Adding a Hidden Preheader
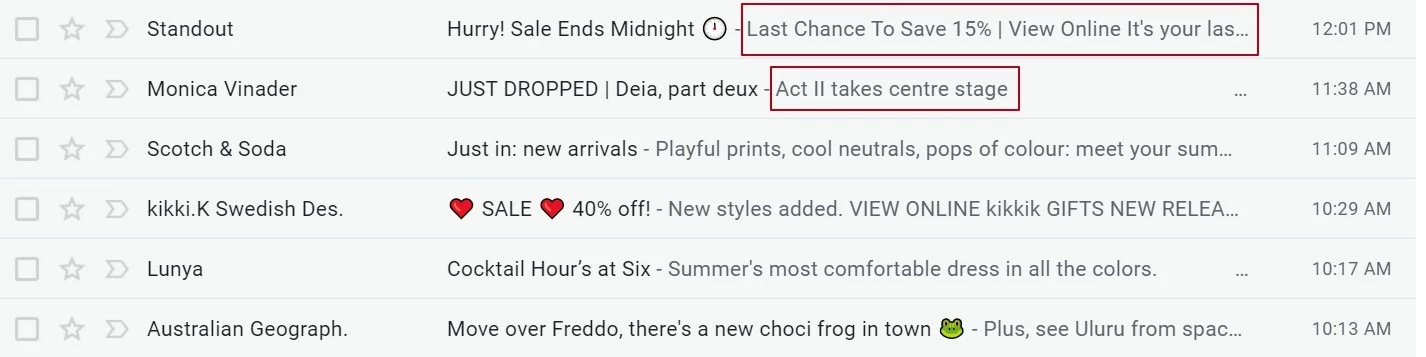
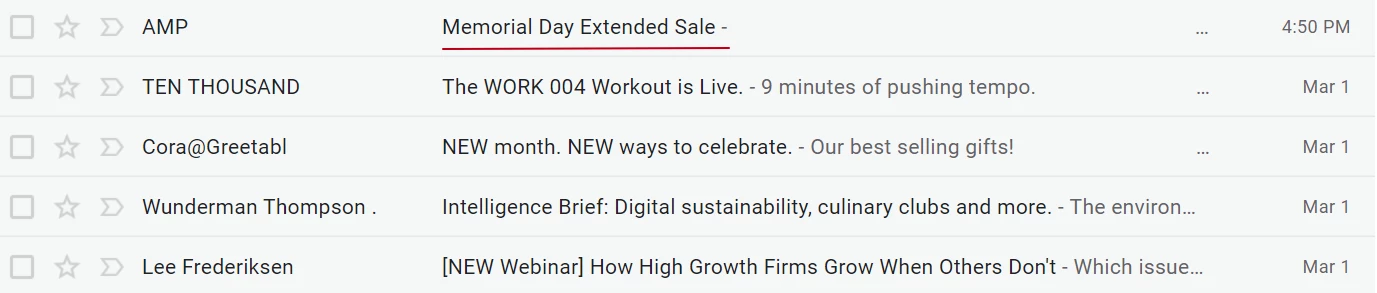
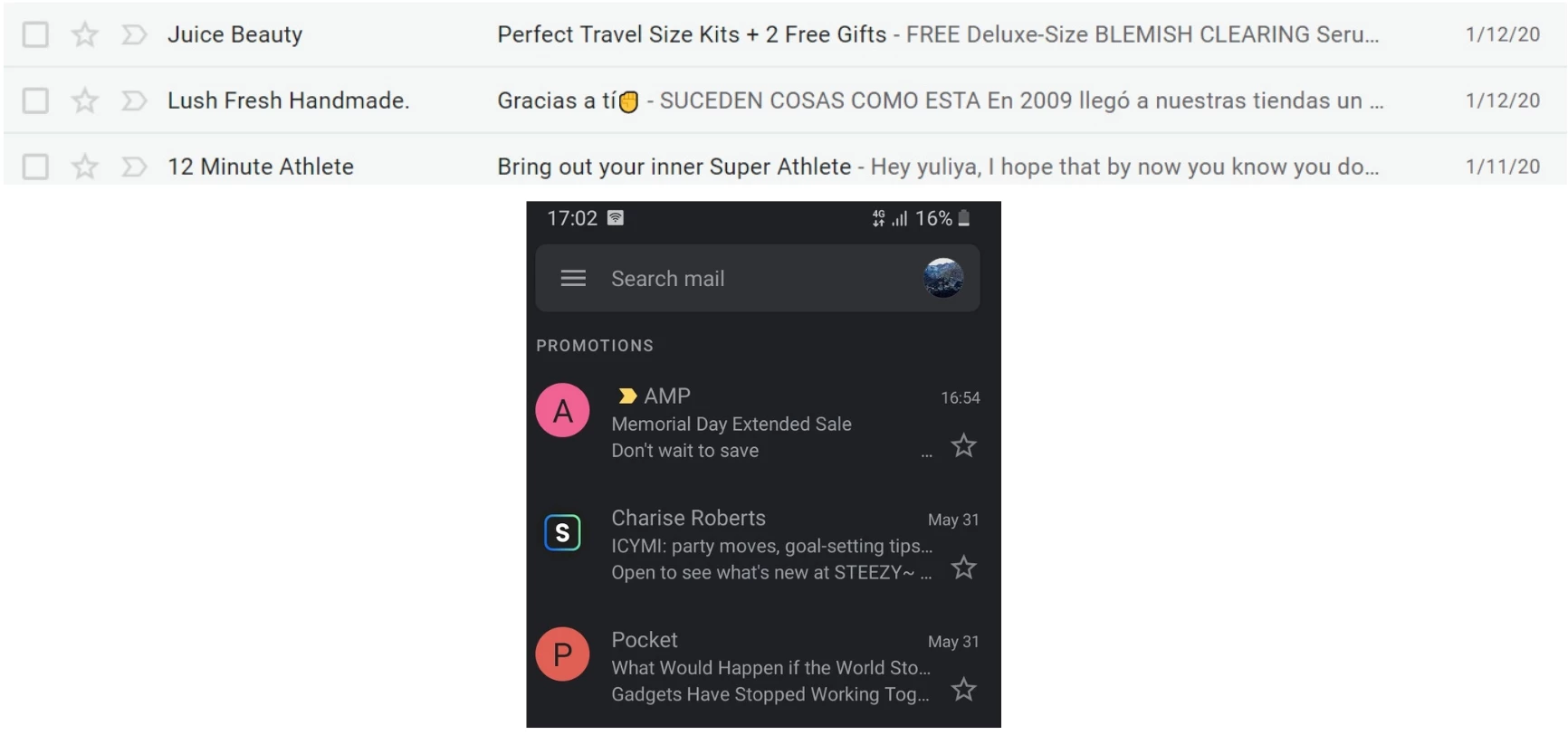
A hidden preheader is a text that follows the subject line in Inbox. Its display and appearance may differ depending on the device and email client. On desktop, preheader text can be between 75 and 100 characters long; on mobile – between 30 and 55 characters.

Tasks of the preheader:
- Complement the subject. Especially applicable to mobiles where the subject display is limited to about 40 characters.
- Show the recipient what content to expect in the email.
- Catch attention with incentives;
- Increase open rate.
How to Add a Preheader to an Email
By default, email clients use the first line of the email copy as a preheader. Depending on the design, it can be image alts, menu titles or anchor links. Such preheaders don’t look nice in Inbox. But with a hidden preheader, you can set the exact text you want to appear as a preheader.
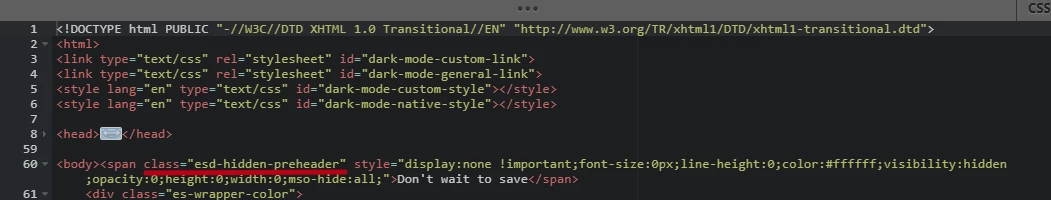
In our platform, you can add it without code editing by adding a preheader to a special field in the template settings. In code, it’s embedded with an esd-hidden-preheader class.

- Go to Messages → Messages.
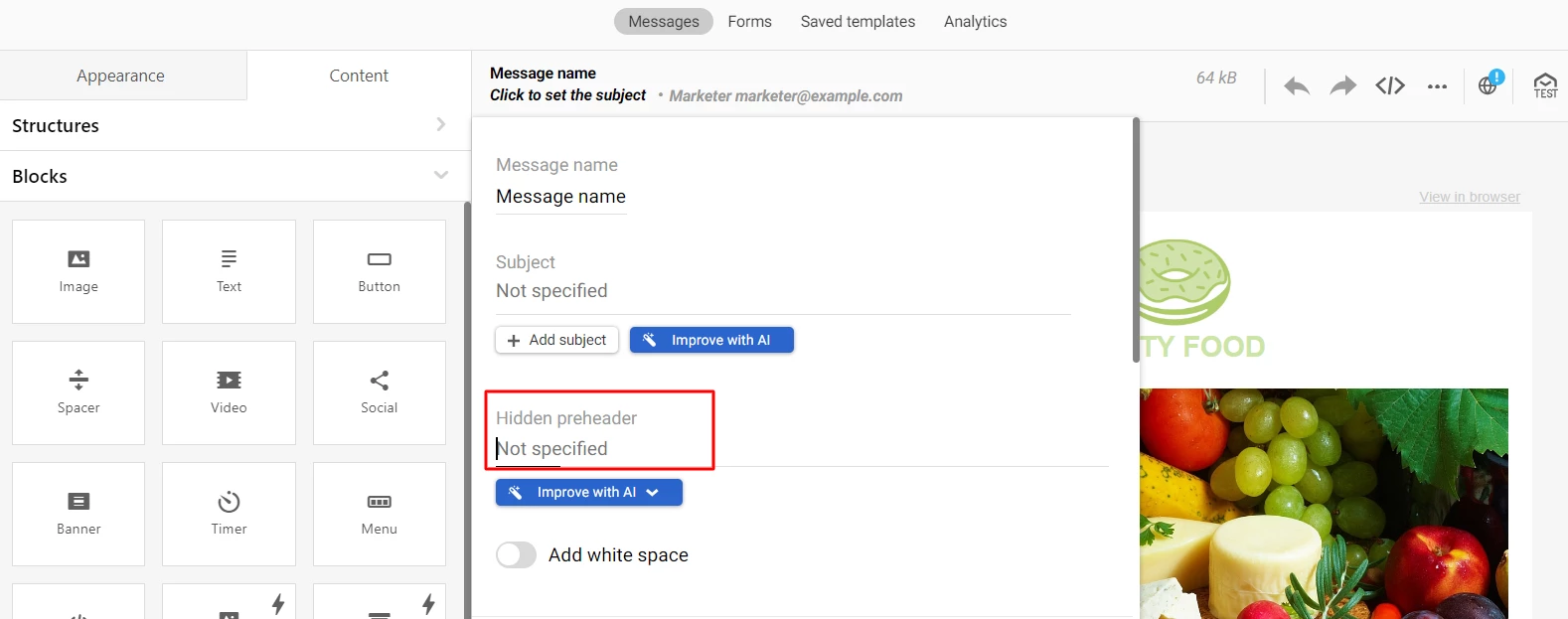
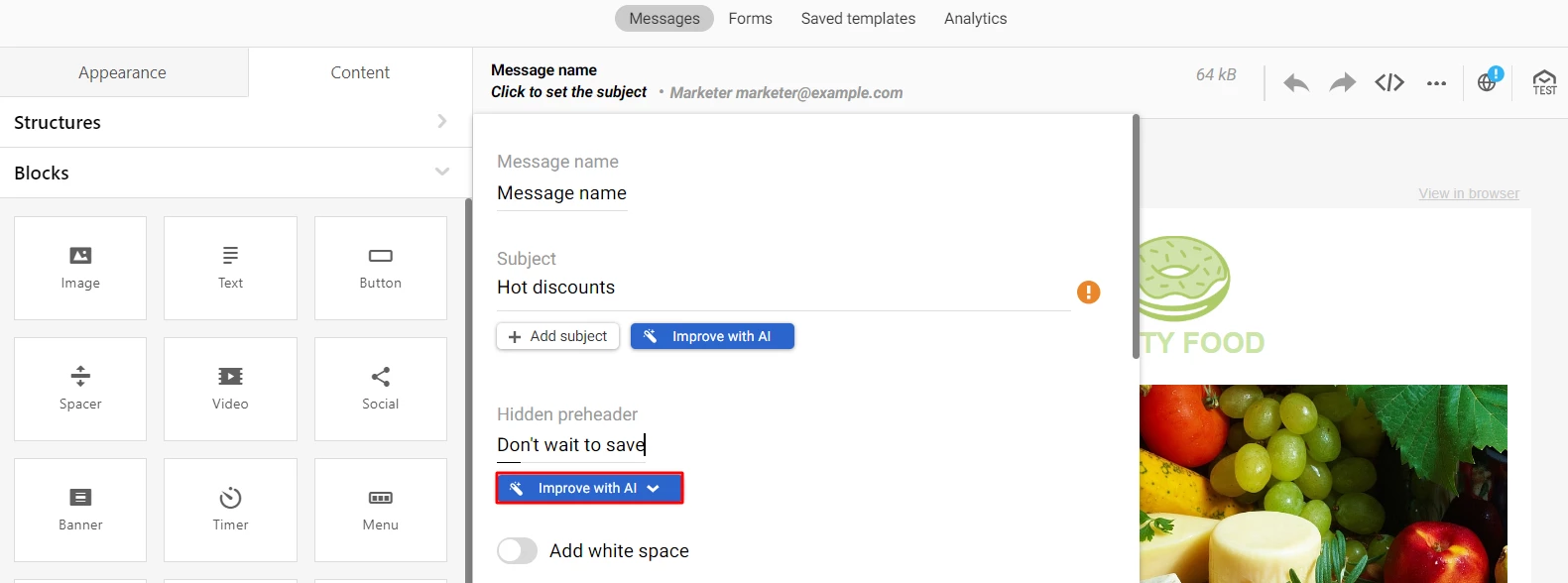
- Open the necessary email or create a new one and click its subject.

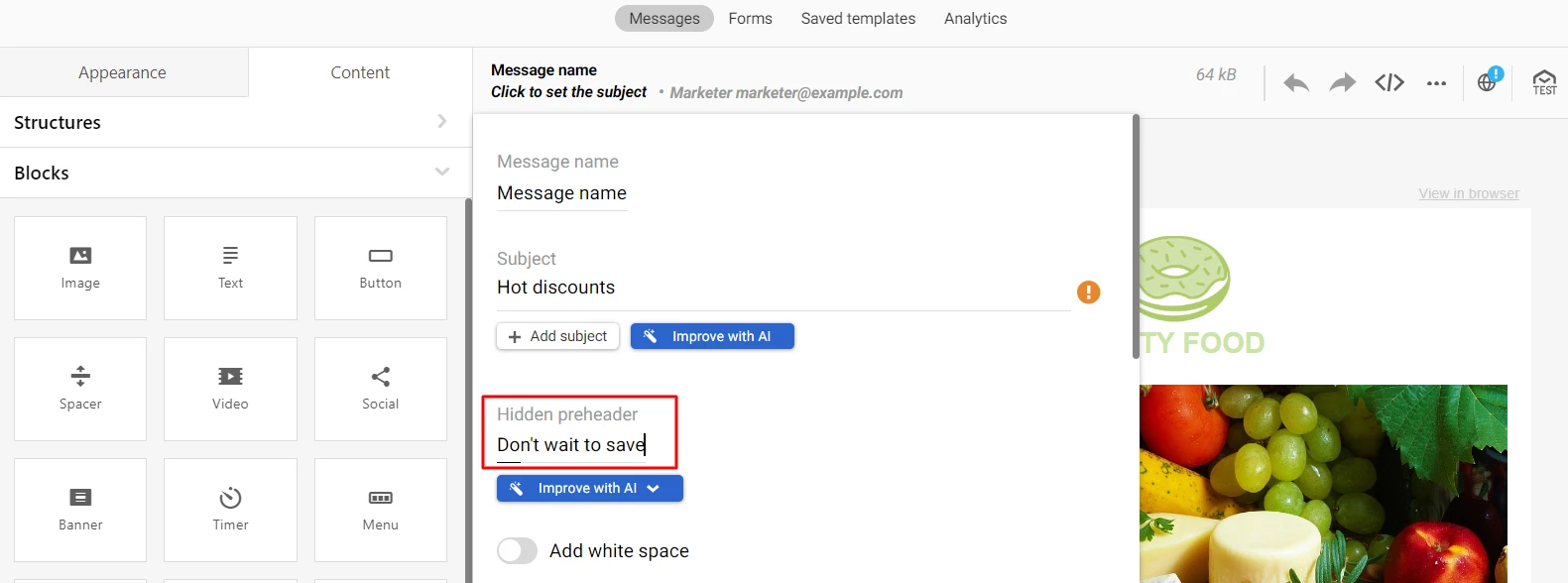
- In Hidden preheader, enter your preheader text.

4. To optimize the text with AI, click Improve with AI and select one of the suggested options.

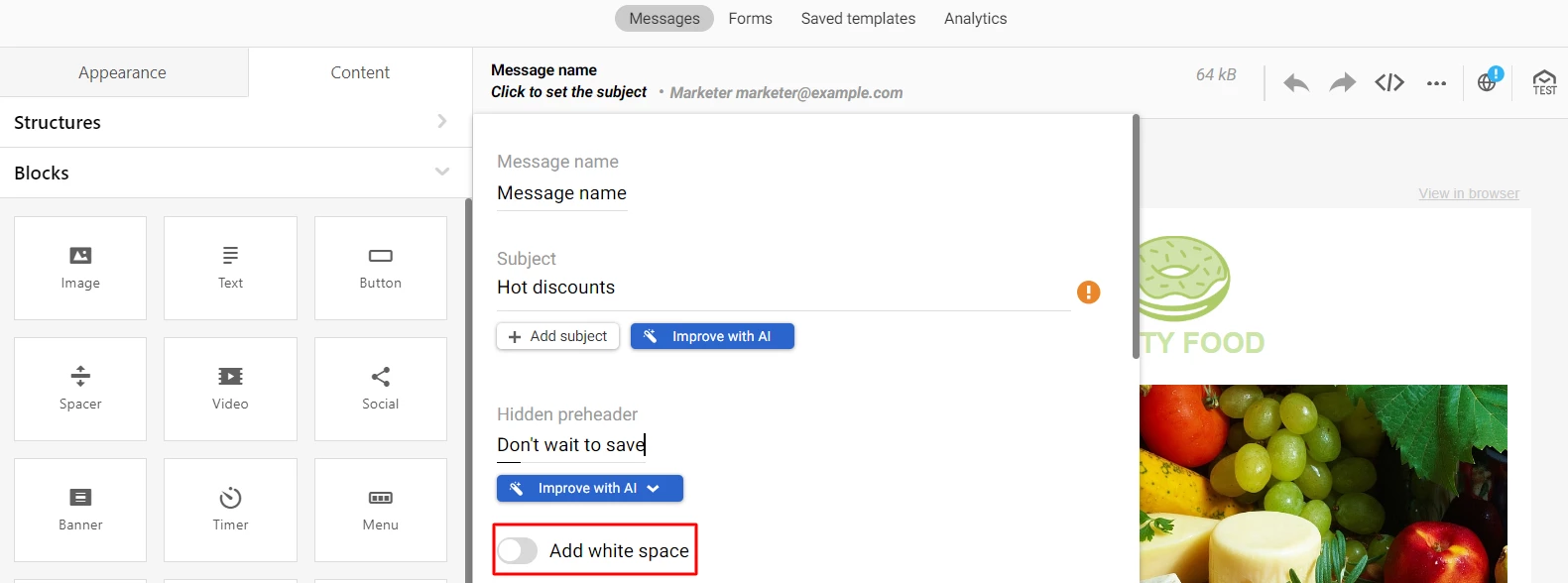
- Optionally enable Add white space. It will separate the preheader from the rest of the copy in Inbox, making it look nice and professional.

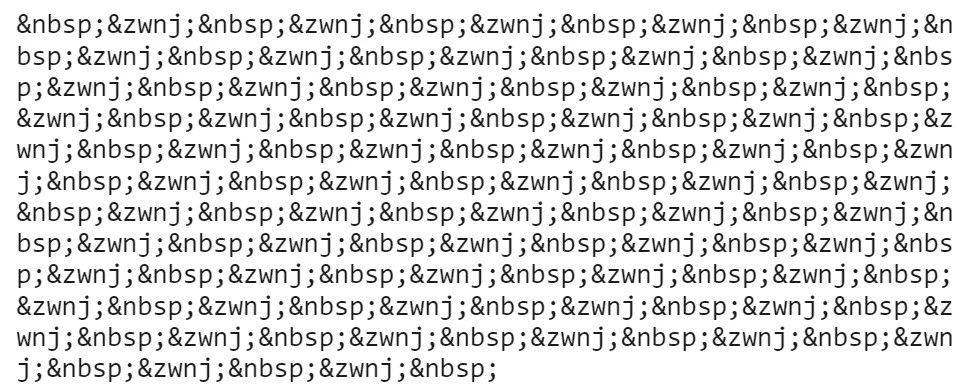
In code, you can see white space as space symbols that alternate with non-breaking space symbols:

You can remove unnecessary space symbols if needed.
You can use white space without a preheader. This way, only the subject will be displayed in Inbox.

- Send test messages to test how the preheader looks in different clients on the mobile and desktop.

Updated 6 months ago