Adding a Table to an Email
In the editor, you can add a table to your email in two ways: using a structure or a Text block.
How to Add a Table Using a Structure
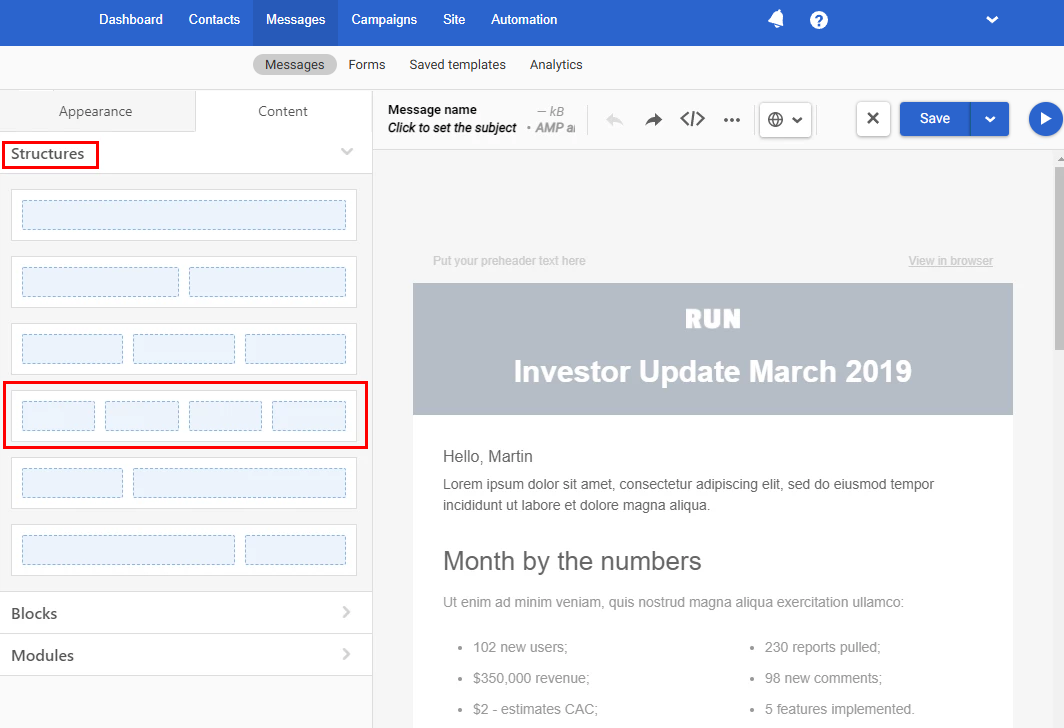
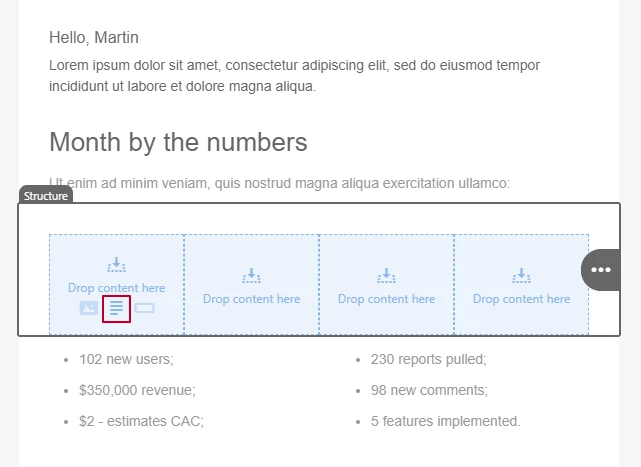
Go to Structures → Content and drag a structure with the necessary number of containers to the template. The number should correspond to the number of columns.

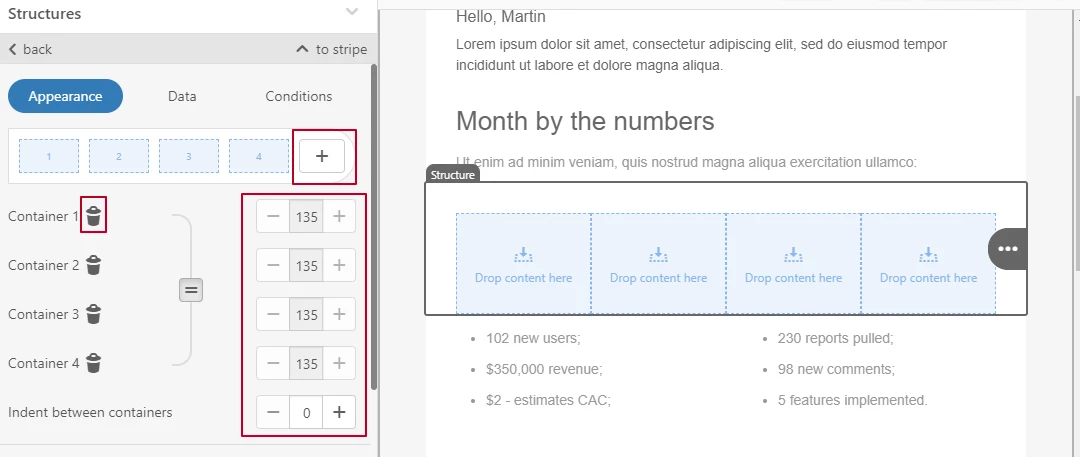
If necessary, add or remove containers in the settings on the left. Specify the width of each container and the indent between them.

Set the indent of 0 if you want your table to look classic.

Make indents bigger to add space between containers.

To add text to containers, select the corresponding option.

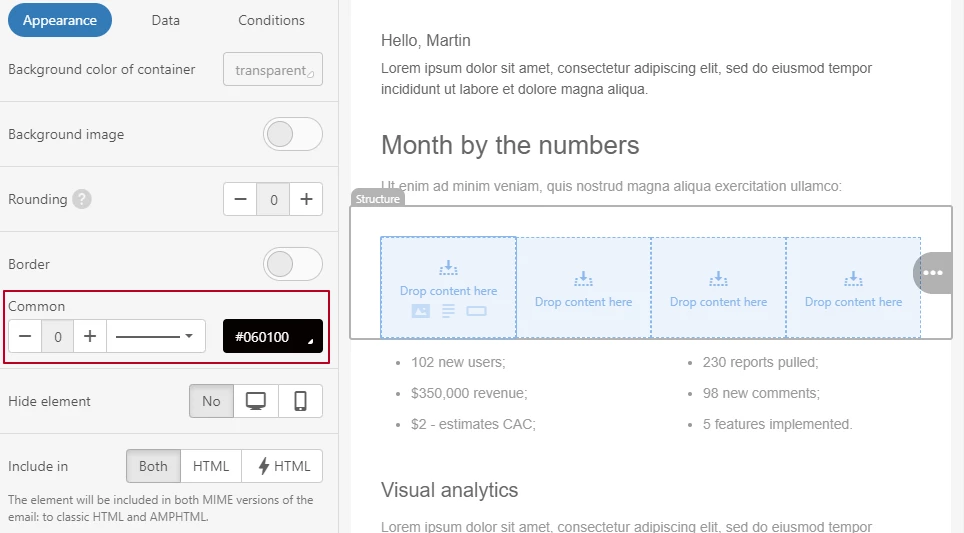
The container's appearance is set in the menu on the left. Select the color and width for the container borders in Common.

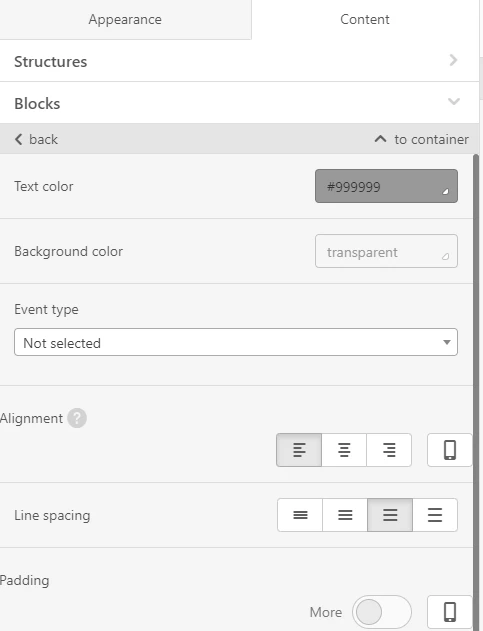
You can also set the parameters for the entire block:
- Text color;
- Background color;
- Alignment;
- Line spacing;
- Padding.

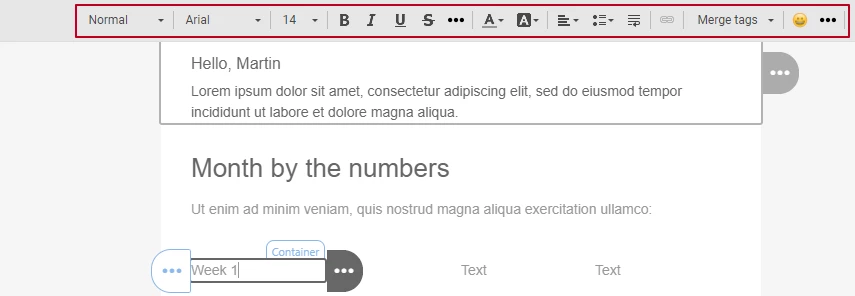
To edit text, use the top menu:

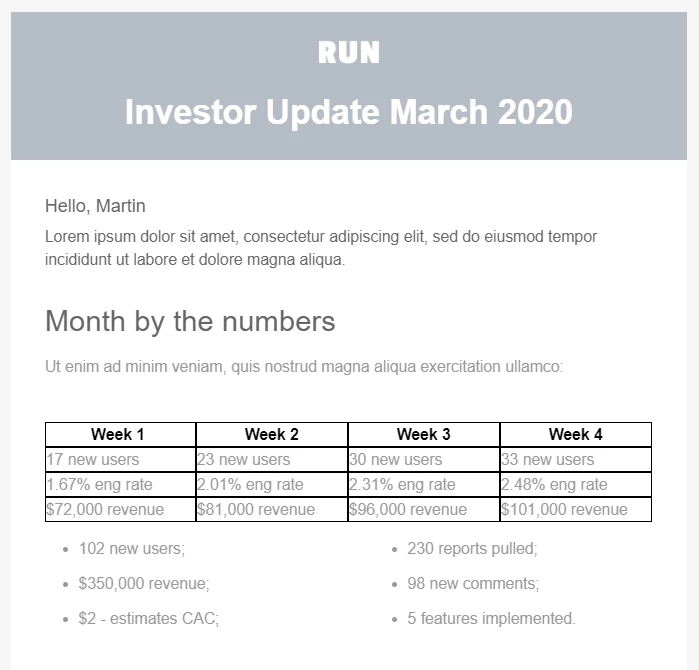
Once you've set the appearance of the first structure, you can duplicate it by clicking Copy.

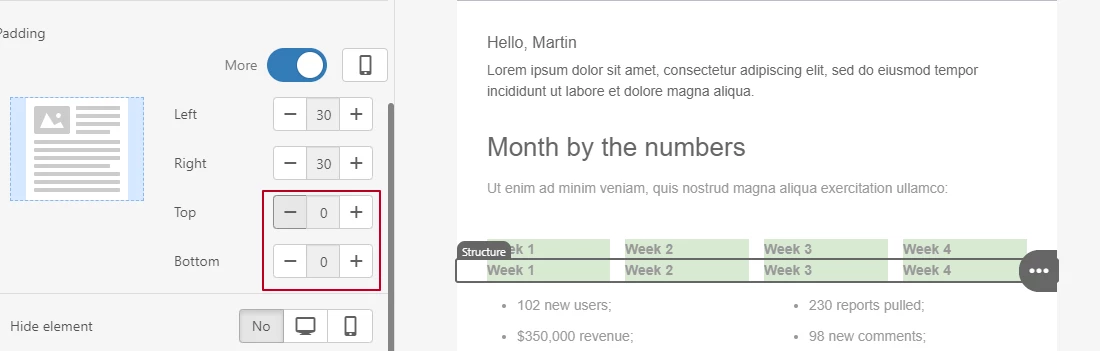
If necessary, edit paddings of the structures: set 0 for the top and bottom paddings to remove extra space between the rows.

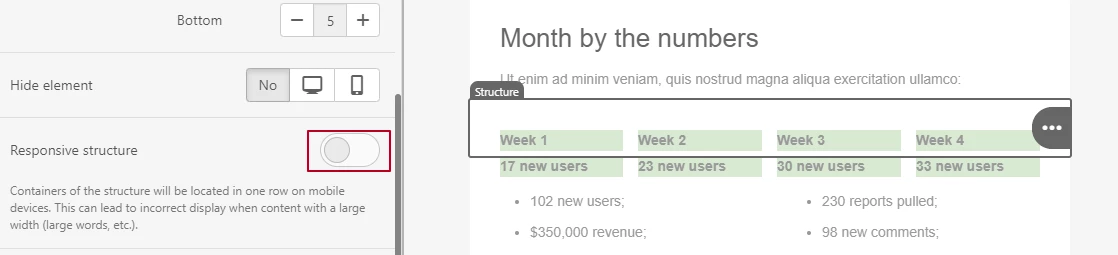
Once your table is ready, optimize it for mobile devices. For each structure, disable Responsive structure. This way, containers of the structure will be located in one row on mobile devices.

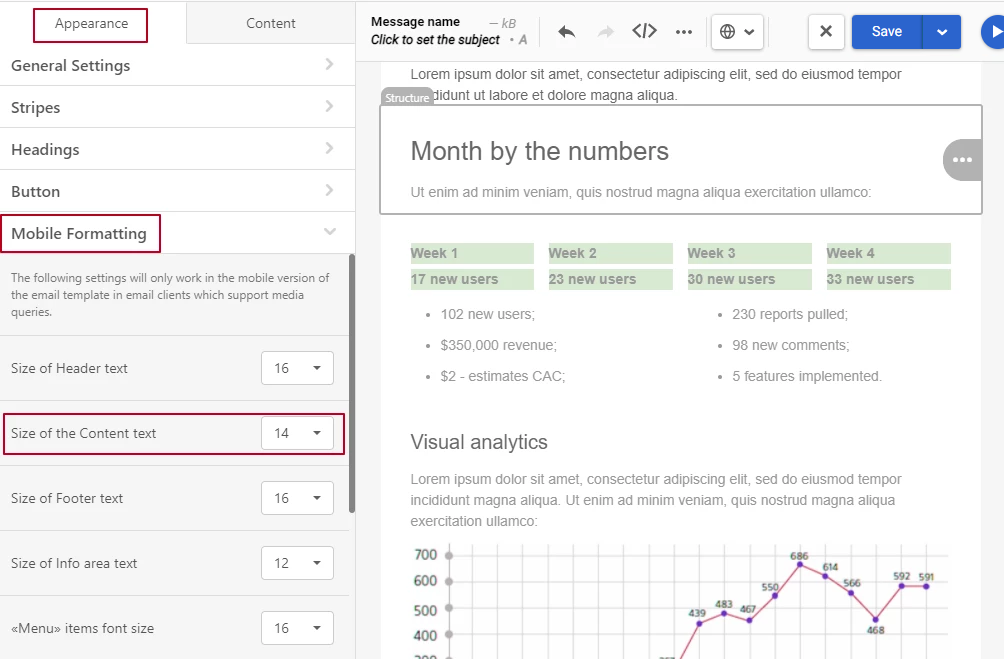
Go to Appearance → Mobile formatting and set the font size for the mobile version. Most often, 14px is used for desktop versions, and 16px for mobile versions. For our template we select 14 pixels as this size is convenient for reading and keeps the original container display.

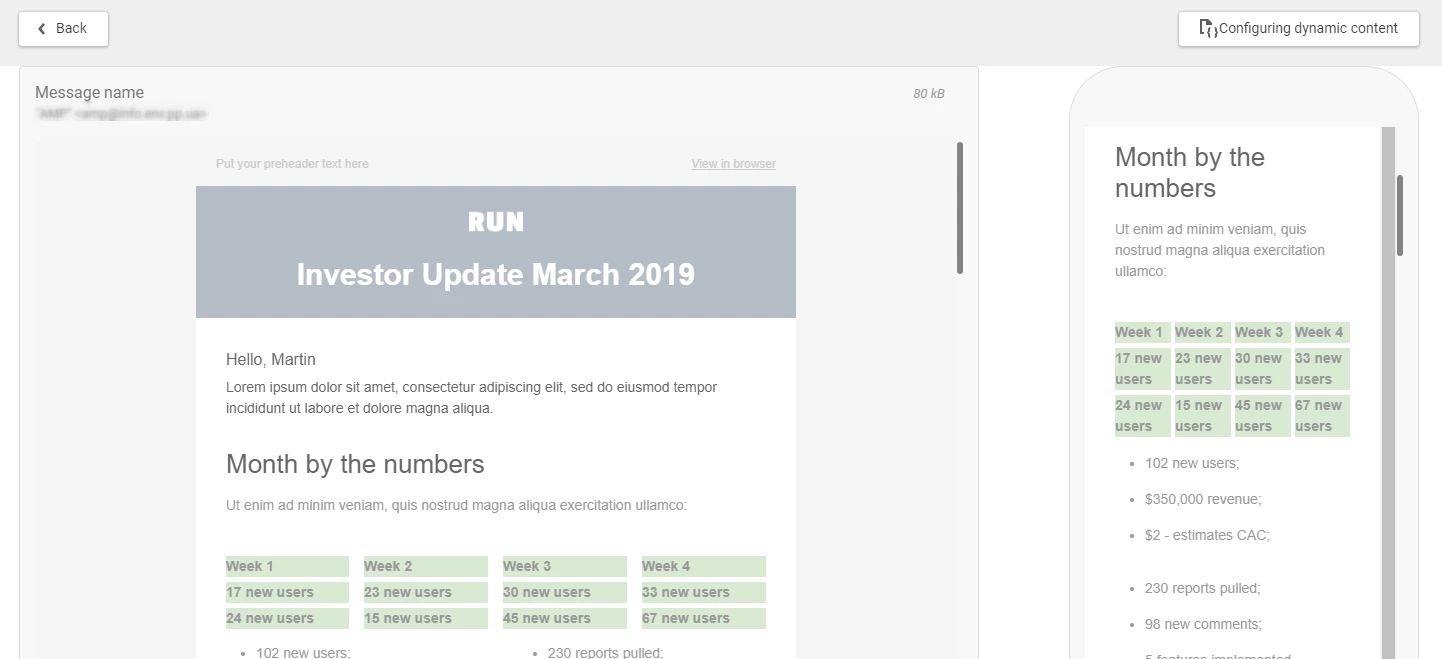
To see the email in both versions, click View message.

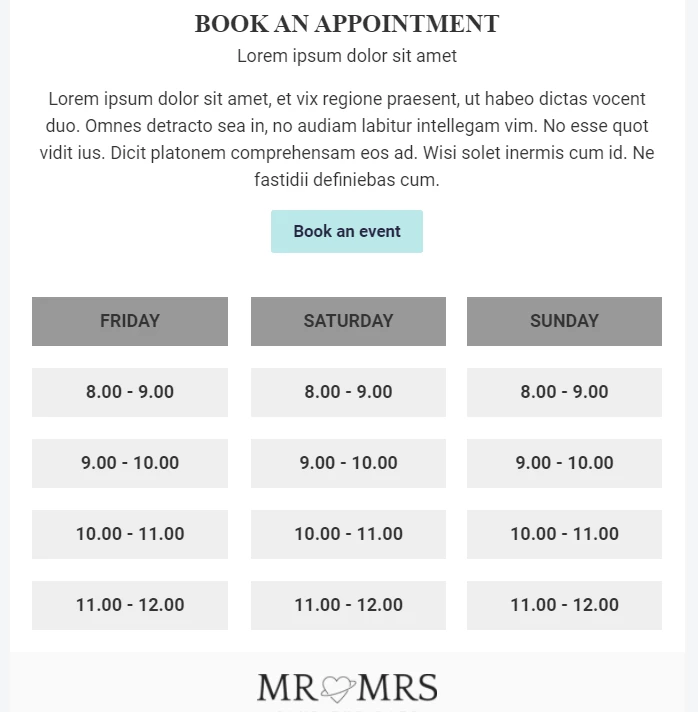
The table should look the same on both mobile and desktop.

How to Add a Table Using a Text Block
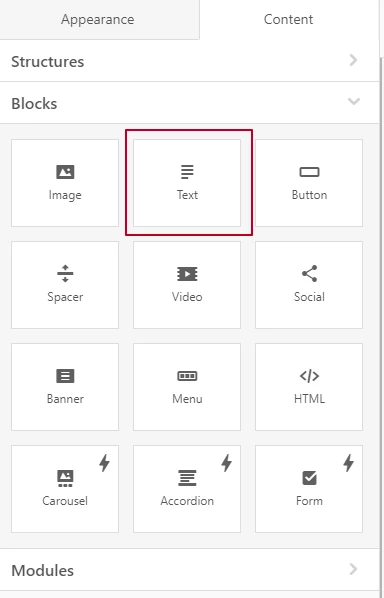
In Content → Blocks select Text and drag it to the template.

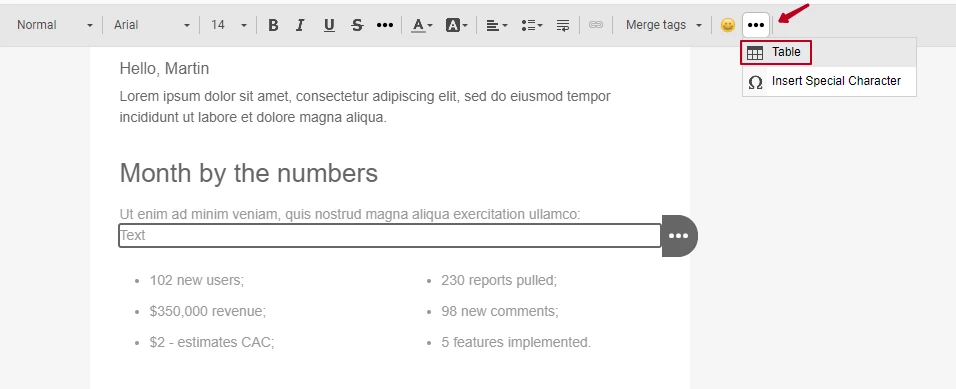
Click Insert in the top menu and select Table.

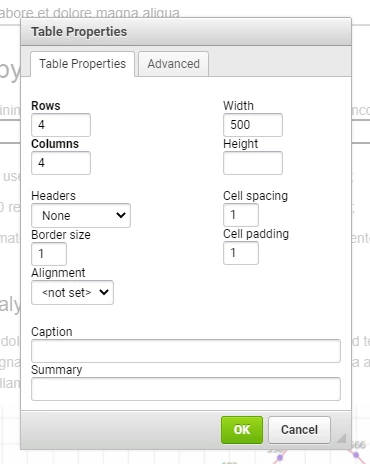
Specify table properties.

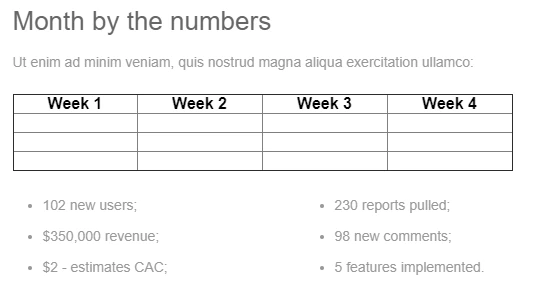
Fill the created table with the corresponding text. You can apply to the text all settings from the top menu, but unlike structures, you can't set parameters for each cell.

ImportantThe font size in tables created using the Text block is the same for desktop and mobile versions. You don’t need to disable Responsive structure and adjust Mobile formatting.
Updated 6 months ago