
- Click on the Products block in the email and go to the Modules tab.

- In the Product card section, copy the module's name used in the block.

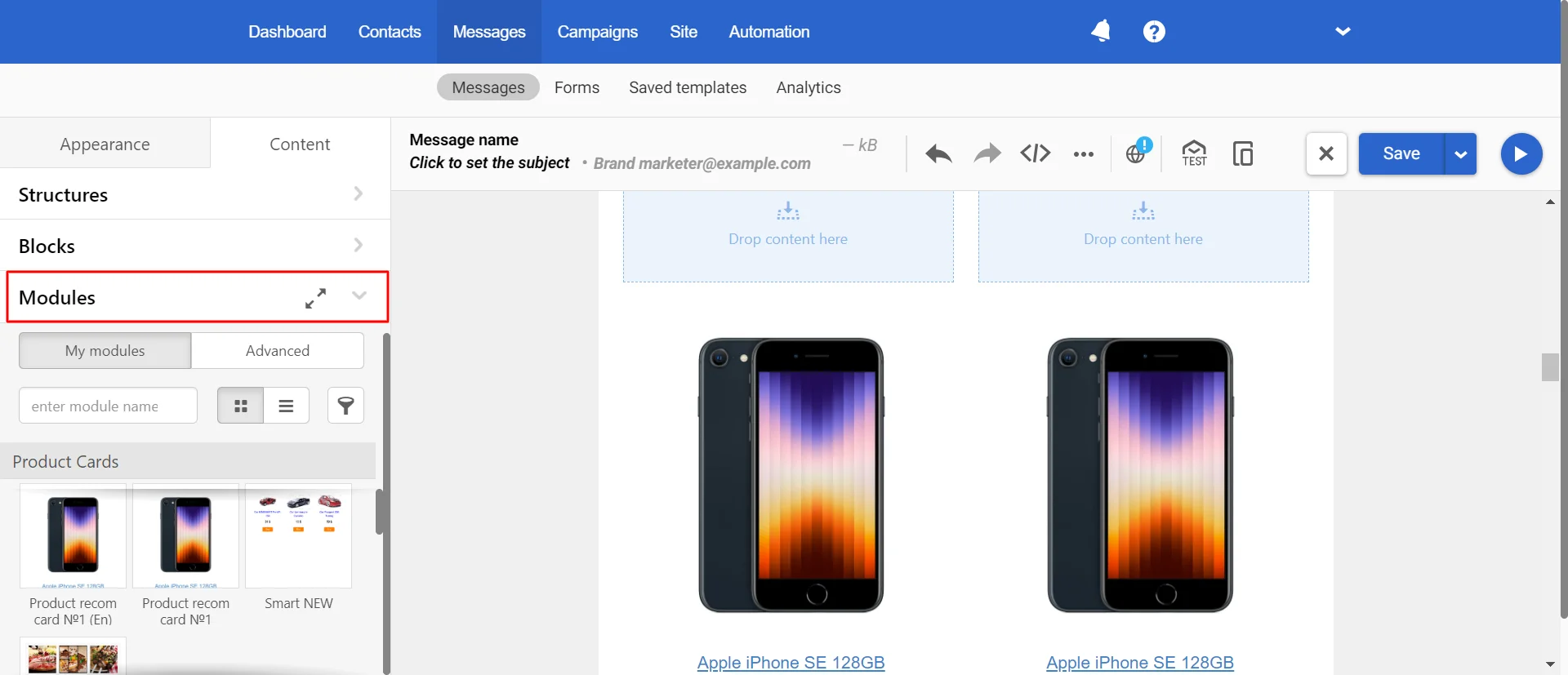
- On the left panel, open the Modules tab.

- On the My modules tab, paste the module name you copied in step 4 into the search field. If the module is not found, this means that by default, the Products block uses a module from the general library, which is presented on the Advanced tab. Open it and find the appropriate module.

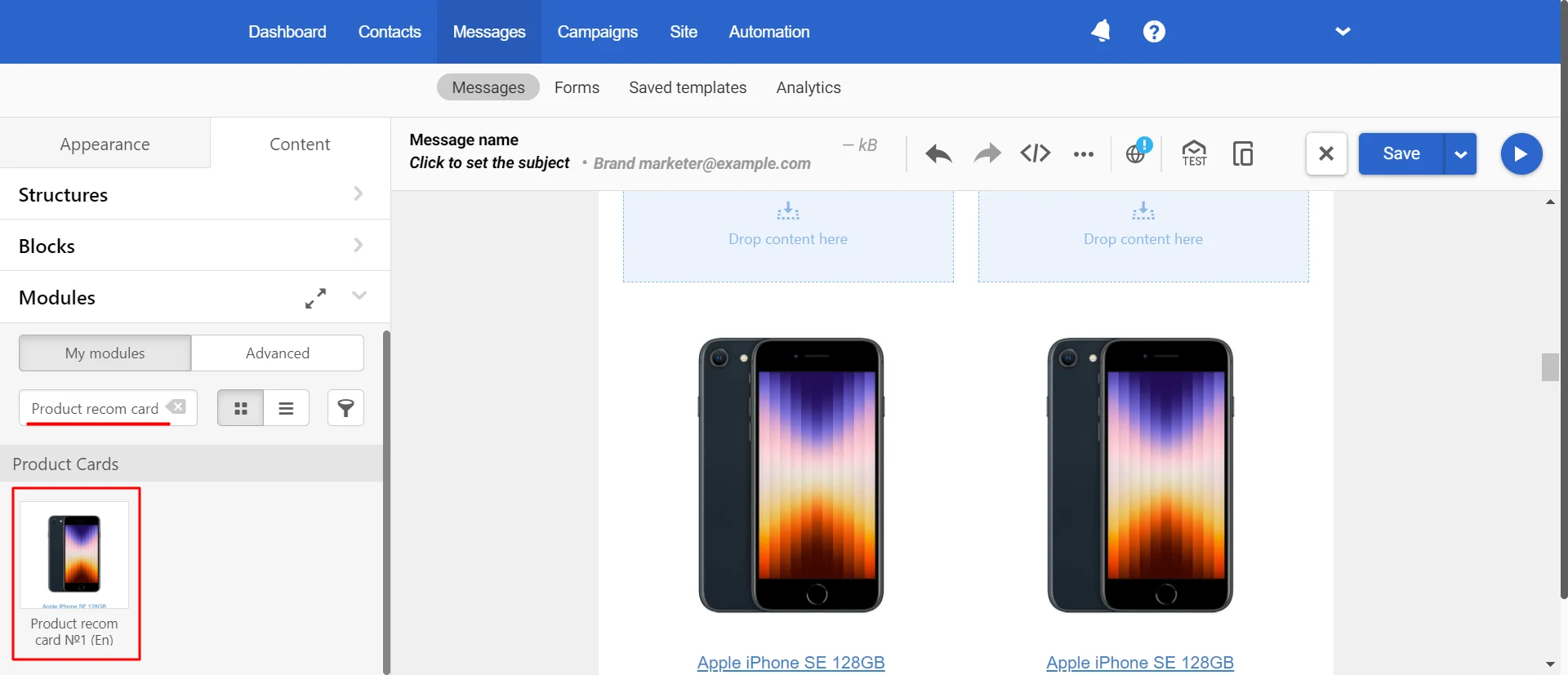
- Drag the module into the structure added at the beginning of the settings. In the example, the module is dragged into the left container.

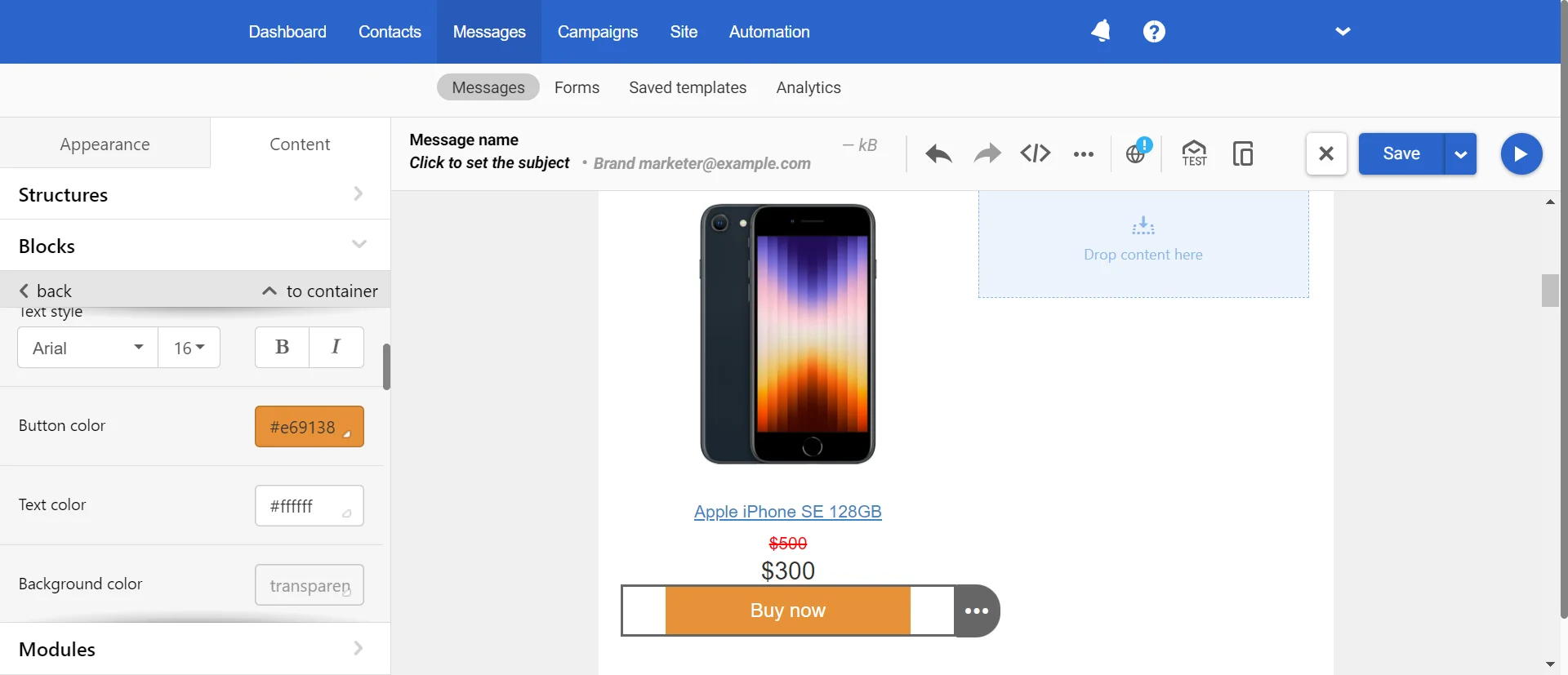
- Make changes to the card using the options on the left panel. In the example, the color of the button has been changed.

Adding Product Parameters to Card
By default, variables for the following parameters are available in the product card:
- Link
- Name
- Title
- Description
- Image
- Old Price
- New Price
You can add any other parameter from the product feed to the card, such as the book author's name.
Follow these steps:
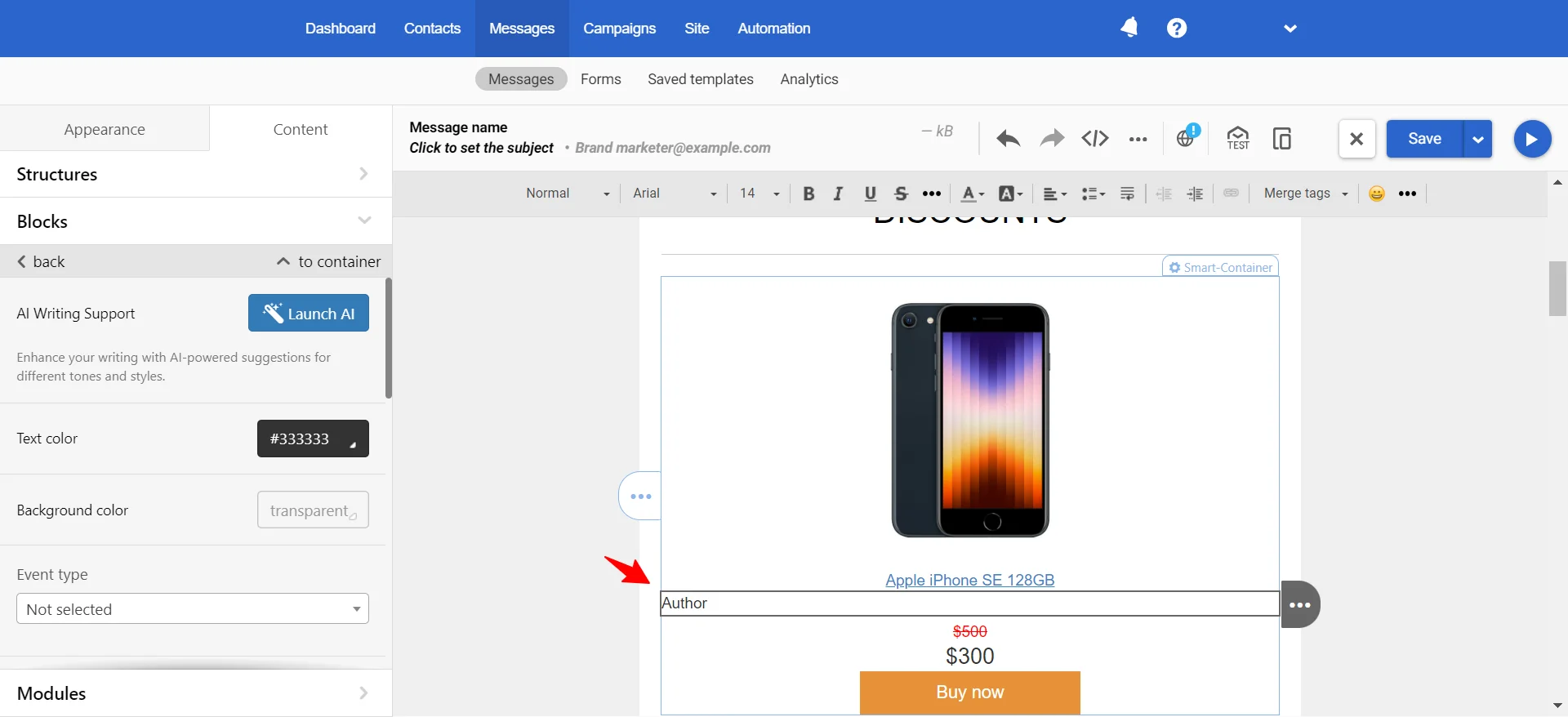
- Add a block to the container of the product card to display the parameter (for example, a text block for author data). For convenience, insert the corresponding text (Author) into it.

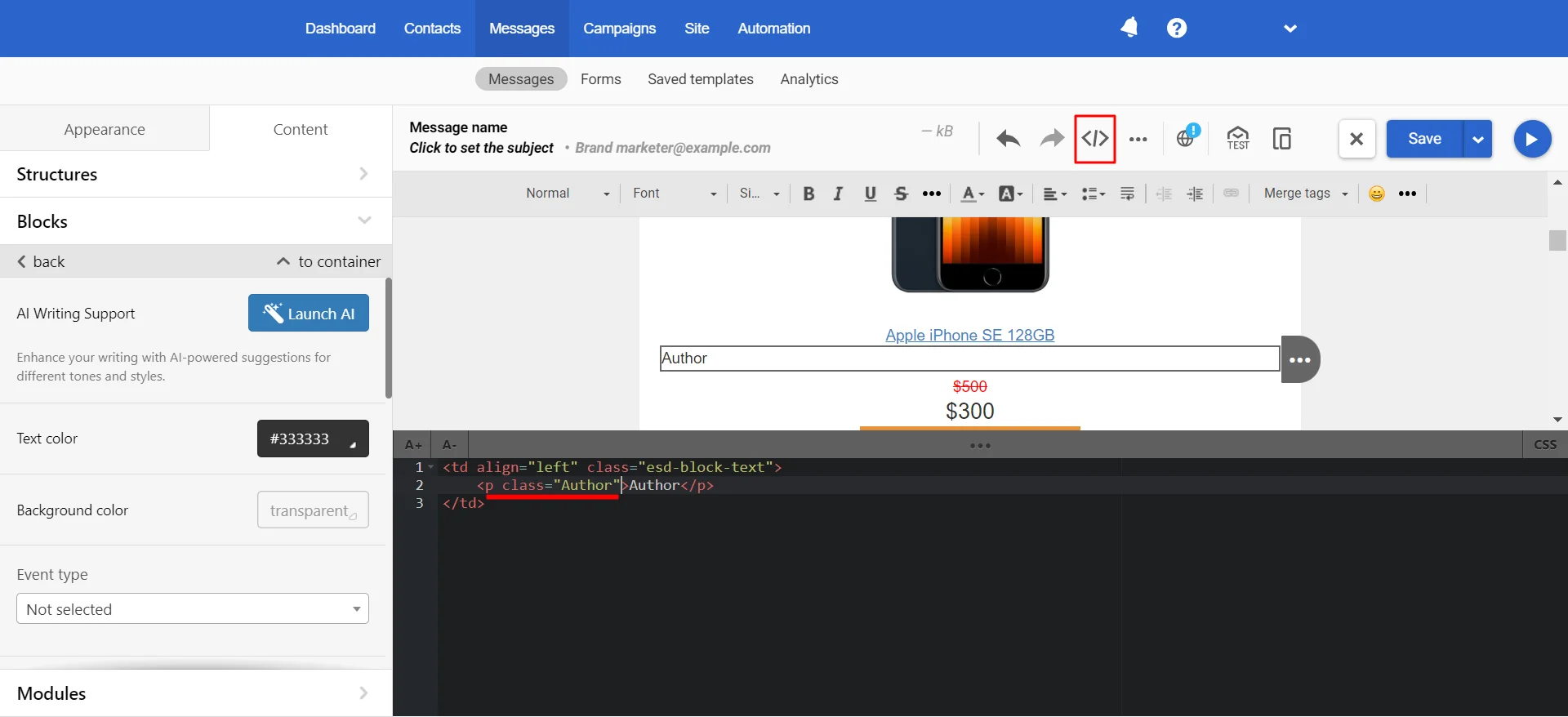
- Open the code of this block by clicking the corresponding icon on the editor panel and add the class attribute to the Author field:
class="Author".

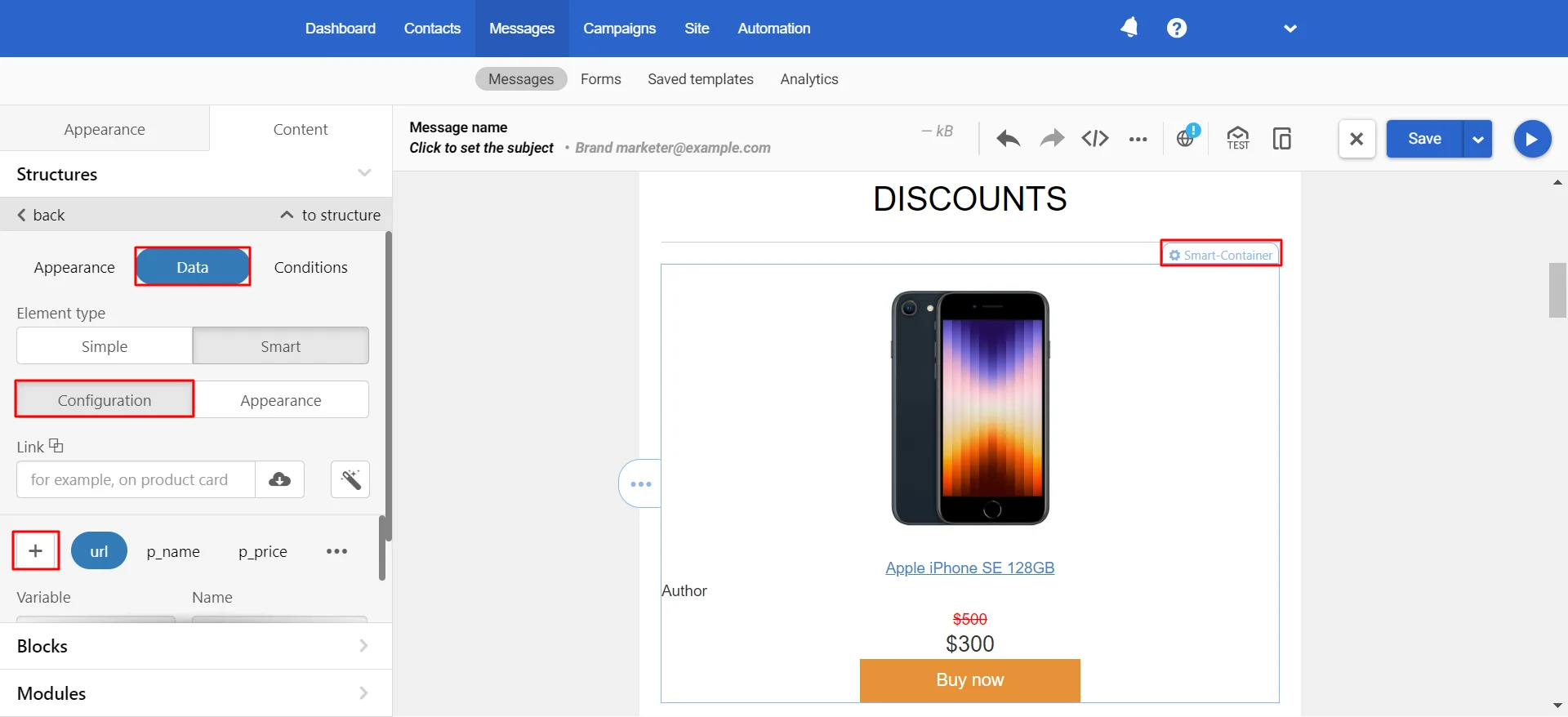
- Select the Smart container, go to the Data → Configuration tab, and click the + icon.

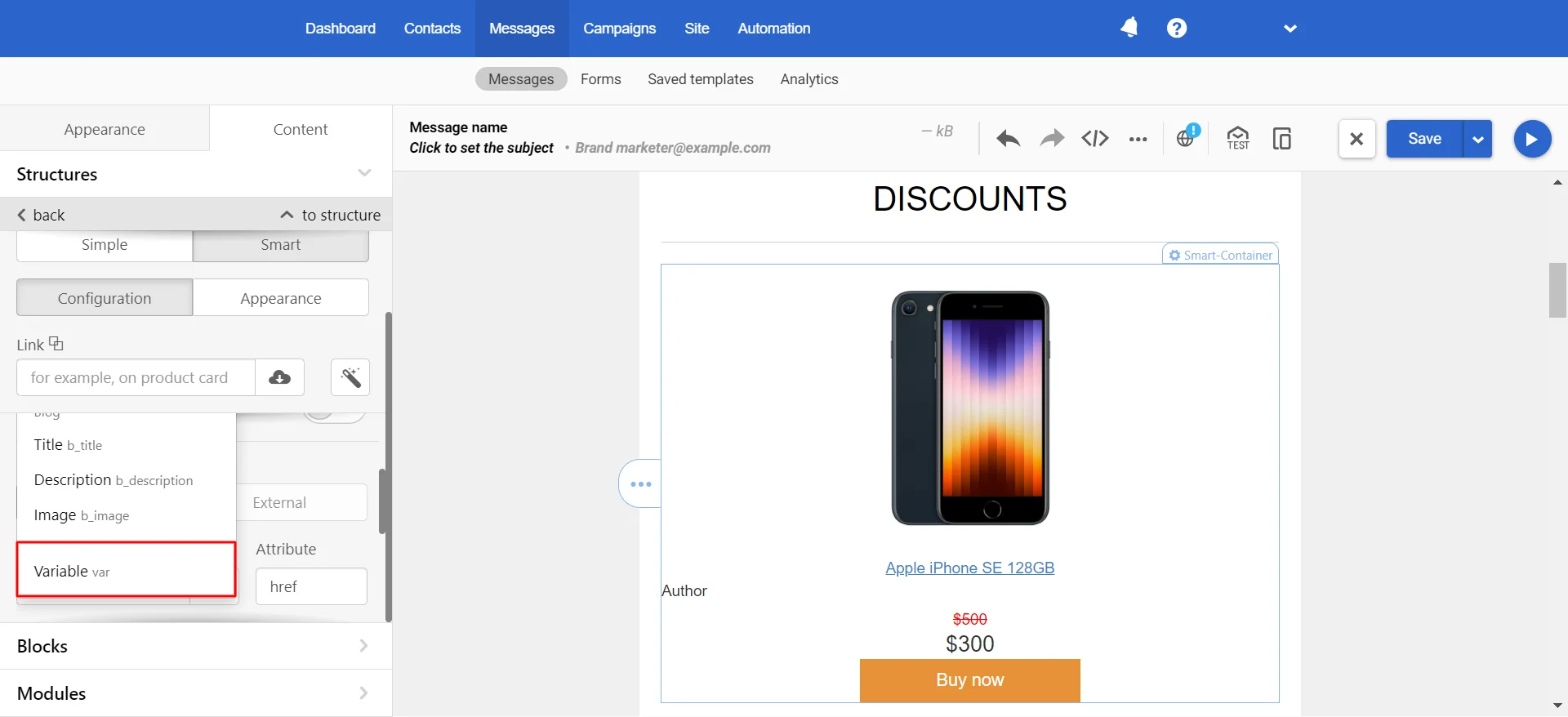
- Select the Variable option from the list.

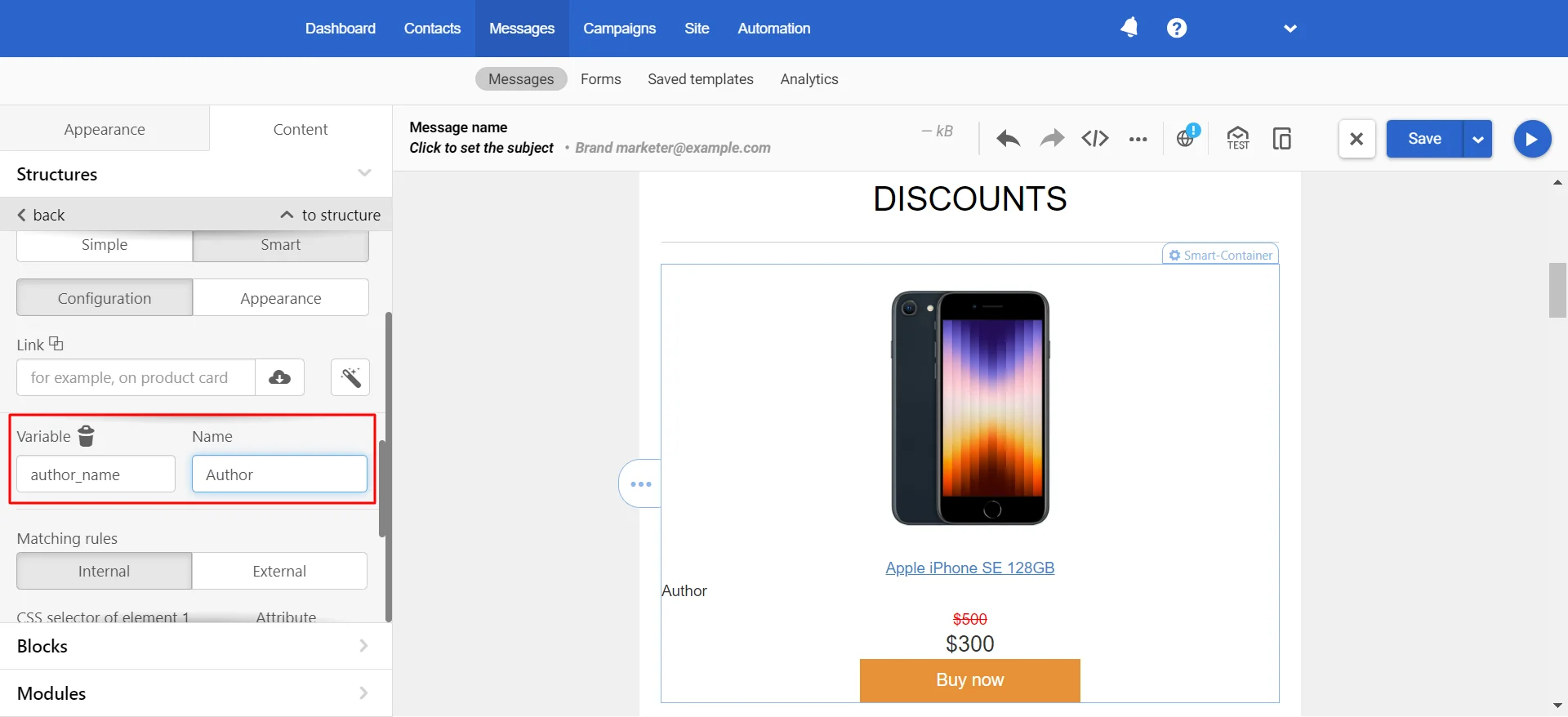
- Enter the name of your product feed parameter in the Variable field and a custom name in the Name field.

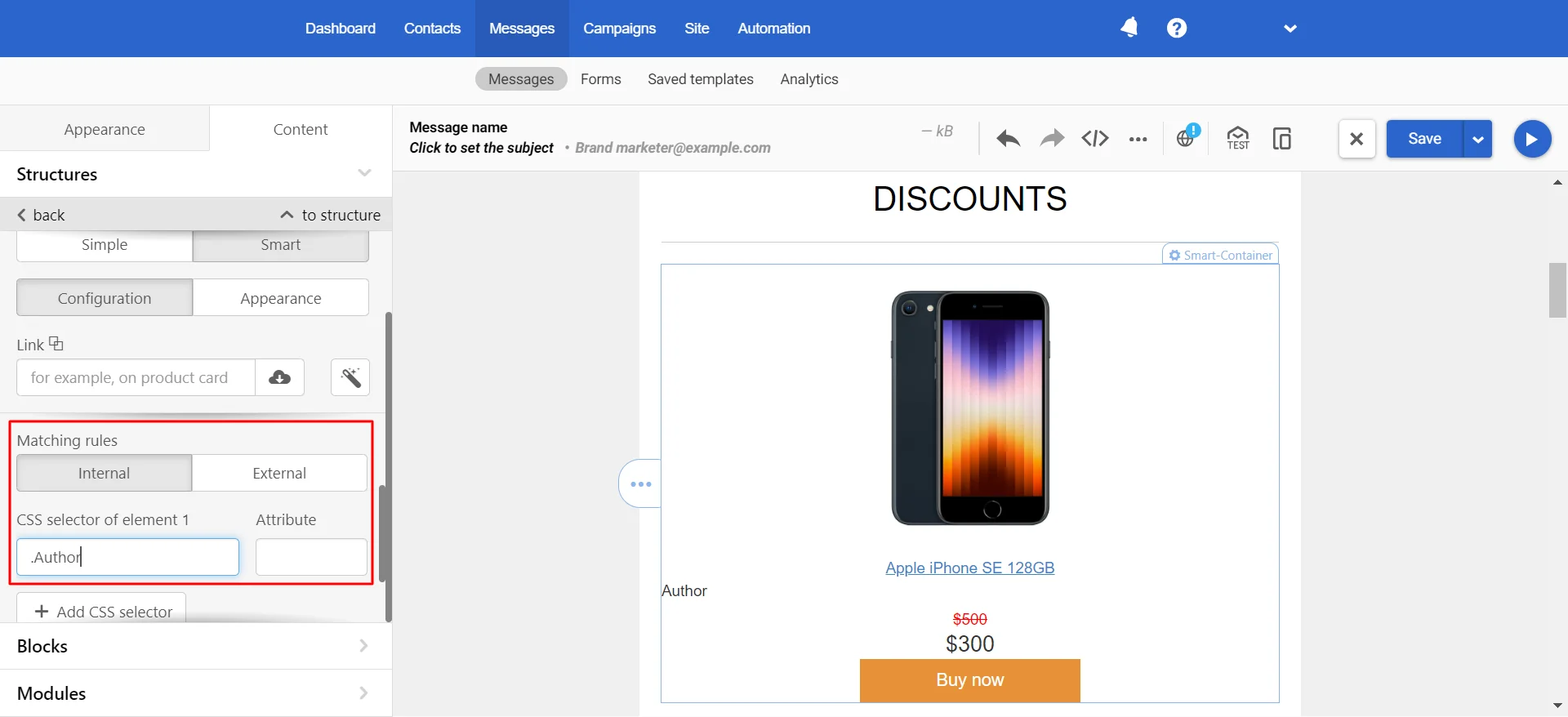
- Go to the Matching rules section, select the Internal tab, and specify the email block selector (in our case, .Author). In most cases, the Attribute field can be left empty.

NoteThe CSS selector name of the element is case-sensitive and must match the class attribute name specified in the email code.
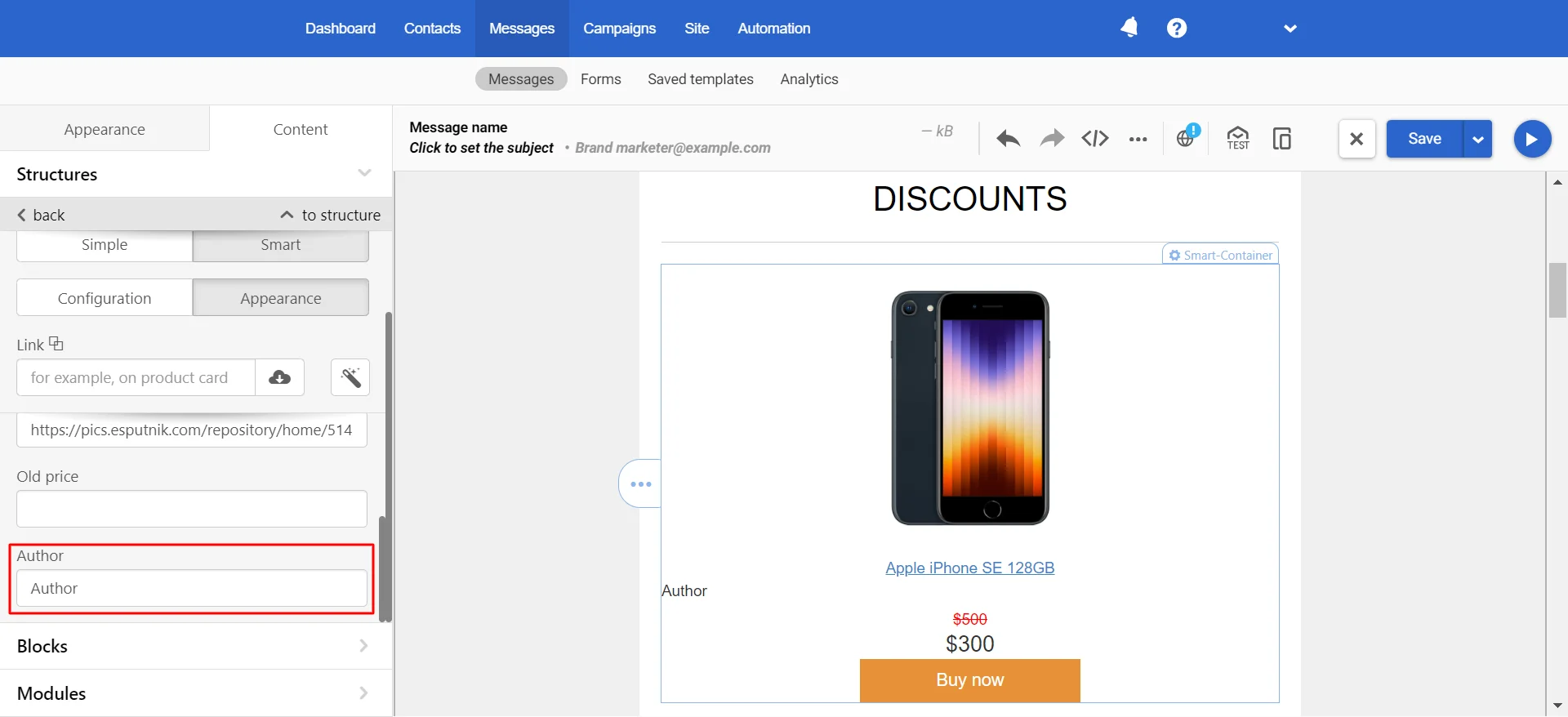
- Go to the Appearance tab to check that the corresponding field has appeared there.

- Go to saving the card as a module.
Saving a Card as a Module
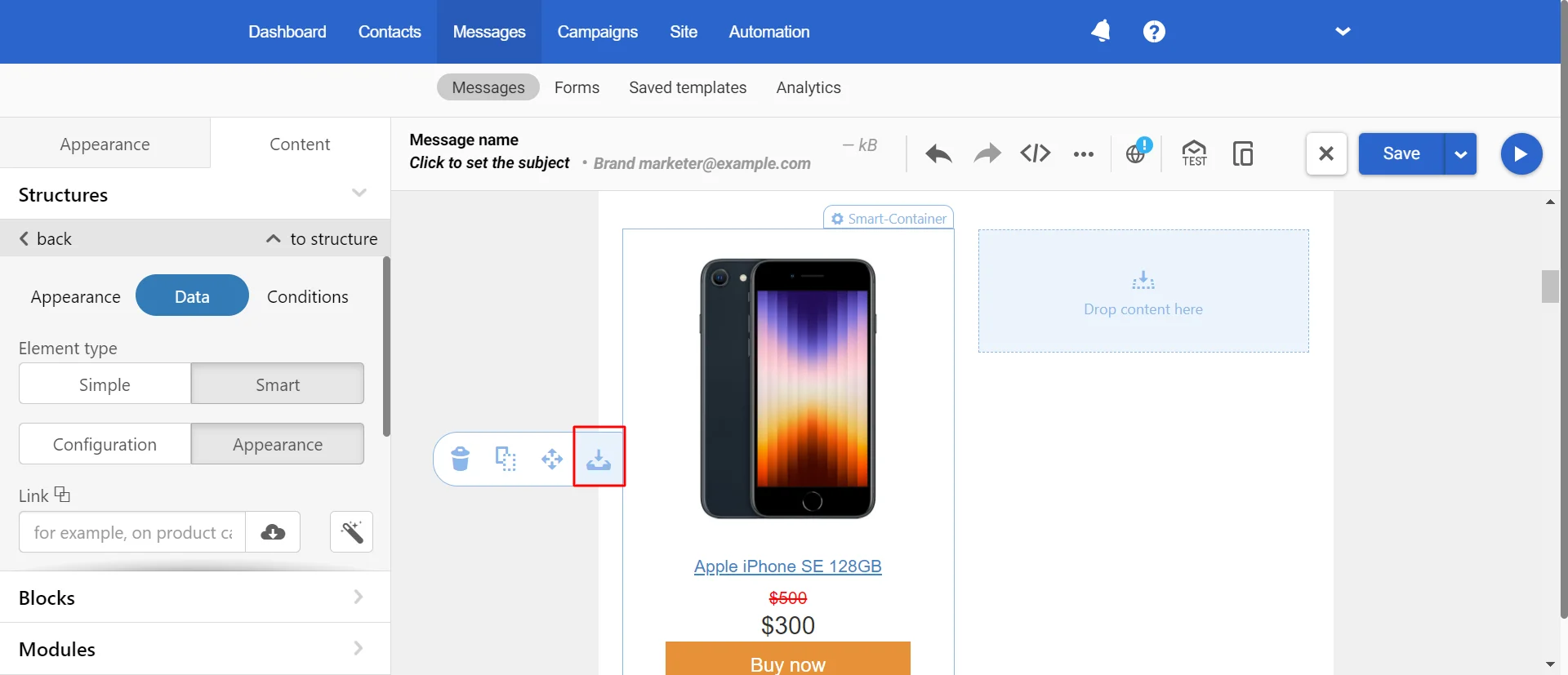
- After making changes, select the entire module, hover over the additional menu (3 dots), and click Save as module.

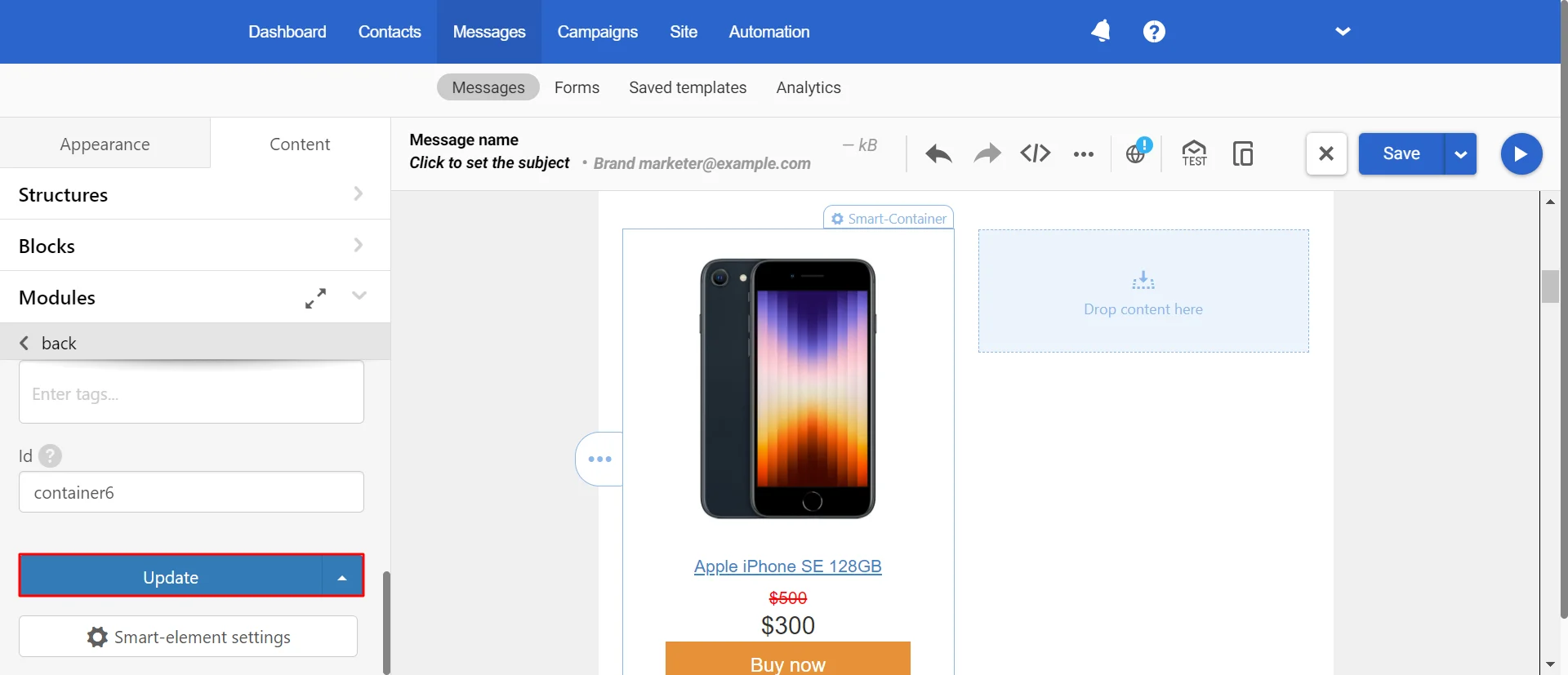
- Click Save or Update at the bottom of the left panel.

If the module is being created and not updated, the block in the email must be updated manually:
- Click on the Products block in the email and go to the Modules tab.

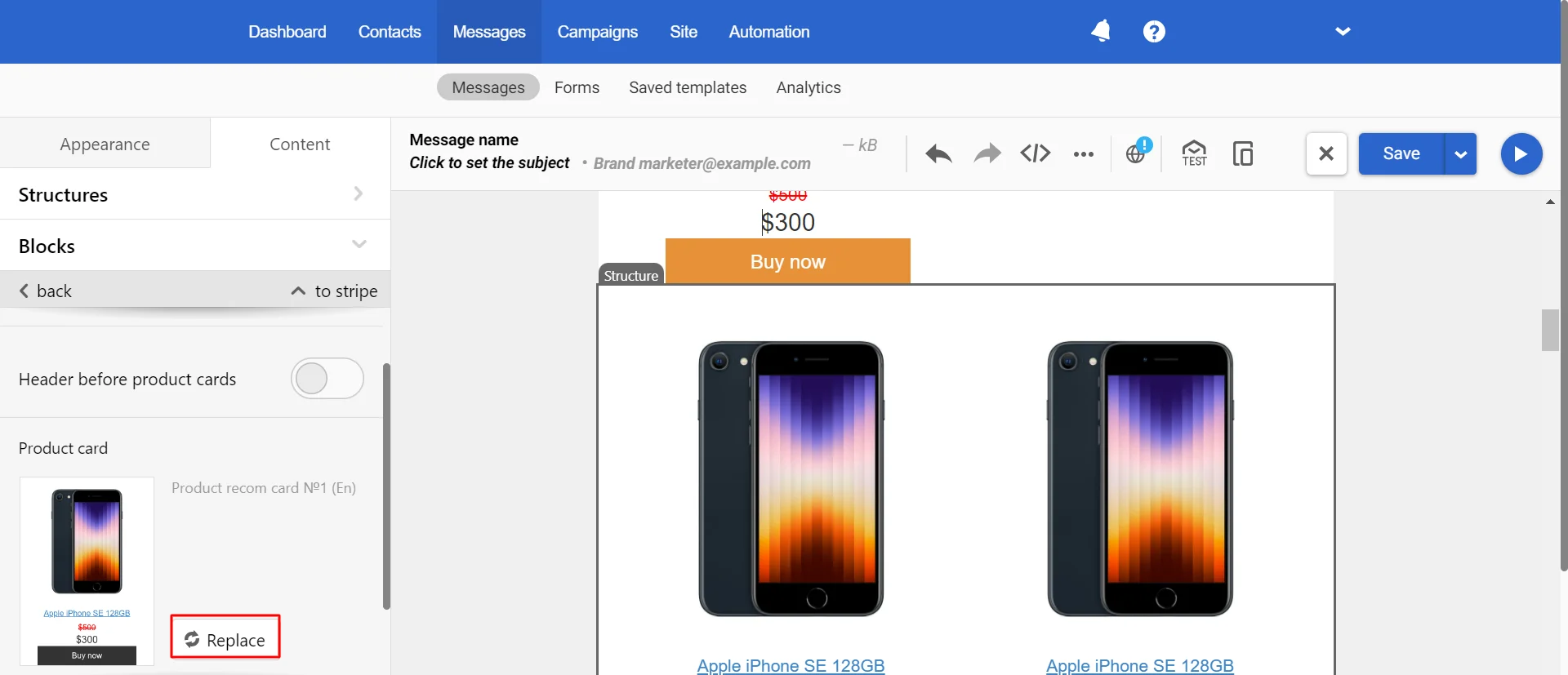
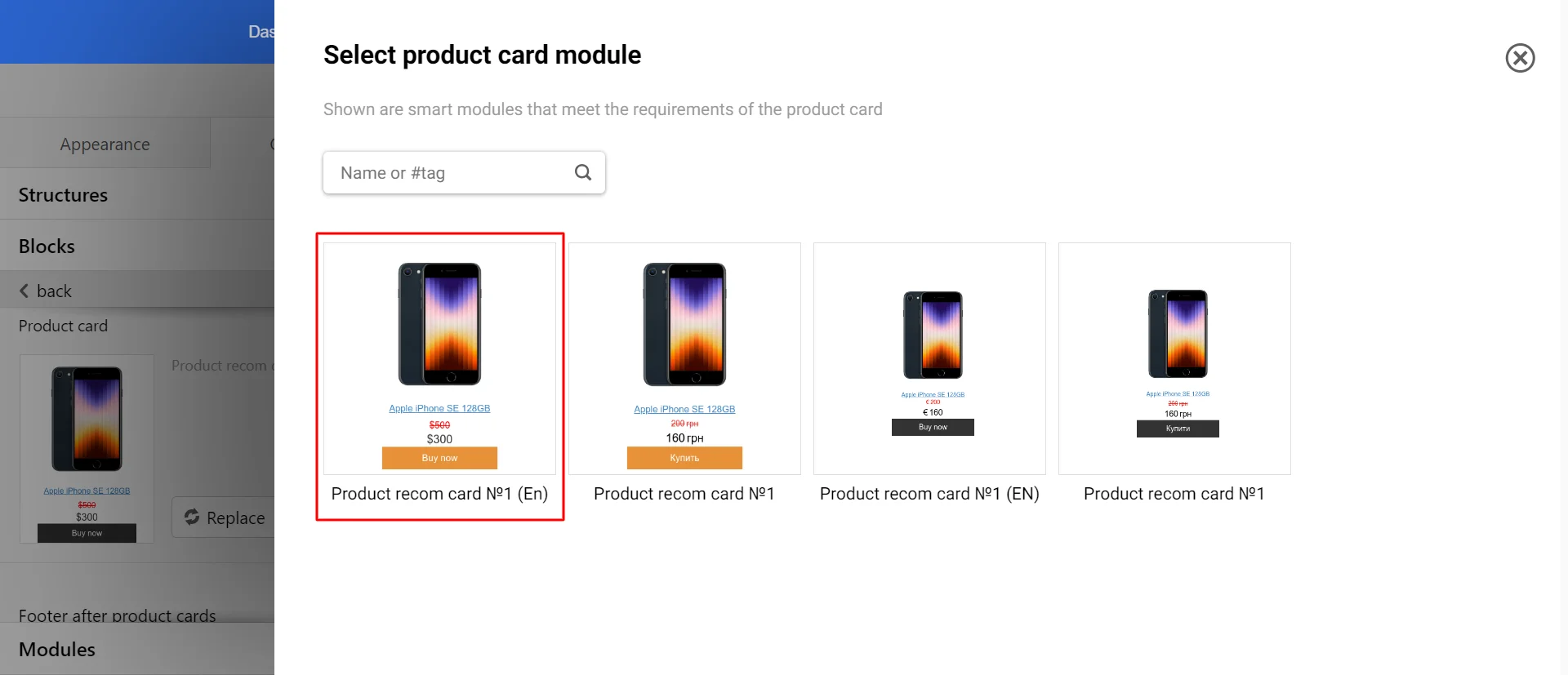
- Click the Replace button in the Product card section.

- Select the product card module you just saved.

The Products block will be updated after the selection window is closed.
Updating Modules in Emails
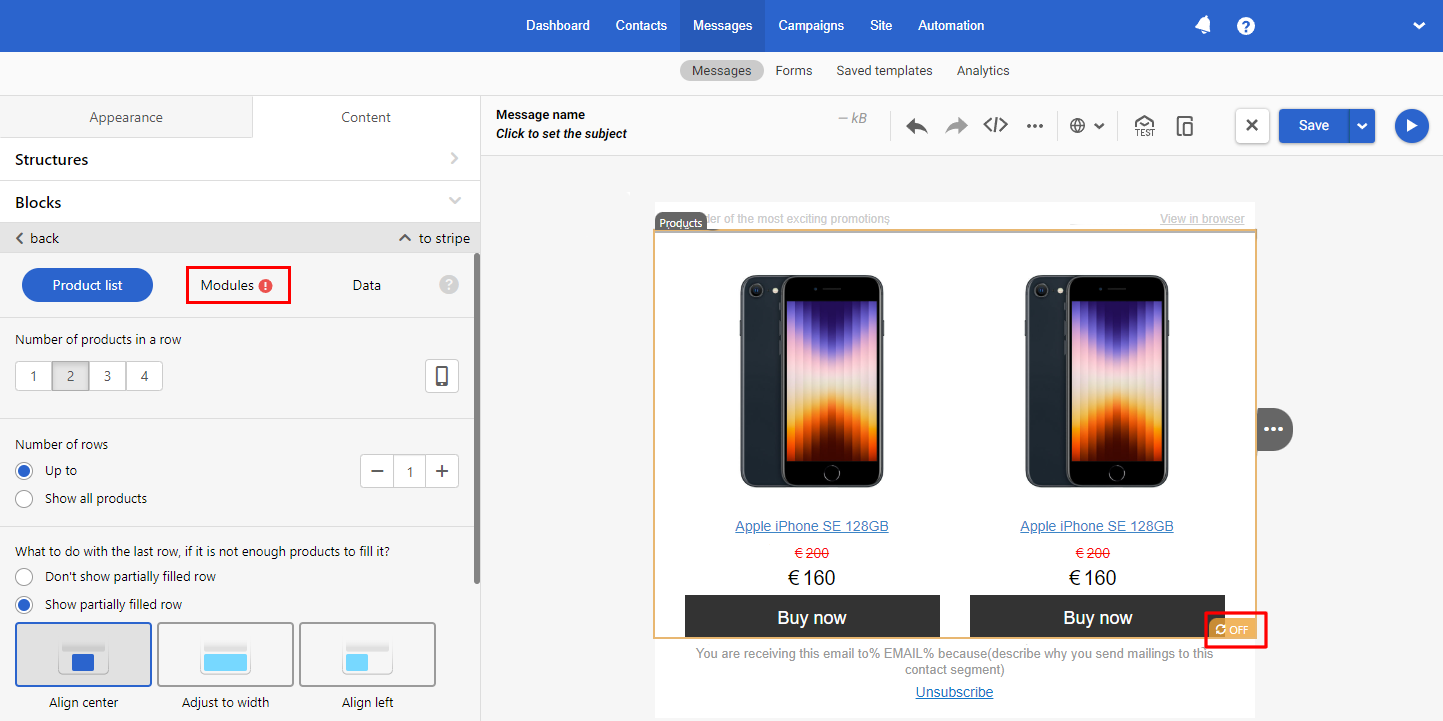
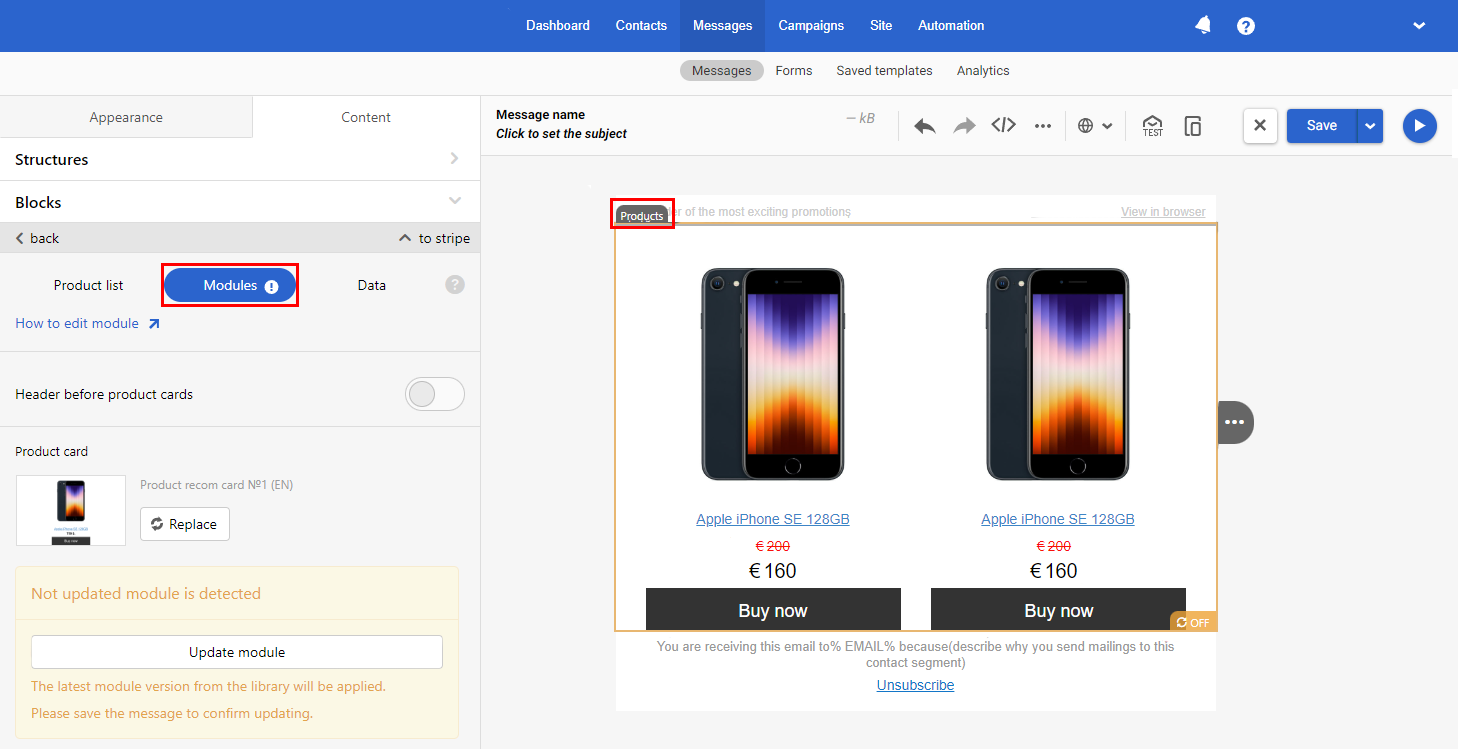
If you have updated a module in the module library, which is already used in the Products block in a message, that block will be marked with the Off icon, and a warning will appear on the Modules tab. This indicates that the library has new versions of the modules, while those used in the message are outdated.

To update the module in the email to the latest version, follow these steps:
- Select the block and go to the Modules tab.

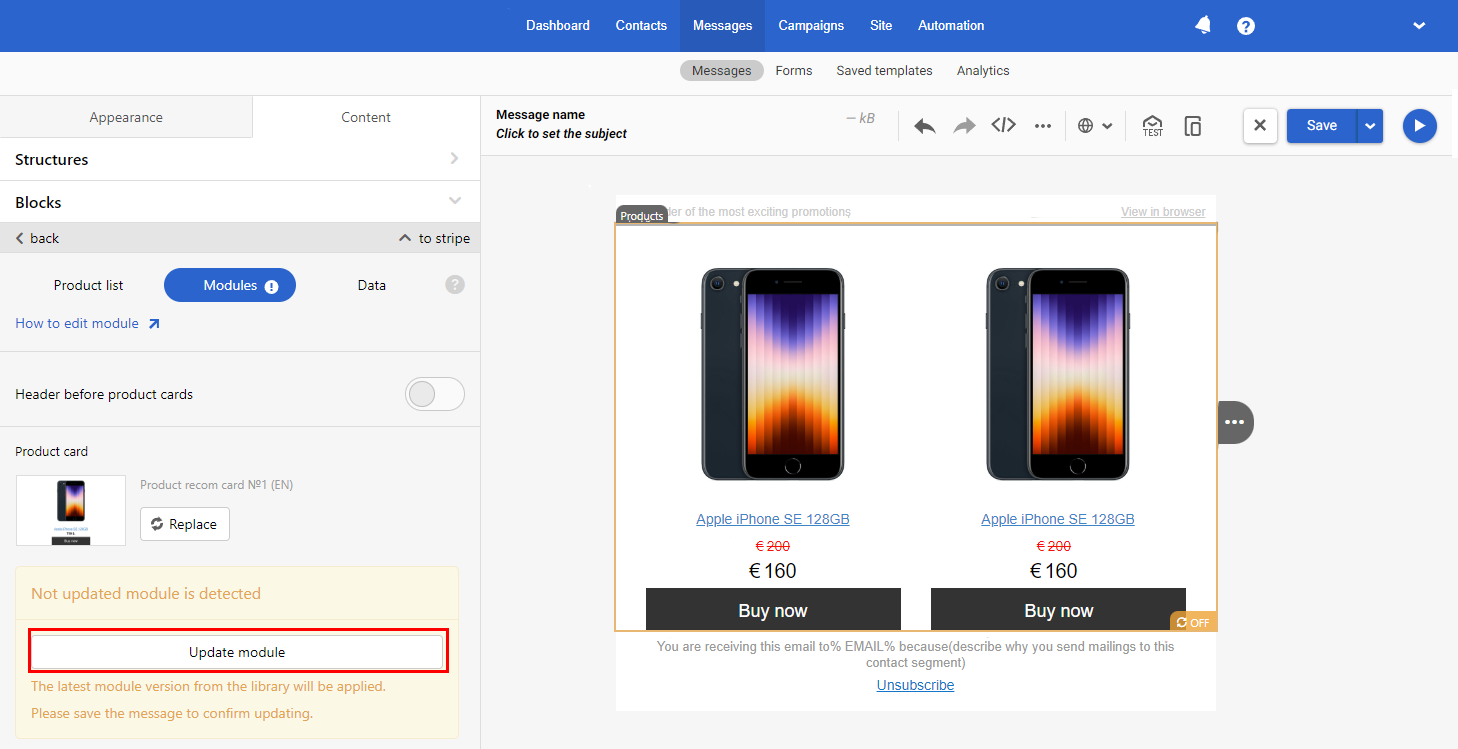
- Click the Update module button.

- Save the changes in the email.

NoteModule updates are the same for headers, footers, and product cards.
Updated 6 months ago