Using Velocity in Email
See how to create email template with dynamic variables
As an example, we’ll use an order confirmation email and add dynamic order details to it. You can create any other email using the same principles (see how to personalize email depending on data parameters from users’ profiles >.
To transfer orders’ information, you must send a request using the Add orders or Generate event API methods.
Request body example:
{
"orders": [{
"externalOrderId": "100500",
"externalCustomerId": "12345",
"totalCost": 1000,
"status": "INITIALIZED",
"date": "2017-03-08T09:30:00+02:00",
"email": "[email protected]",
"phone": "380942583691",
"firstName": "John",
"lastName": "Smith",
"currency": "USD",
"shipping": 10,
"discount": 0,
"deliveryMethod": "express",
"paymentMethod": "cash",
"deliveryAddress": "First str. 1",
"items": [{
"externalItemId": "200600",
"name": "Super Device",
"category": "devices",
"quantity": 1,
"cost": 990,
"url": "http://example.com/item/200600",
"imageUrl": "http://example.com/item/200600/image.png",
"description": "High quality"
}]
}]
}
This request has several order parameters and their values, such as externalItemId, name, quantity, cost, url, imageUrl, etc.
To place personalized order data to the transactional campaign, put parameters’ names to the message body and set the rules for interpreting them with the help of velocity variables.
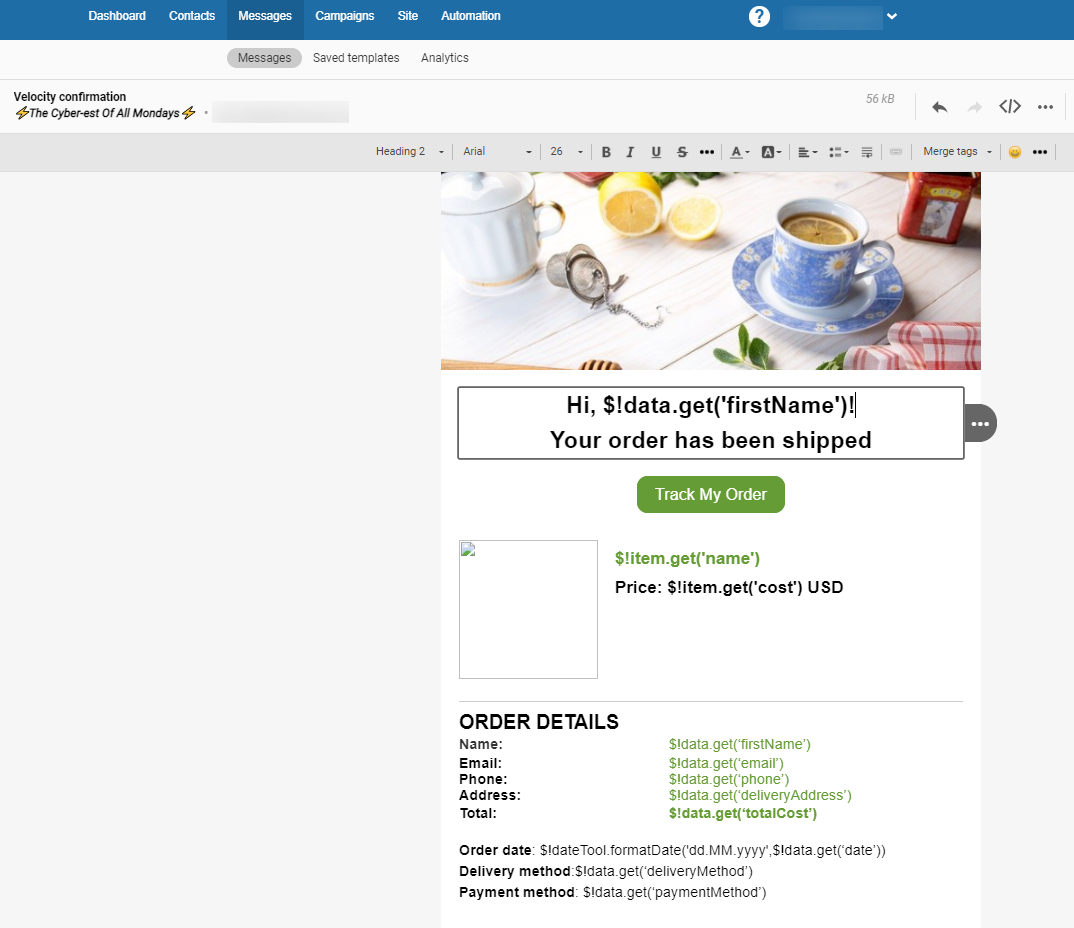
Creating a message
- Go to Messages > Messages and open the necessary email or create a new one.
- Use Velocity to add dynamic variables to blocks where personal contact data should be substituted. The number of variables and their names will depend on your copy.
For example, to show the payment method in email, place the $!data.get(‘paymentMethod’) variable in the corresponding template block.

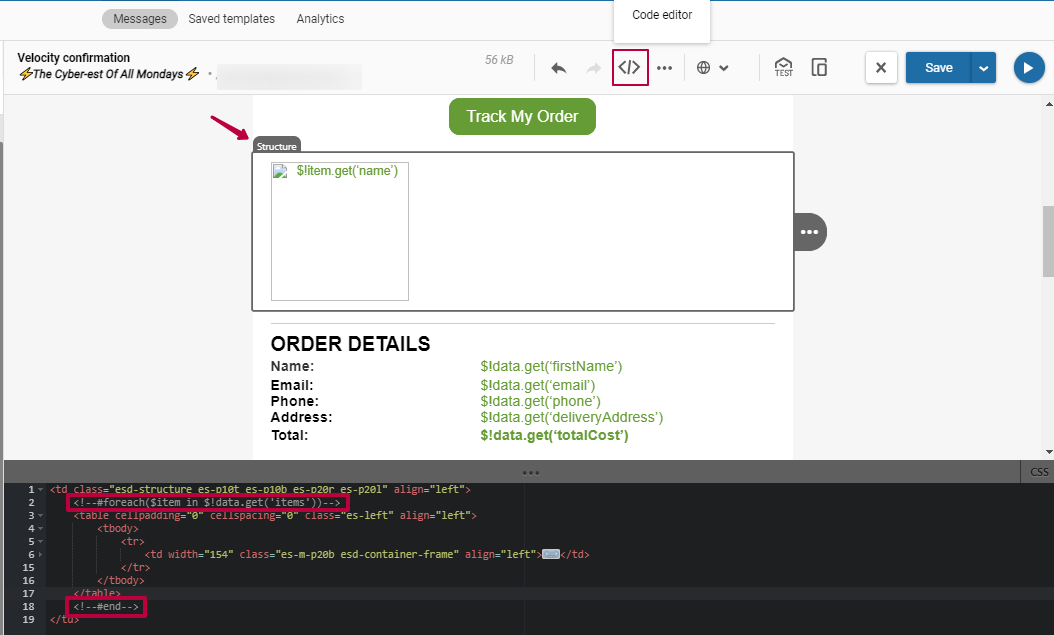
- To mark the beginning and end of a code block with dynamic content, click the structure with variables. Open the Code editor and add
#foreach($item in $!data.get('items'))and#endat the beginning and end of the block, correspondingly.

Note
You need to add these code snippets to each structure with dynamic variables.
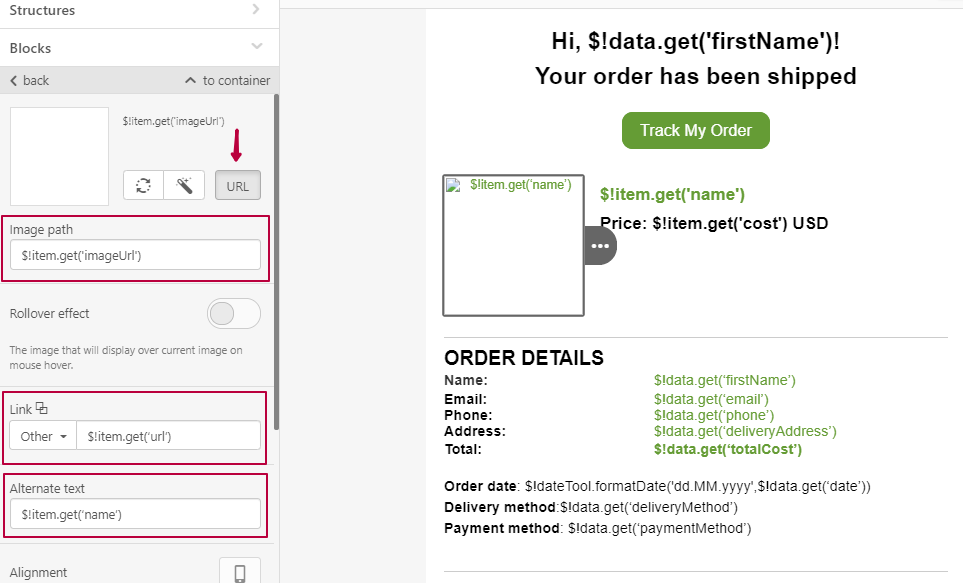
- To add dynamic variables for an image, click the necessary image > URL and insert:
- $!item.get('imageUrl') in
Image path; - $!item.get('url') in
Link (Other); - $!item.get('name') in
Alternate text.

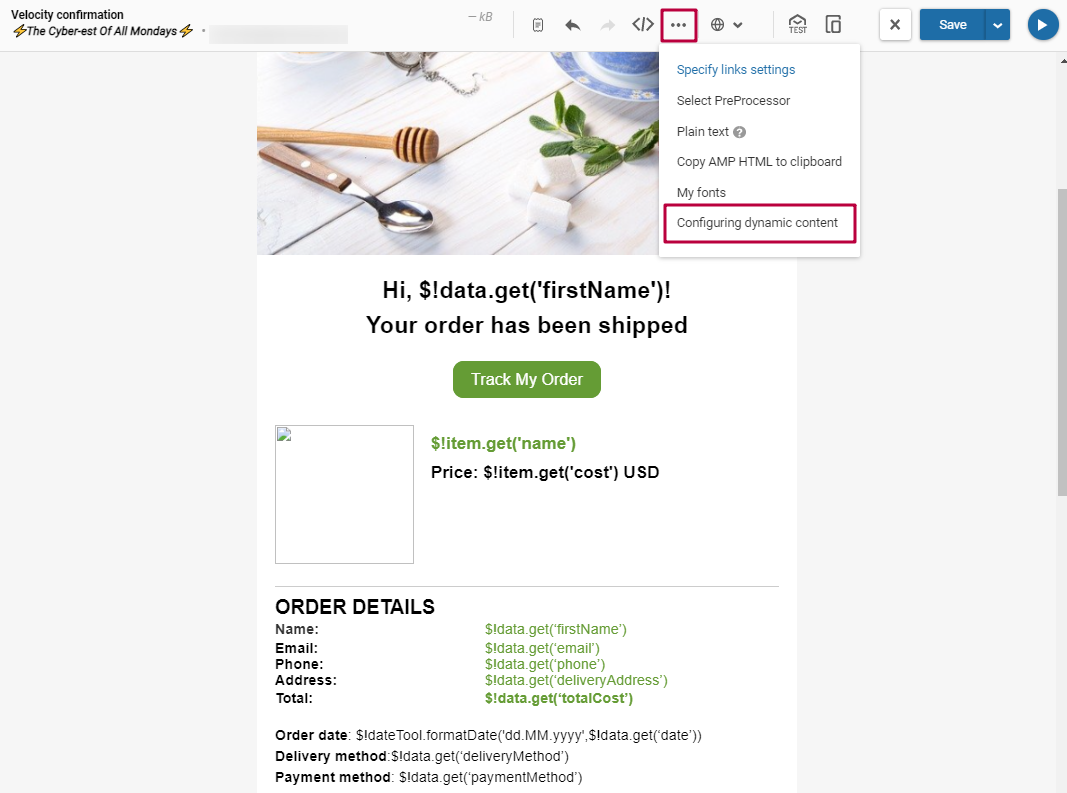
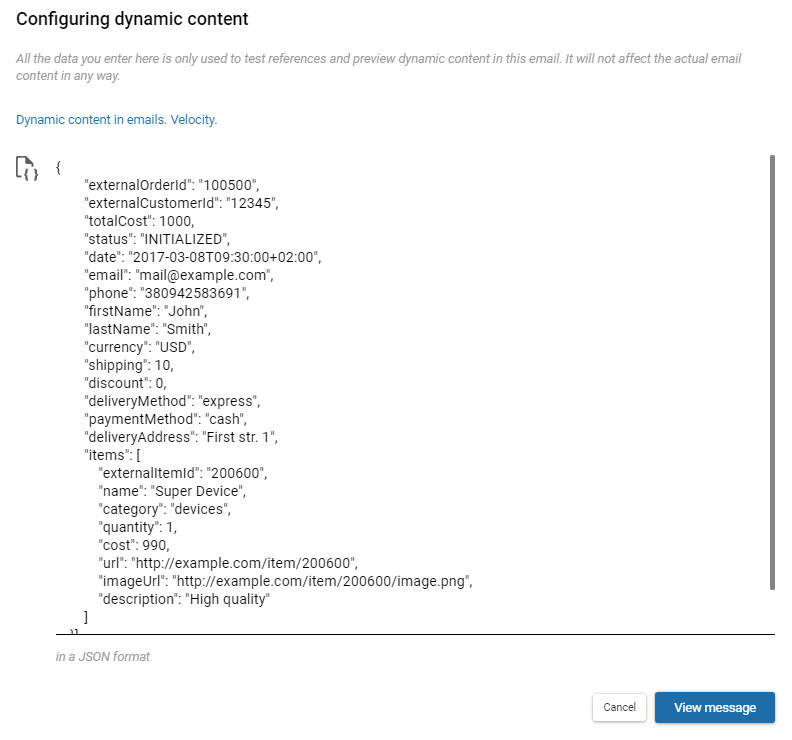
To preview the email with substituted data, click Additional settings > Configuring dynamic content.

Enter order parameters in the JSON format.

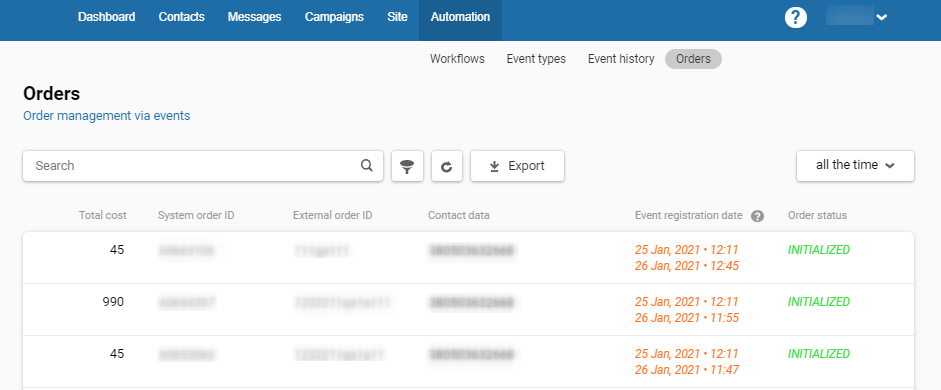
You can take order parameters from any corresponding order event. Go to Automation > Orders, click any event, and copy the parameters.

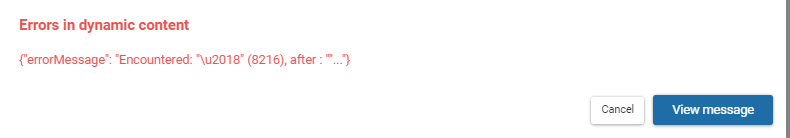
Click the View message button. You will see the corresponding error description if there are errors in the code. Dynamic content won’t be displayed if there are errors in the code.

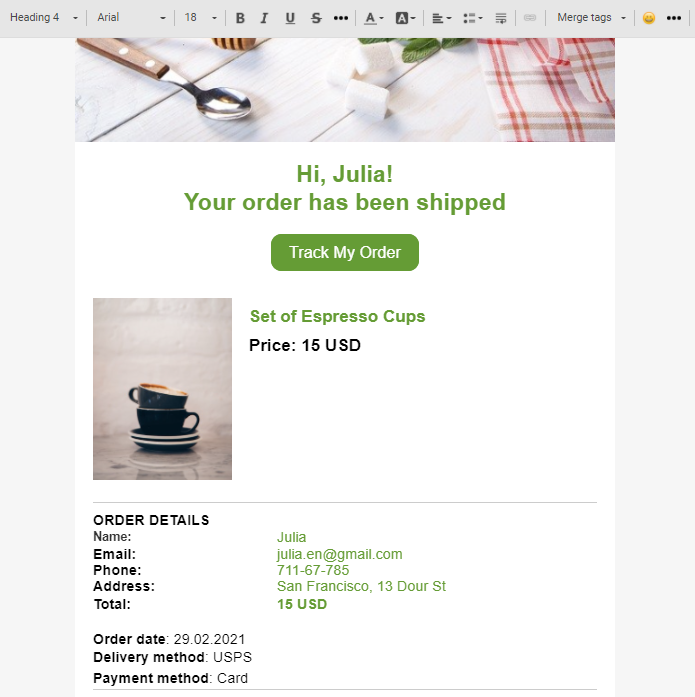
If the code is correct, you will see a message with dynamic content the same way the user whose data you used for the test will see it.

You can use the same Velocity code to substitute data in other messages.
After creating the message, build a workflow with the Get order task.
Updated 5 days ago