Setting Up the JS API Recommendation Algorithm in eSputnik
Receive product recommendations via API and use the resulting list of products to display them in recommendation blocks on your site.
To use the API recommendations:
- Install the JavaScript API on your site.
- Upload a product data feed to your eSputnik account.
- Request recommendations from the required pages using the JavaScript API.
- After receiving an array of products, set up the display of blocks on your side (appearance, placements, headings).
Connecting API Recommendations
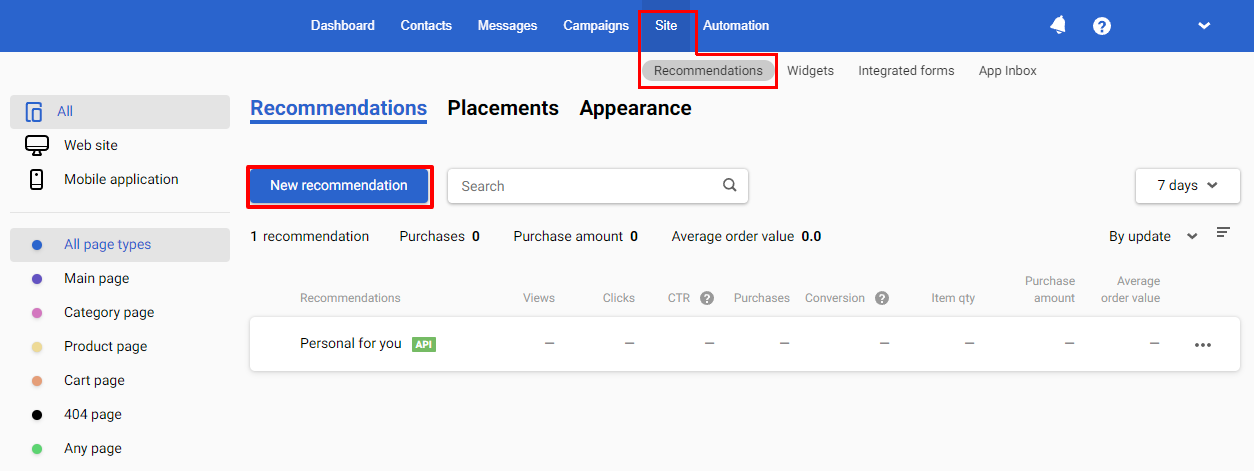
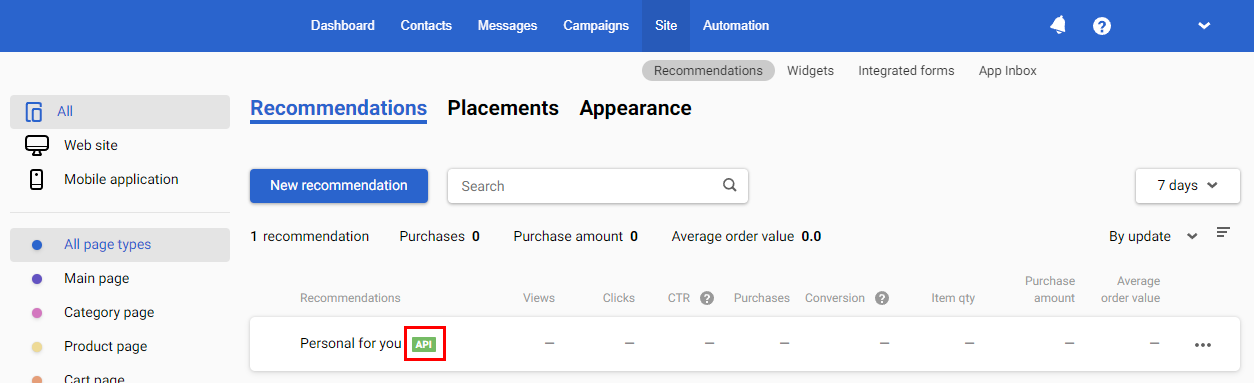
- Go to the Site → Recommendations tab and click the New recommendation button.

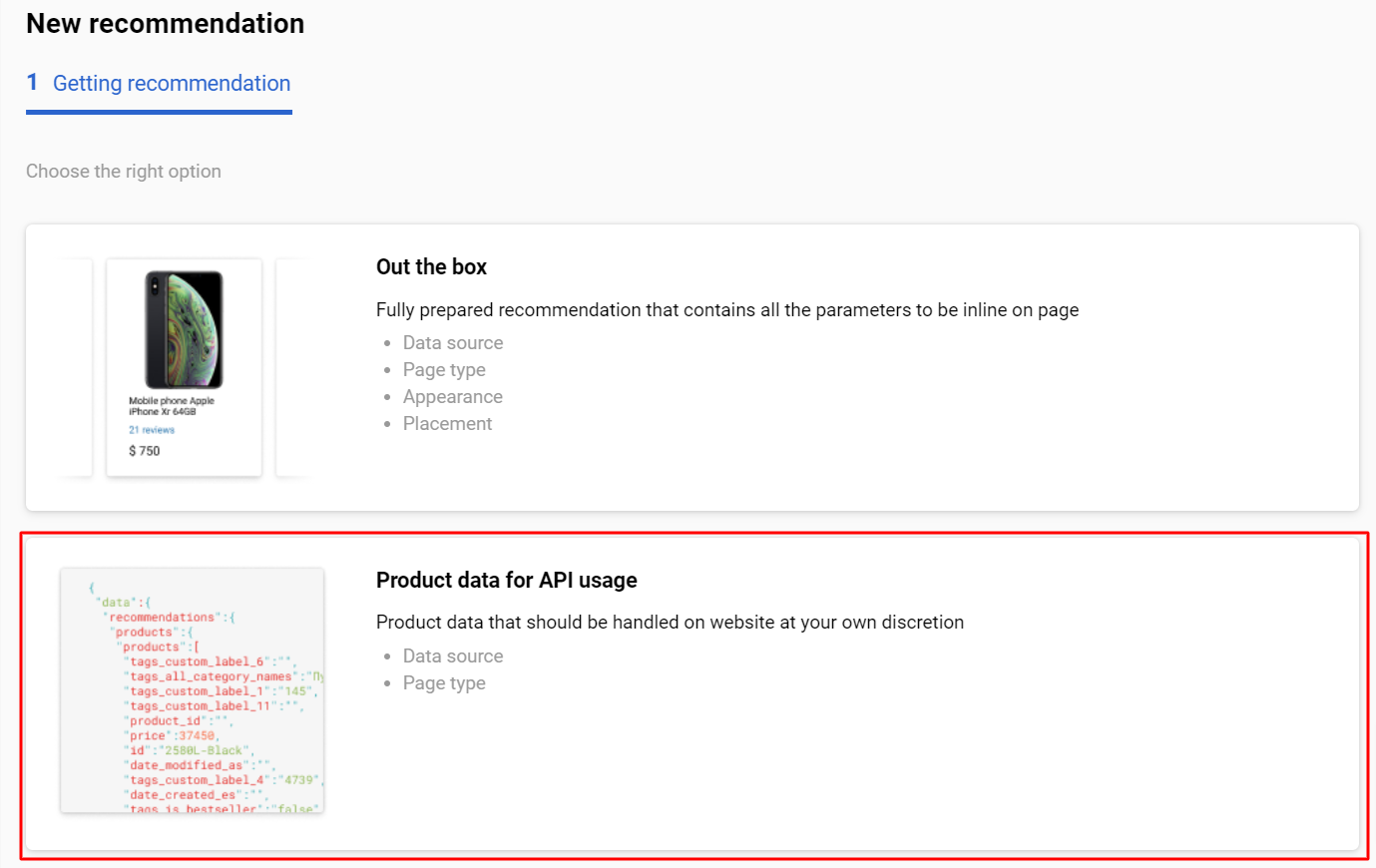
- Select the Product data for API usage option

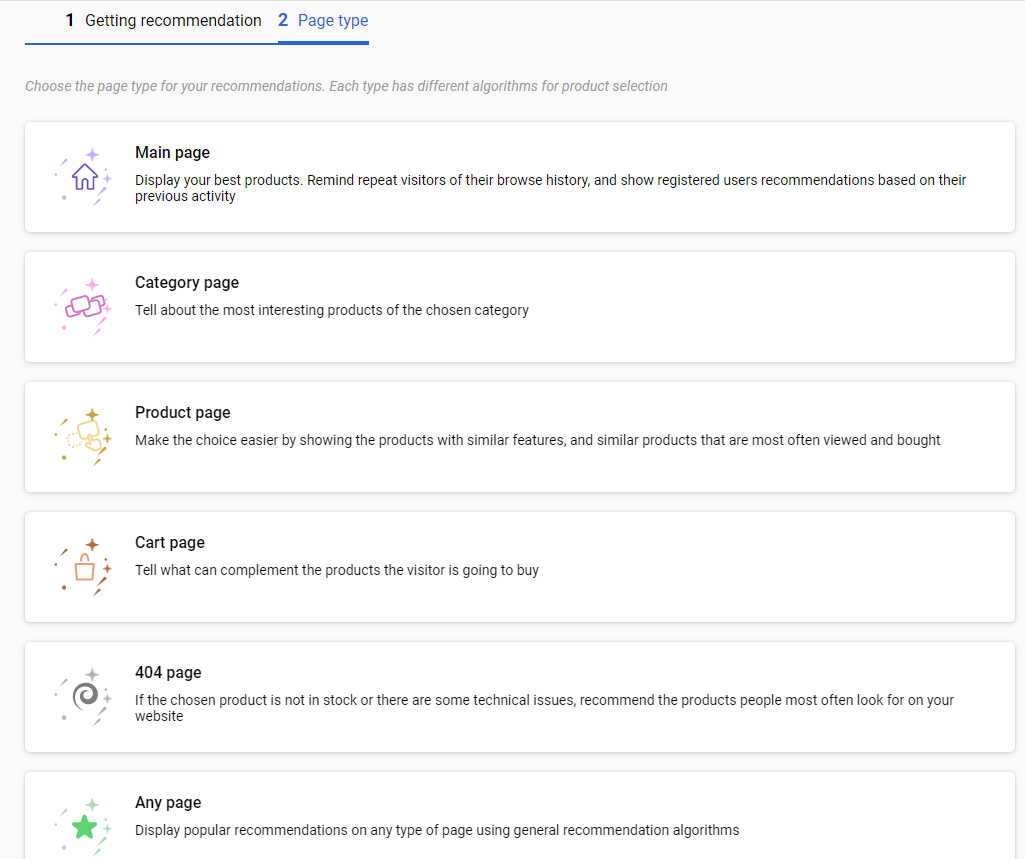
- Each type has different algorithms for product selections, for example, bestsellers for the main page or personalized recommendations for the category page. Any page type is suitable for a wishlist, blog, promotions, etc.

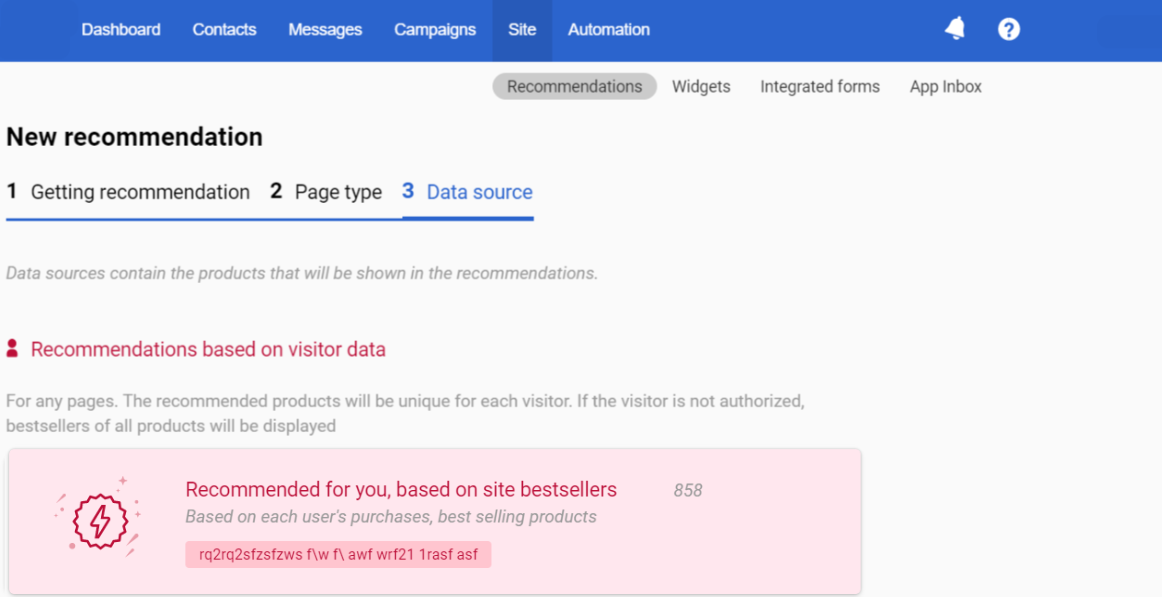
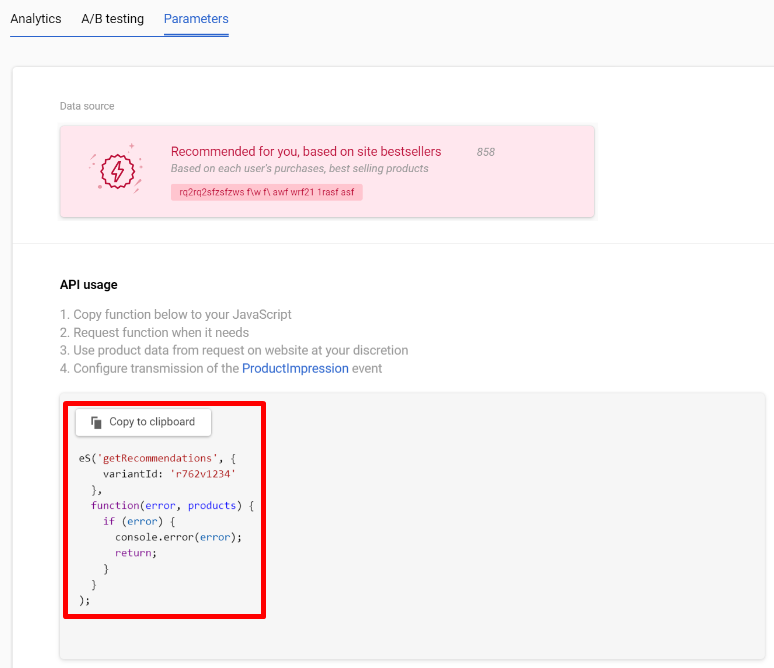
- Specify data source.

- The system will generate a JavaScript function:
5.1. Copy it to your JavaScript.
5.2. Call the function when you need to get product recommendations.
5.3. Use product data in your response at your discretion.
5.4. Set up ProductImpression event transmission.

ImportantIn this recommendation type, the ProductImpression event is not automatically sent. Pass it when site visitors actually view the recommendation block. As parameters in the request, you need to pass the product ID and container_type, which were returned in the
getRecommendationsresponse.
In the general list of recommendations, API recommendations will be marked with the corresponding icon.

Examples of JS API requests for different types of site pages >
Updated 6 months ago