Price and Discount Blocks
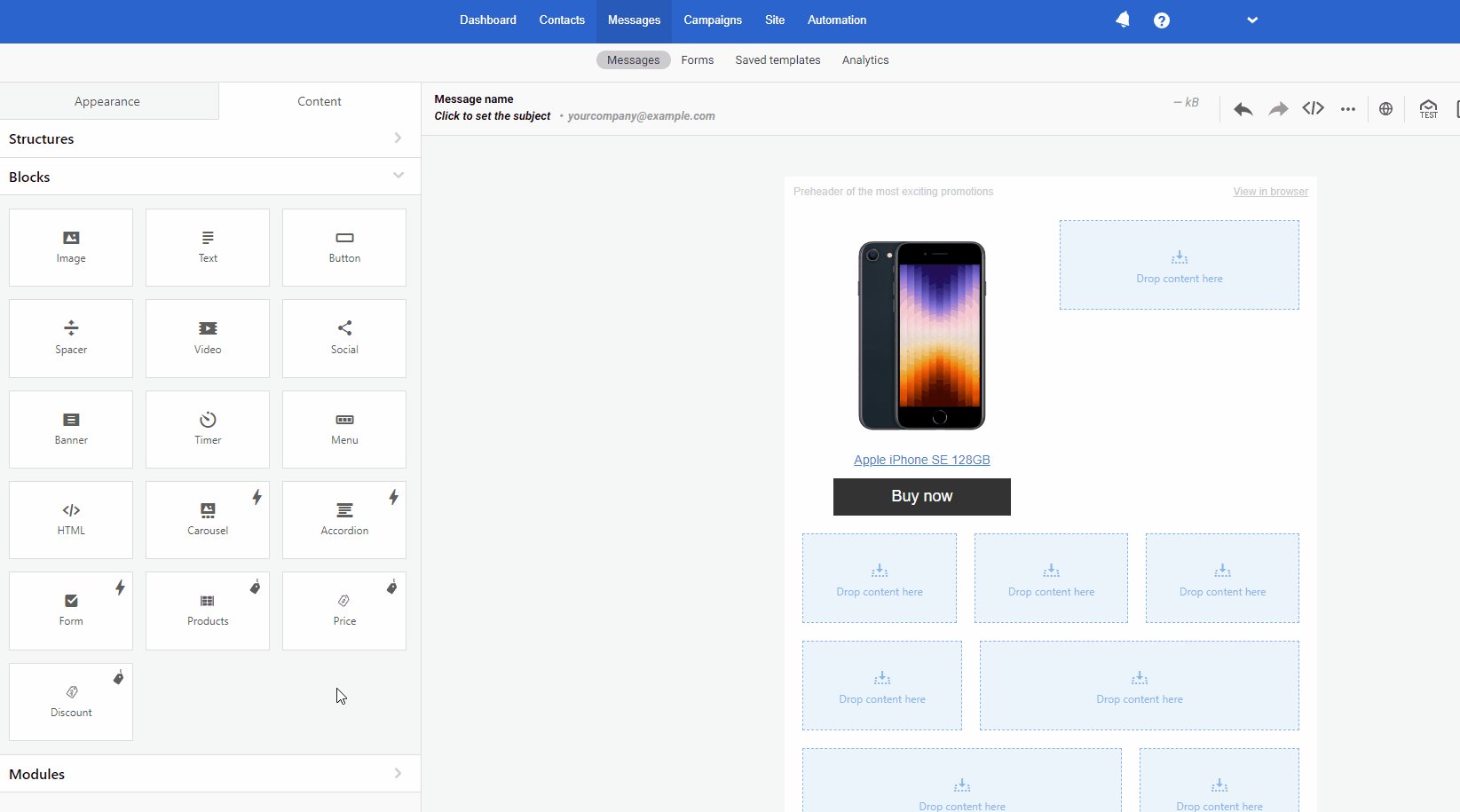
Use the following blocks in the eSputnik editor as additional components of the Products block:
- Price — synchronizes the price with the website, allowing you to distinguish between the current price and the old one.
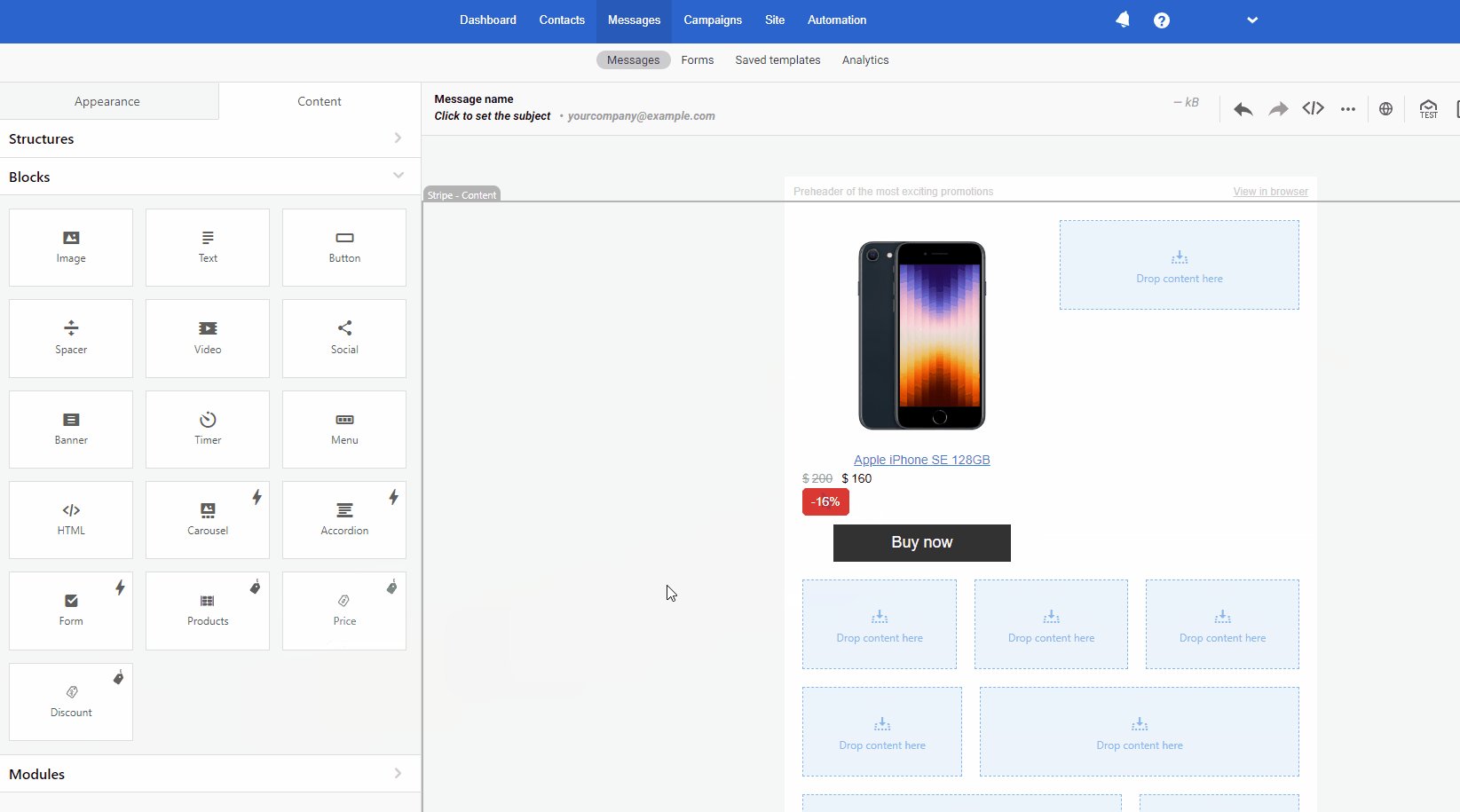
- Discount — clearly shows the benefit to the user in percentage.
Using these blocks together makes the offer more attractive, as subscribers can immediately see the benefit and the amount of savings.
ImportantThe Price and Discount blocks are available when you have at least one order in your account.
Blocks Configuration
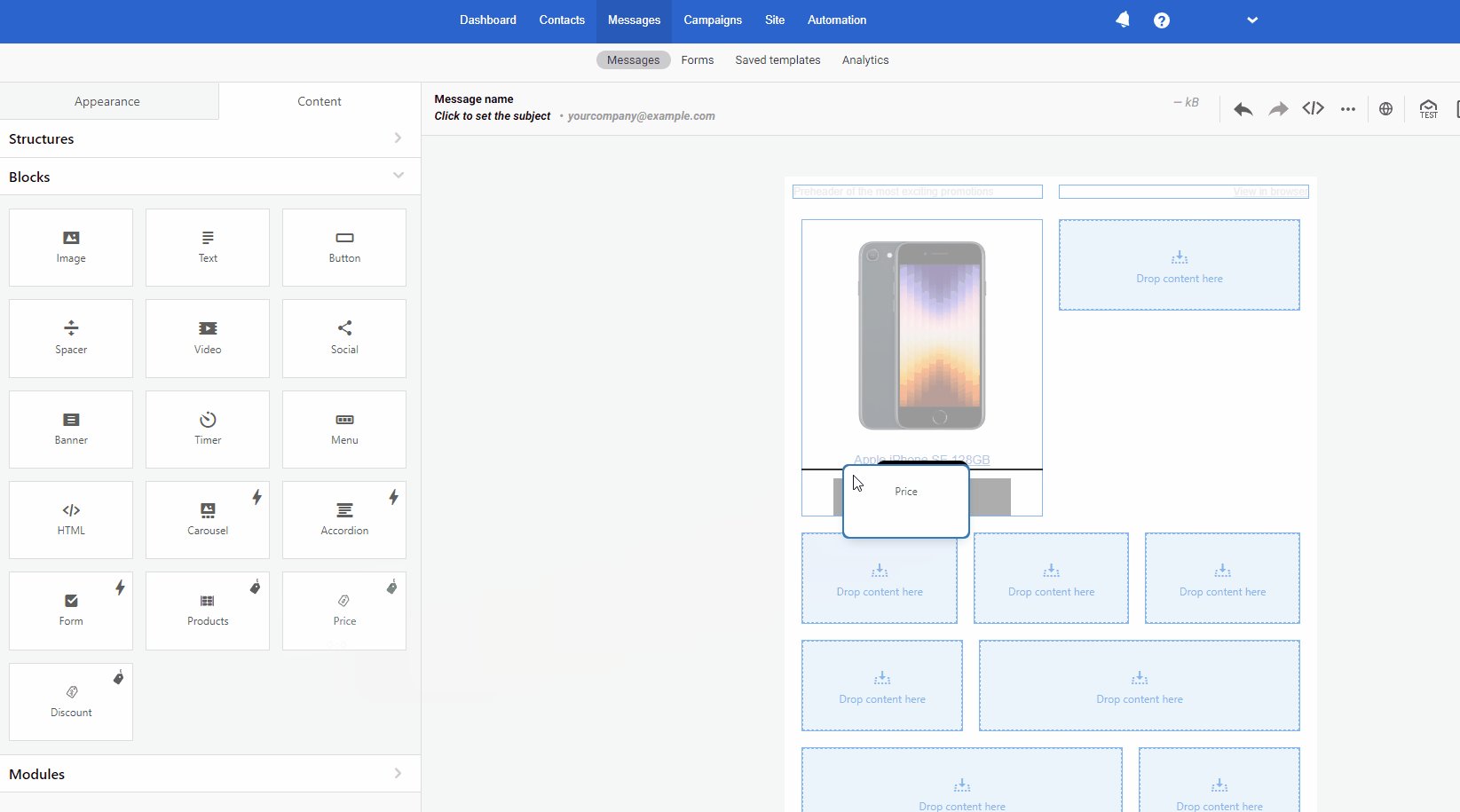
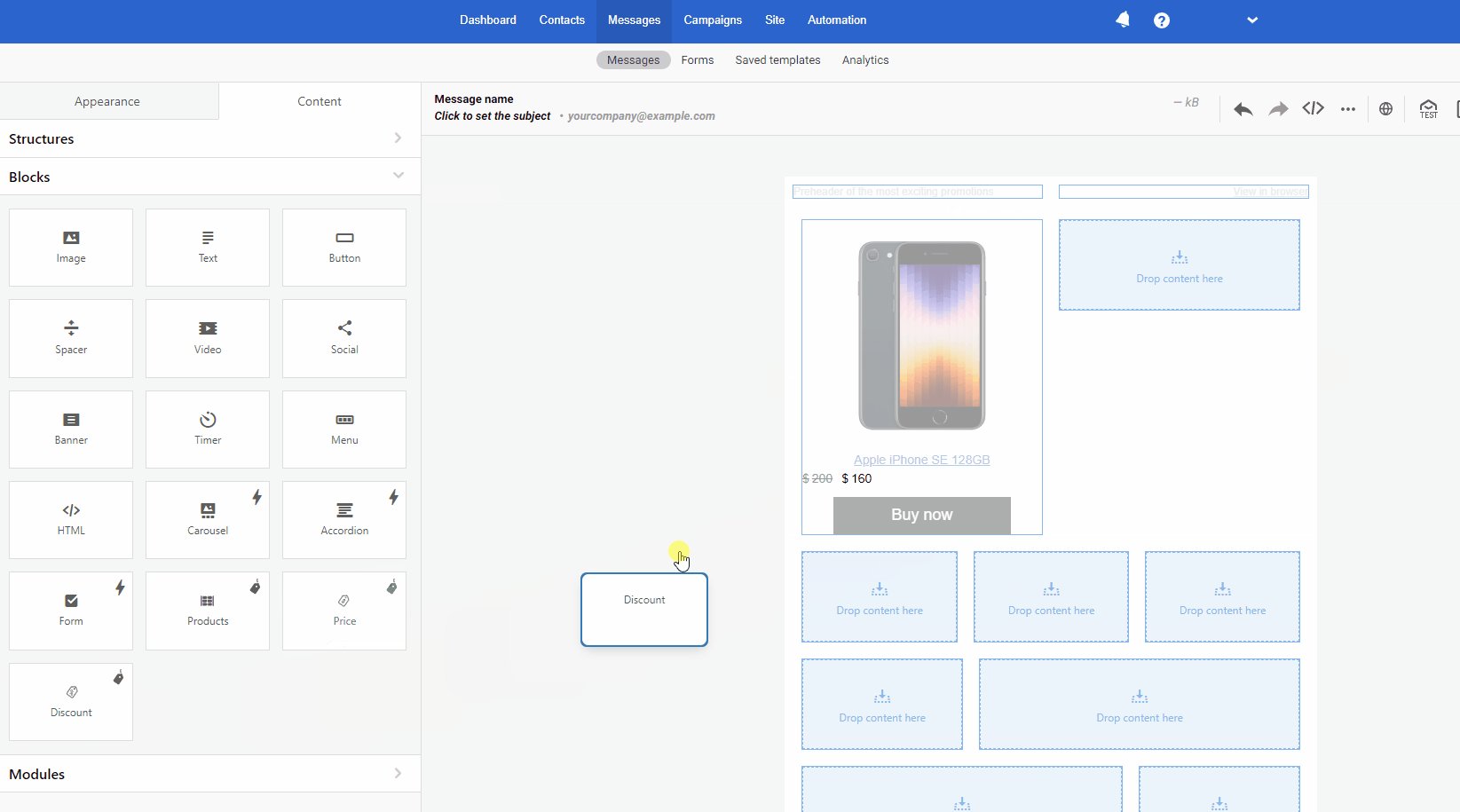
Drag the blocks to the pre-created product card and click on those you want to edit — a settings panel will open on the left.

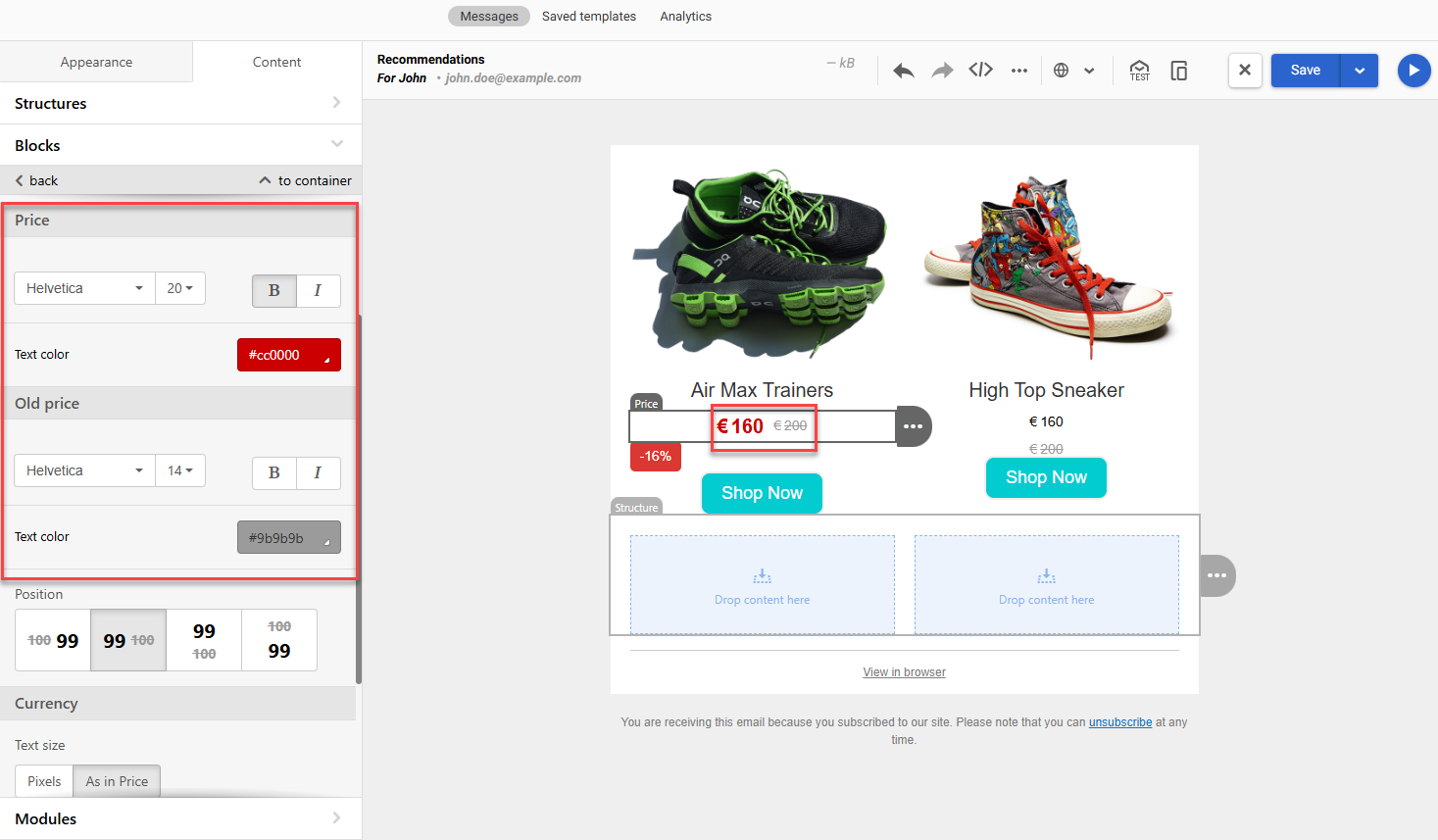
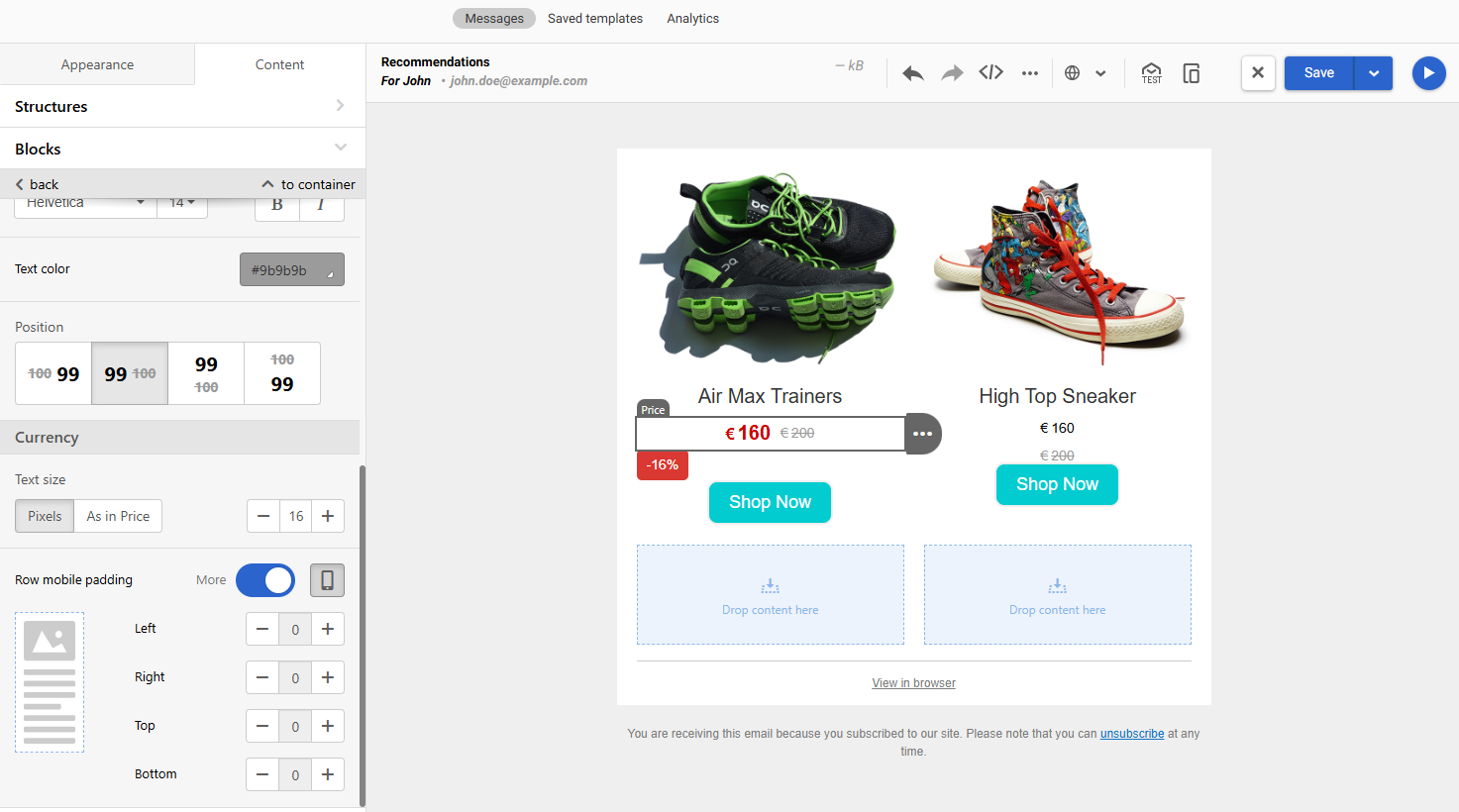
Price Block
You can change the following settings in the block:
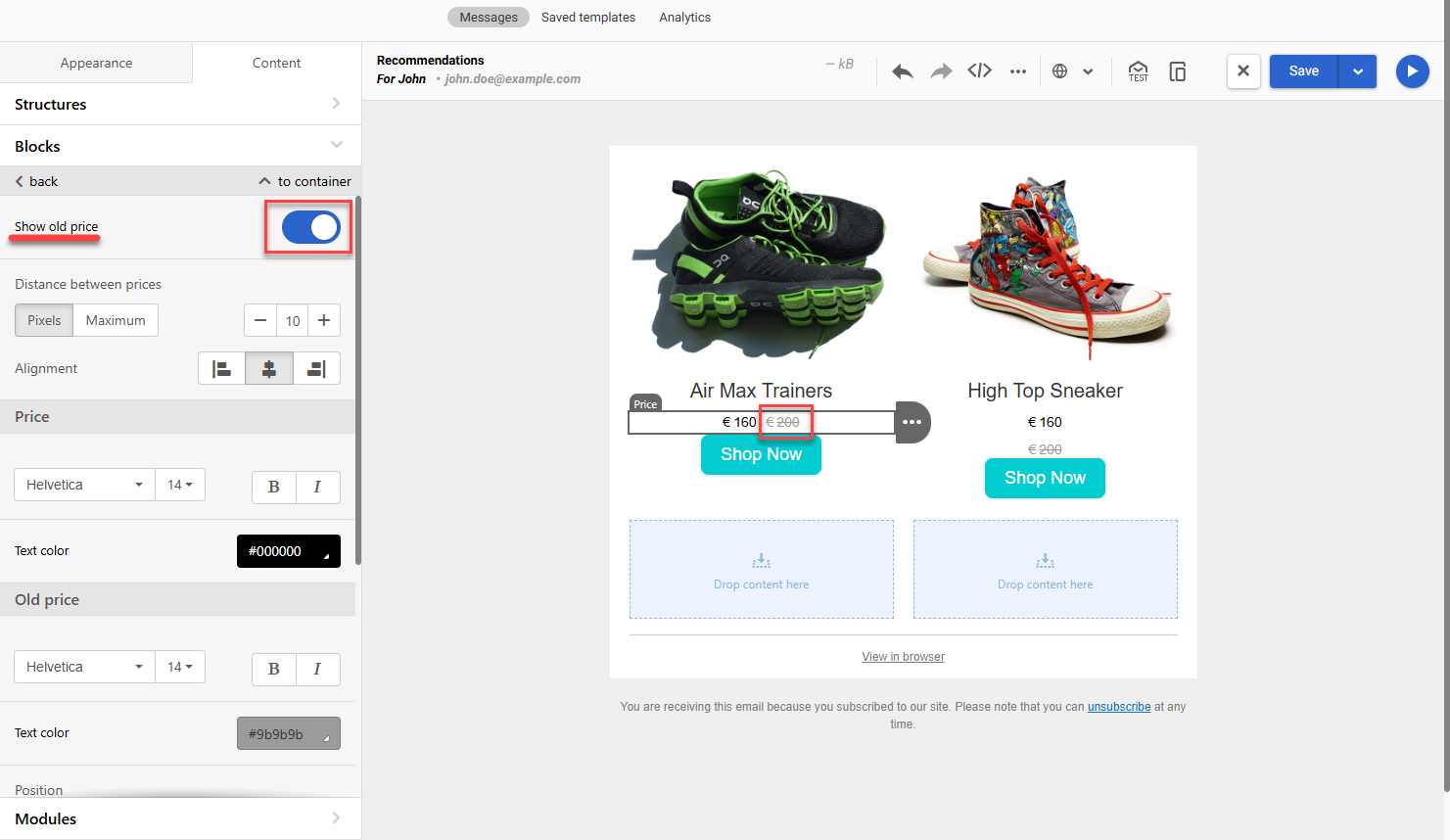
Show old price
This is the default option. Deactivate the slider to display only the current price.

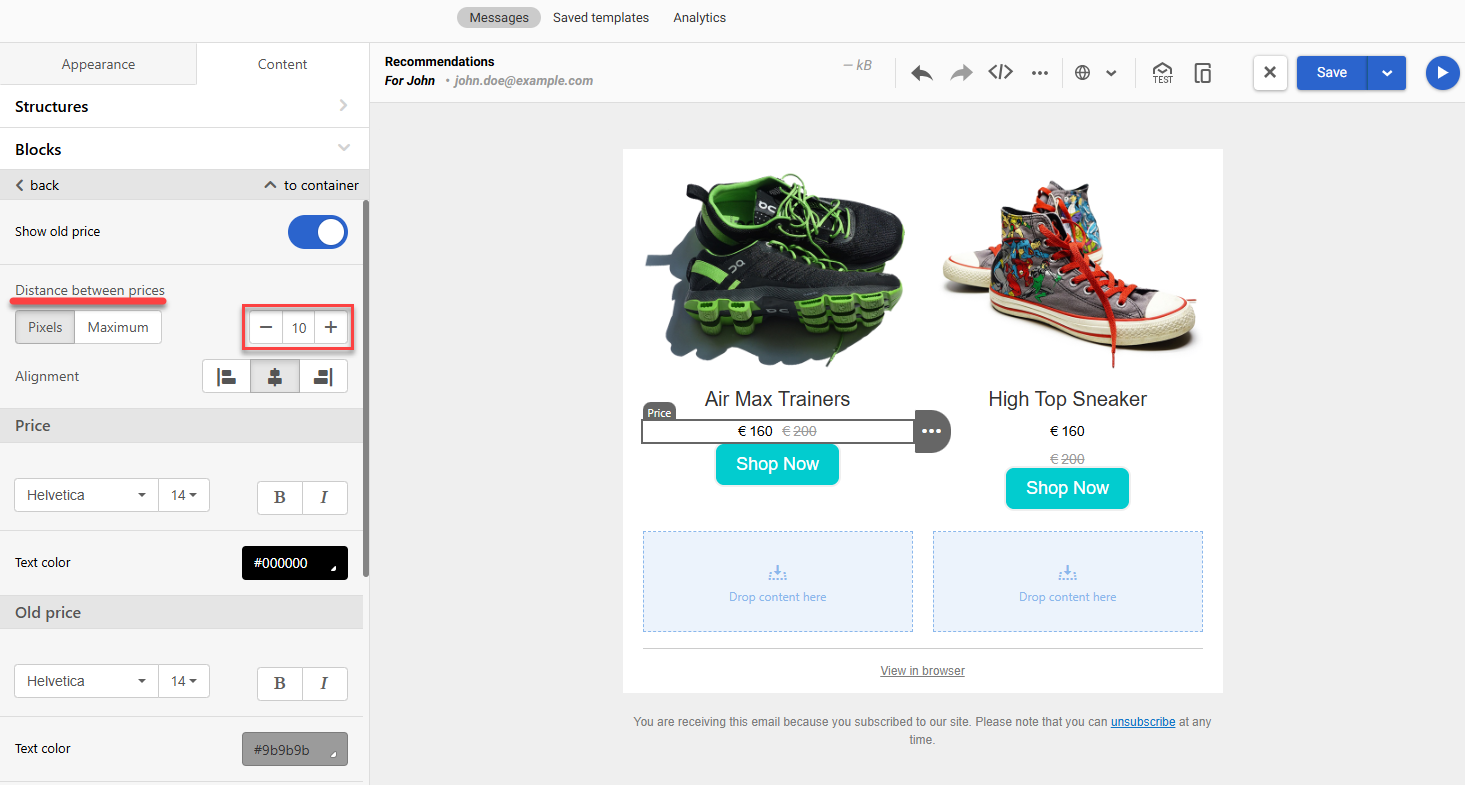
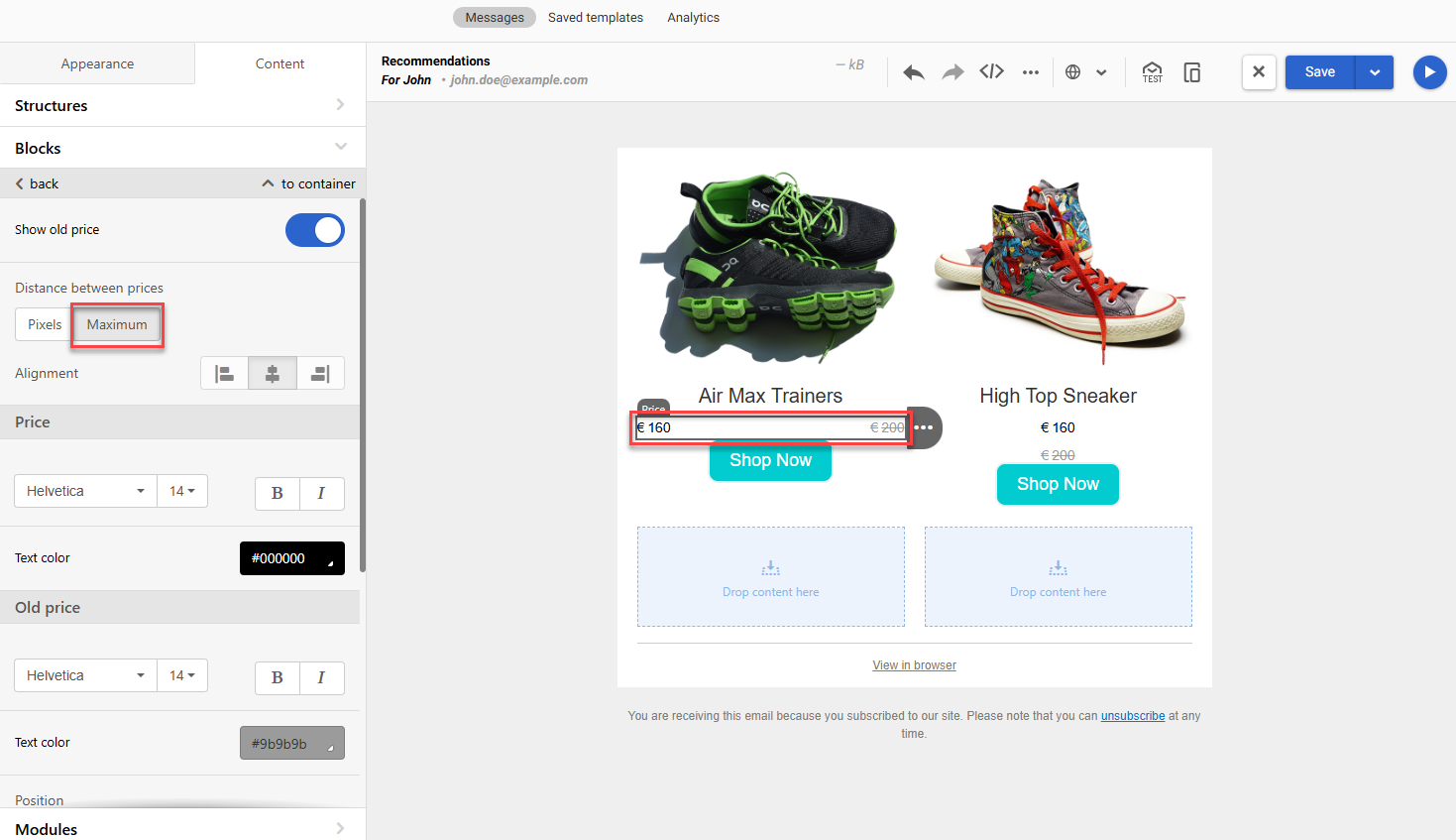
Distance between prices
Set the distance between the price and old price in pixels. The maximum value is 20 px.

When selecting the Maximum option, the prices within the block will be spaced as far apart as possible.

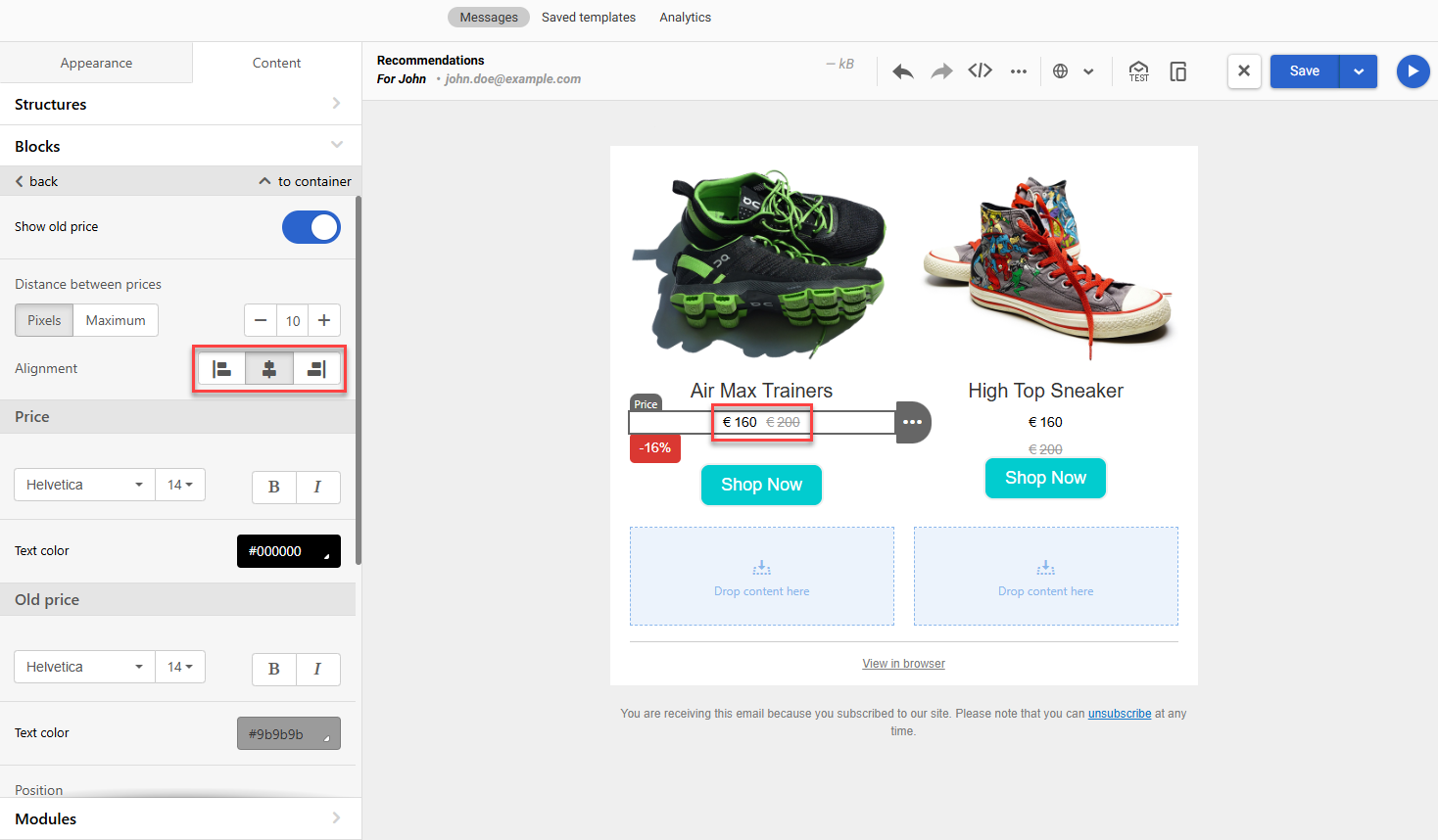
Alignment
Set the alignment of the prices to the left, right, or center.

Price
You can set the following options in the Price and Old price sections:
- Color, size, and font style.

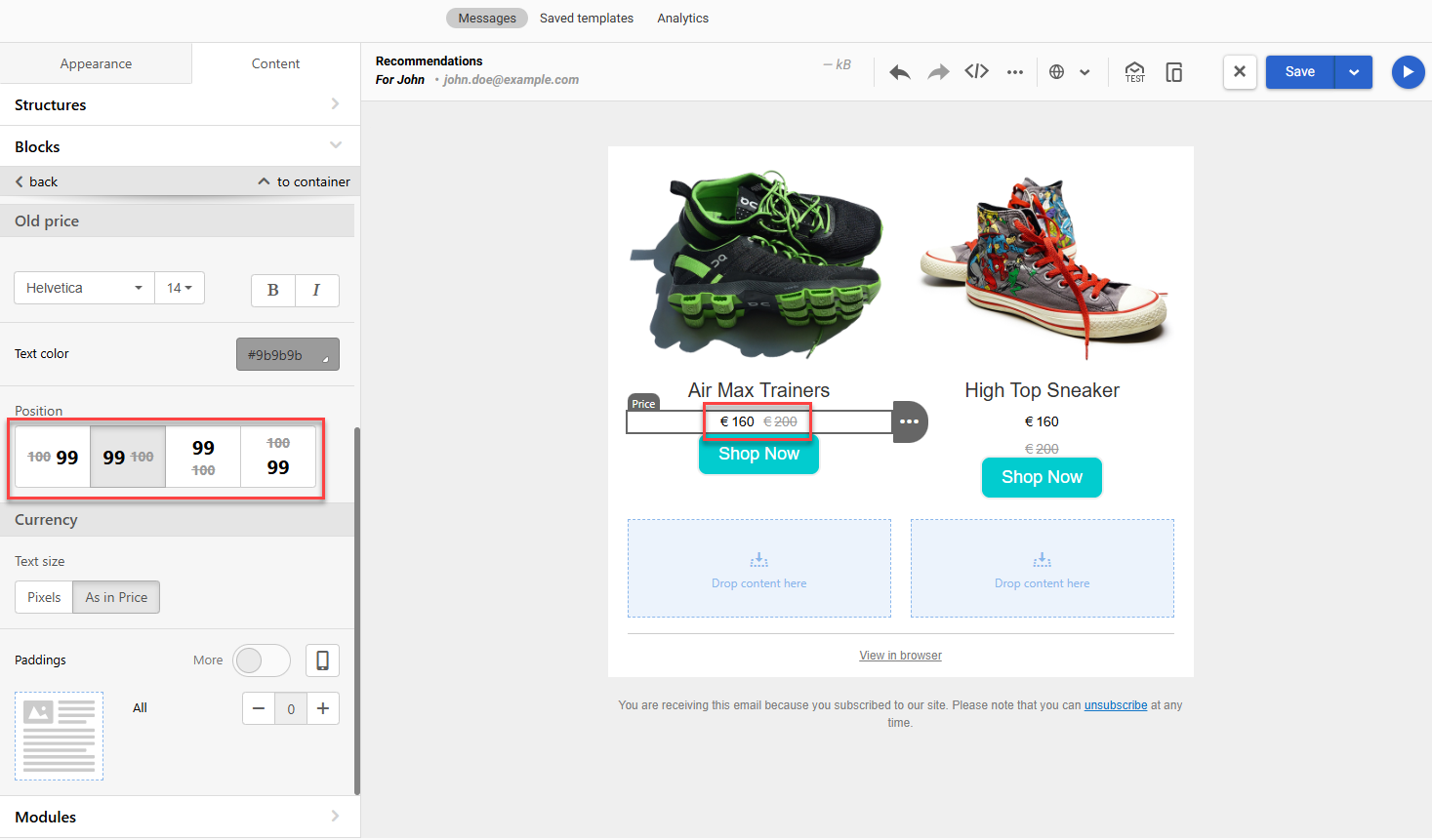
- Positioning the old price in relation to the new price: left, right, above or below.

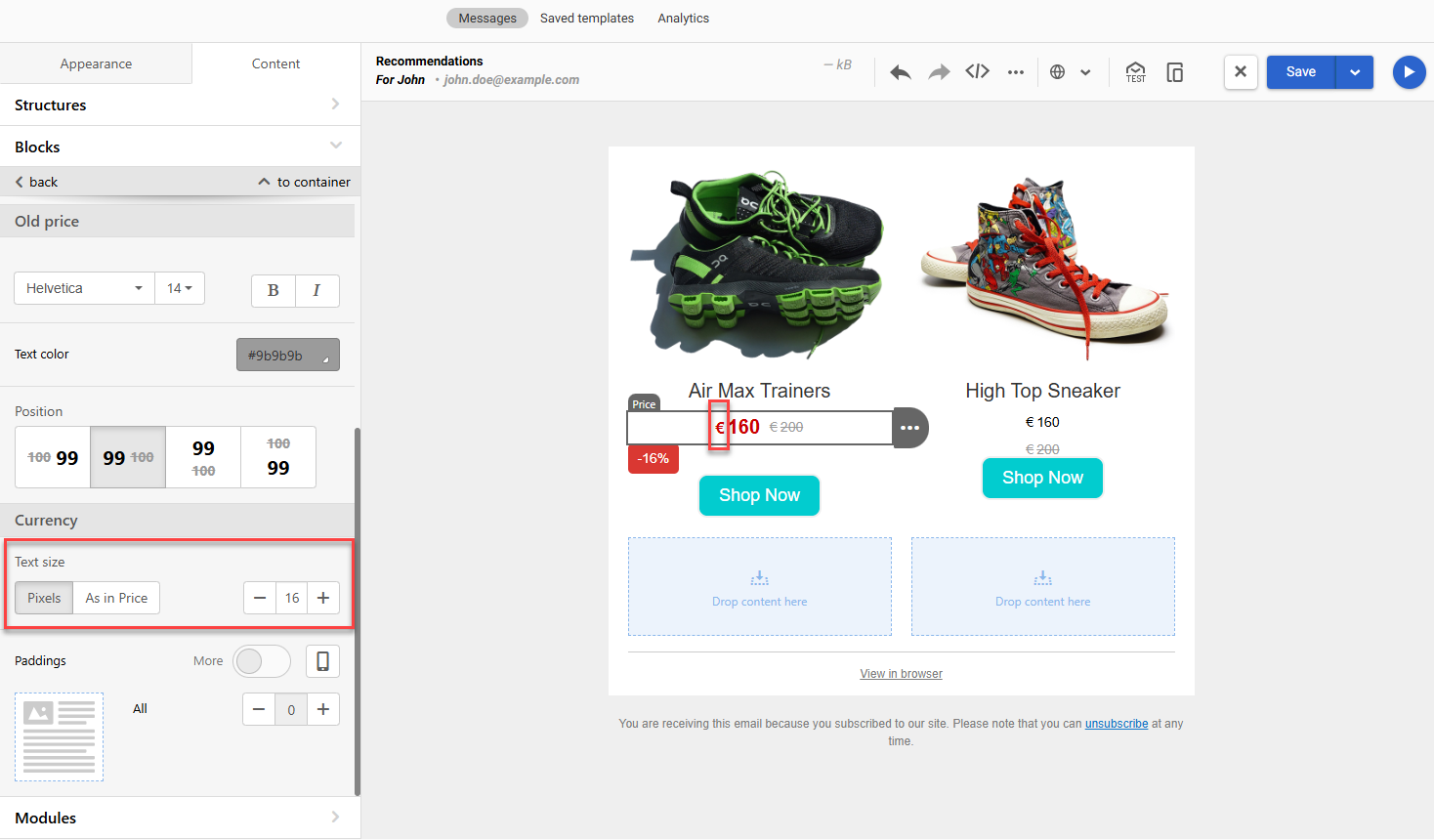
Currency
Specify the font size separately in pixels, or match it to the price size.

NoteIf the prices' text sizes are different, changes to the currency font will only apply to the Price.
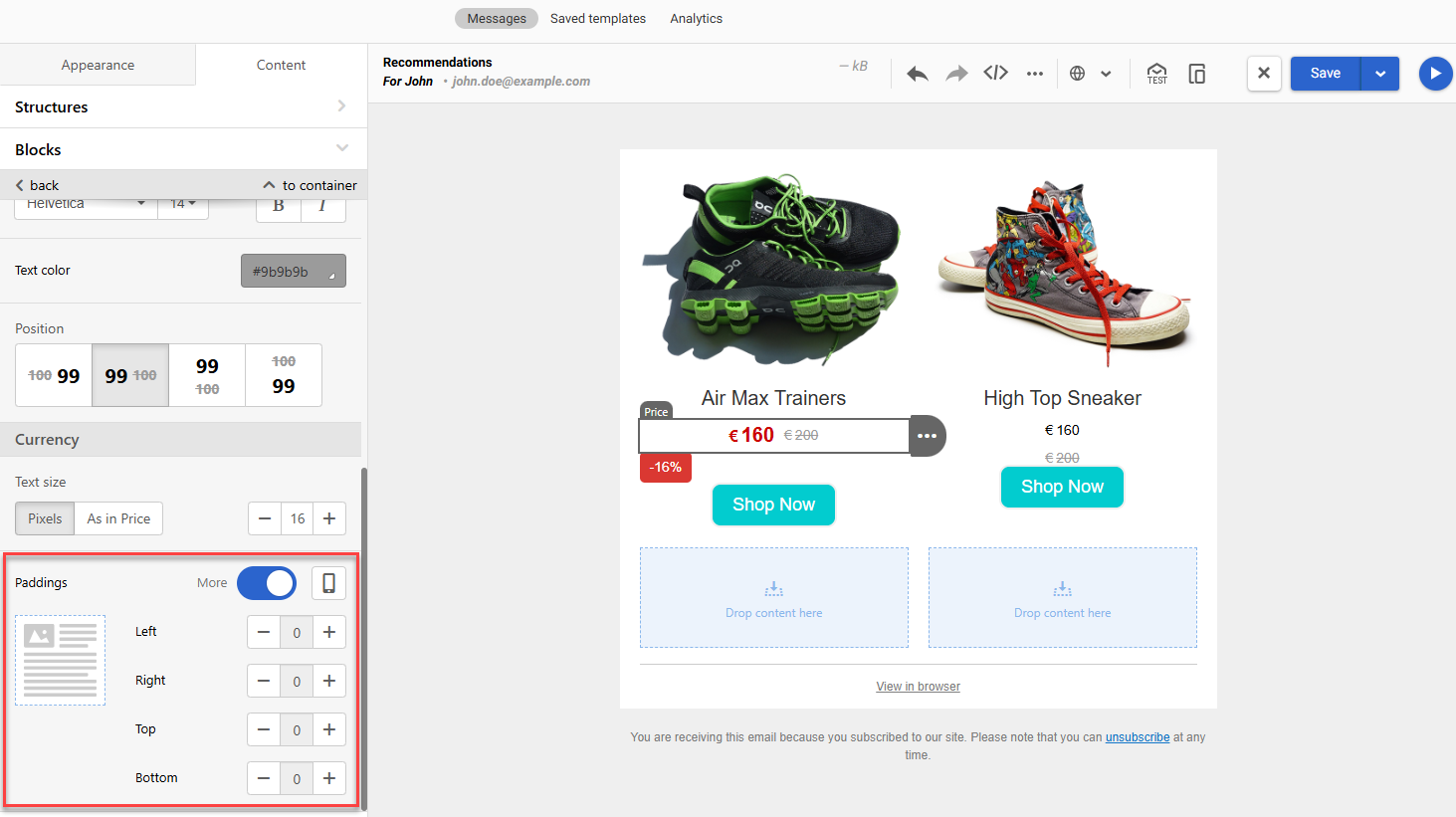
Paddings
The Paddings options allow adjustment of space around the desktop or mobile versions.
You can set all margin values at once or individually for each side of the block. The maximum value is 40 px.
To set up the individual value for each side of the block, enable the More toggle and set the value.

Click on the smartphone icon to set the paddings for the mobile version.

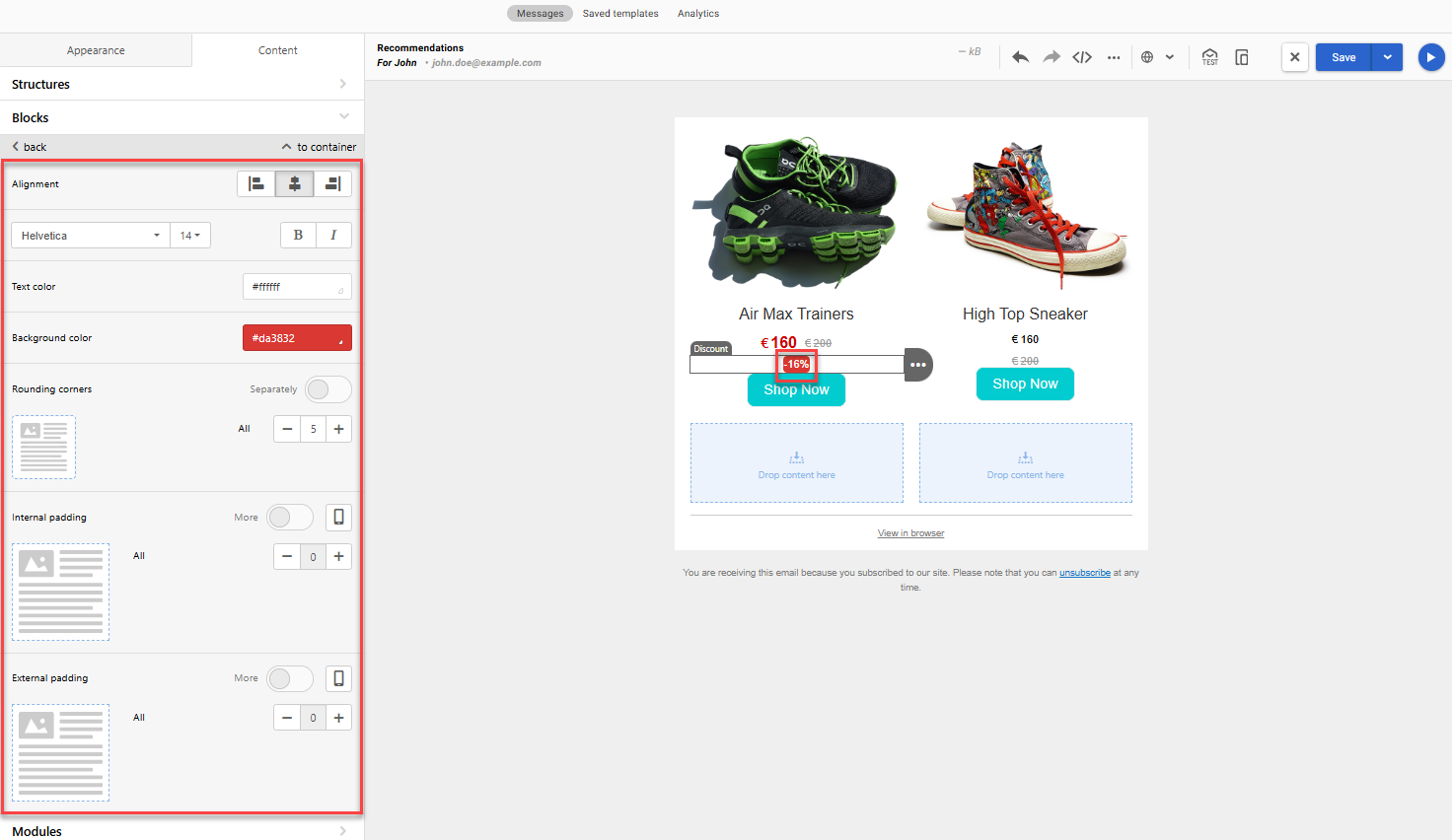
Discount Block
Changing the settings is similar to the Price block.
You can configure the following block settings:
- Alignment
- Font size and style
- Text color
- Background color
- Rounding corners
- Internal and external paddings around the block for mobile and desktop versions

Saving the Product Card
After making changes, save the product card with the blocks as a separate module. Learn more >
Updated 6 months ago